Uma Introdução ao PyGWalker: Turbine Suas Visualizações no Streamlit
PyGWalker (opens in a new tab) é uma excepcional biblioteca em Python que transforma dataframes em uma interface intuitiva semelhante ao tableau, facilitando a visualização de dados.
Tradicionalmente utilizado no Jupyter para ajudar cientistas de dados a explorarem seus conjuntos de dados, a versatilidade do PyGWalker (opens in a new tab) se destaca quando combinada com o Streamlit. O encanto do Streamlit reside em sua capacidade de construir aplicativos de dados sem esforço, sem exigir conhecimento em tecnologias de frontend ou backend. Simplificando, você pode criar e compartilhar painéis sem complicações.

Integrar o PyGWalker (opens in a new tab) com o Streamlit permite que você crie seu próprio "tableau web". Isso possibilita o compartilhamento de painéis e permite que os usuários explorem livremente a interface intuitiva de arrastar e soltar do PyGWalker (opens in a new tab). Atualizações recentes também introduziram a funcionalidade "chat-to-charts", habilitada simplesmente adicionando uma chave de API.
O que diferencia o PyGWalker (opens in a new tab) é seu design nativo em nuvem. Com sua capacidade de se conectar a uma infinidade de bancos de dados em nuvem, OLAP ou DW, você garante uma experiência de alto desempenho, superando muitas ferramentas tradicionais de BI caras.
Pronto para criar um PyGWalker baseado em nuvem com o Streamlit? Vamos mergulhar.
Configurando Dependências:
pip install pygwalker
pip install streamlitPara este tutorial, utilizaremos um conjunto de dados de terremotos, que podem ser carregados a partir de um arquivo CSV.
def get_df() -> pd.DataFrame:
df = pd.read_csv("./Significant Earthquake_Dataset_1900_2023.csv")
df["Time"] = pd.to_datetime(df["Time"]).dt.strftime('%Y-%m-%d %H:%M:%S')
return dfUma vez carregado, alimente o conjunto de dados para o PyGWalker:
from pygwalker.api.streamlit import get_streamlit_htm
html = get_streamlit_html(df, use_kernel_calc=True, spec="./spec/geo_vis.json", debug=False)Agora, basta renderizar o HTML do PyGWalker usando o Streamlit:
import streamlit.components.v1 as components
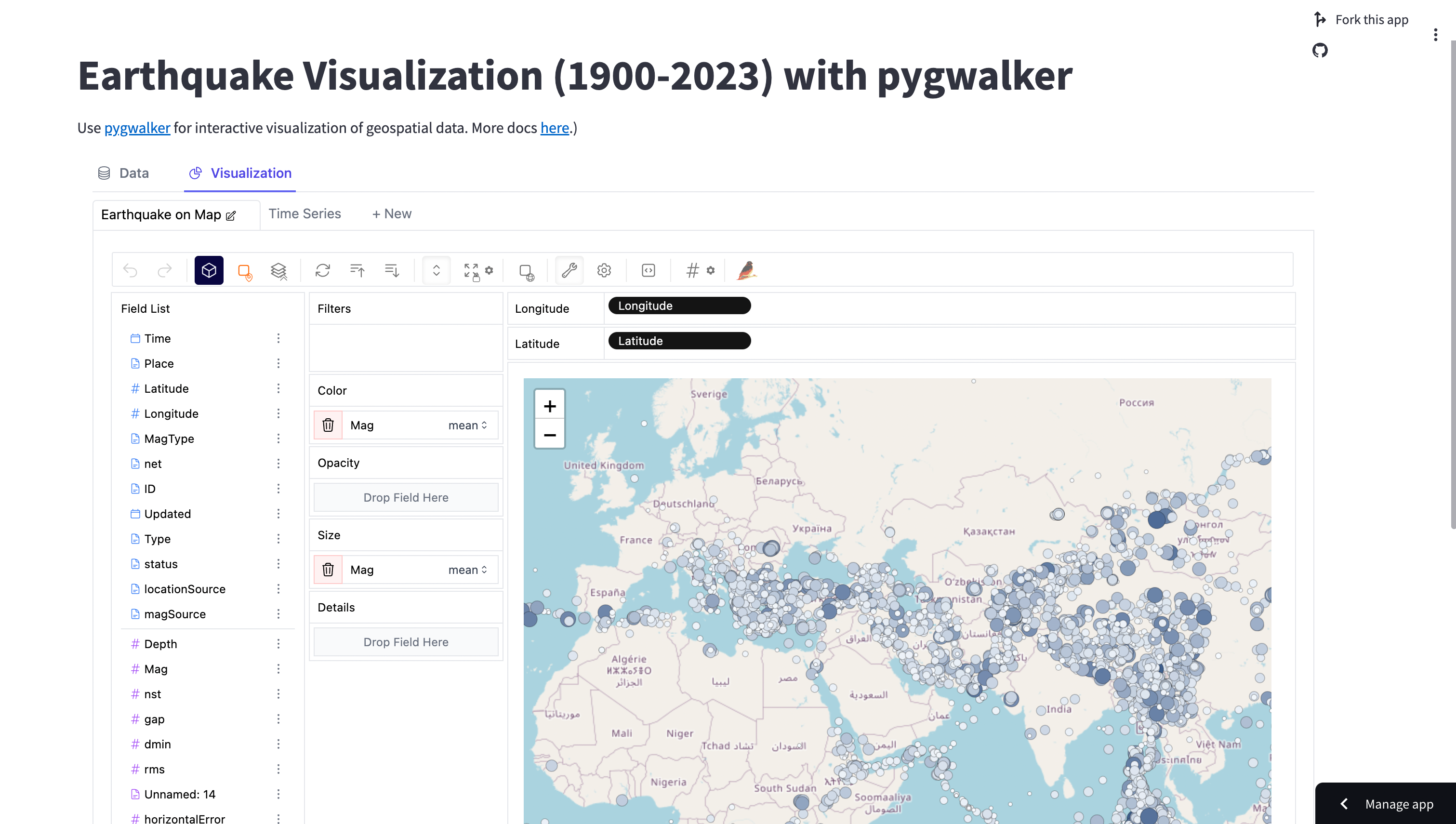
components.html(get_pyg_html(df), width=1300, height=1000, scrolling=True)Inicie seu aplicativo e coloque-o em funcionamento:
Turbine Suas Consultas com o Novo Motor do PyGWalker
Desde a versão 0.3, o PyGWalker incorporou o motor de cálculo baseado no DuckDB, garantindo consultas de dados mais rápidas, mesmo com conjuntos de dados extensos.
Para ativá-lo, basta adicionar o parâmetro use_kernel_calc:
pyg.walk(df, use_kernel_calc=True)Embora isso funcione perfeitamente em ambientes como o Jupyter, o Streamlit impõe certos limites de transferência de dados entre o frontend e o backend. No entanto, graças à equipe de desenvolvimento da Kanaries, há uma solução simples:
from pygwalker.api.streamlit import init_streamlit_comm
init_streamlit_comm()Conclusão
Combinar o PyGWalker com o Streamlit abre caminho para a criação de aplicativos dinâmicos de visualização de dados interativos online com código mínimo. Mergulhe e transforme suas explorações de dados hoje mesmo!