Streamlit vs Dash : quel framework choisir ?
Vous recherchez un outil pratique pour le développement rapide d'applications Web et la visualisation de données ? Vous avez peut-être entendu parler de ces deux bibliothèques qui ont connu un grand succès ces dernières années : Streamlit et Plotly Dash. Toutes les deux sont des bibliothèques/frameworks Python open source, mais elles répondent à des besoins et à des cas d'utilisation différents. Dans cet article, nous examinerons en détail la comparaison entre Streamlit et Dash, en étudiant leurs forces, leurs faiblesses et leur adaptabilité à divers scénarios.
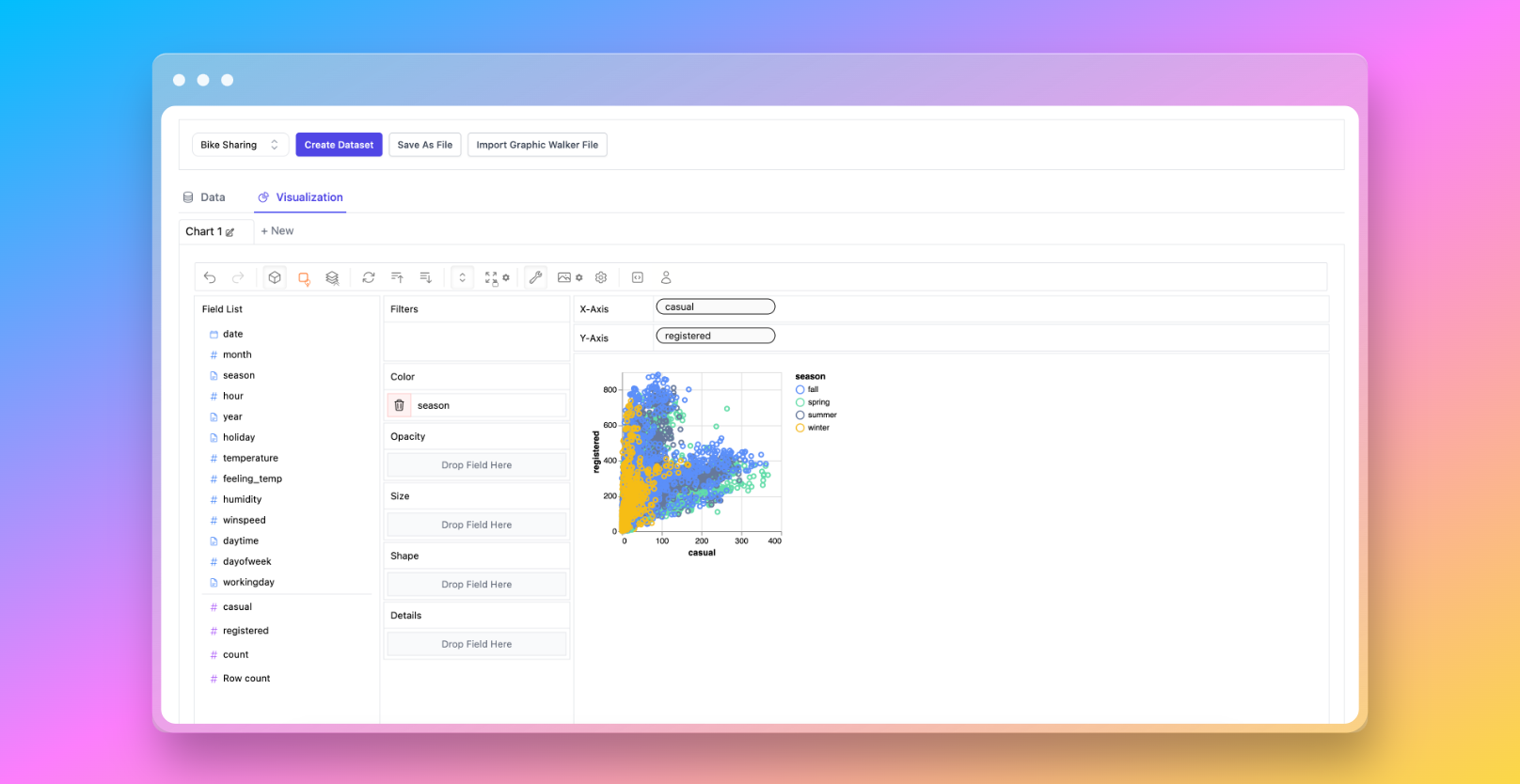
Vous souhaitez créer un outil de visualisation de données sans code à l'aide de Streamlit ?
PyGWalker (opens in a new tab) est une bibliothèque Python qui vous aide à intégrer facilement une interface semblable à Tableau dans votre propre application Streamlit.
Comprendre Streamlit et Dash
Qu'est-ce que Streamlit ?
Streamlit est une bibliothèque Python open source qui permet aux développeurs de créer des applications Web interactives facilement. Elle est conçue pour aider les scientifiques des données et les ingénieurs à transformer des scripts de données en applications Web partageables en quelques minutes seulement, sans nécessiter de compétences en développement front-end. L'attrait de Streamlit réside dans sa simplicité et sa rapidité, ce qui en fait un excellent choix pour le prototypage rapide.

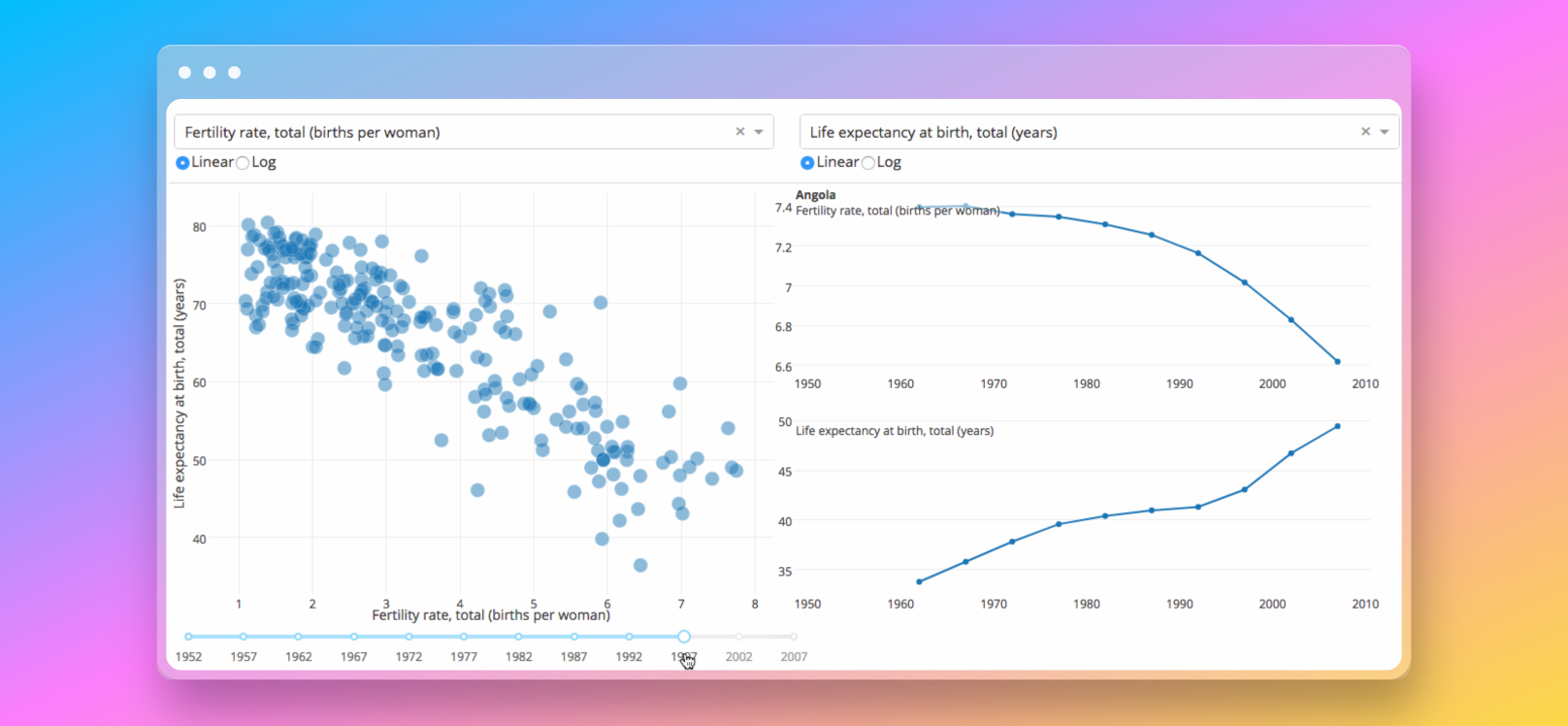
Vous souhaitez créer l'application de visualisation de données impressionnante de la photo ? Vous pouvez apprendre comment créer rapidement cette application étape par étape dans ce tutoriel.
Qu'est-ce que Dash ?
Dash, en revanche, est un framework Python productif pour la création d'applications d'analyse Web. Il est particulièrement adapté aux applications complexes nécessitant des visualisations interactives personnalisées. Dash est construit sur Flask, Plotly.js et React.js, offrant ainsi une solution complète pour la création d'applications Web analytiques.

Streamlit vs Dash : Une comparaison détaillée
| Fonctionnalité | Streamlit | Dash |
|---|---|---|
| Fonctionnalités | Riches | Complètes |
| Courbe d'apprentissage | Facile | Difficile |
| Contrôle et Flexibilité | Bon | Excellent |
| Prototypage rapide | Excellent | Bon |
| Utilisation en entreprise | Simple & Rapide | Personnalisation avec Plotly.js |
| Expérience utilisateur | Facile | Difficile pour les débutants |
| Structure et adaptabilité | Adaptable | Modèle MVC classique |
| Communauté | Croissance rapide | Ressources riches |
Streamlit vs Dash : Fonctionnalités
En ce qui concerne les fonctionnalités, les deux bibliothèques ont leurs points forts.
-
Le principal point fort de Streamlit est sa simplicité et sa rapidité. Il propose une gamme de widgets interactifs, tels que des curseurs, des barres latérales et des composants qui peuvent être facilement ajoutés aux applications. Il prend également en charge le rechargement à chaud, ce qui signifie que l'application se met à jour automatiquement lorsque vous modifiez votre script.
-
Plotly Dash, quant à lui, offre des fonctionnalités plus complètes, notamment pour les applications complexes de niveau entreprise. Il prend en charge un large éventail de graphiques interactifs Plotly, et sa disposition est entièrement personnalisable avec CSS. Dash offre également des fonctionnalités plus avancées, telles que des fonctions de rappel pour l'interactivité, et Dash DataTable pour les tableaux interactifs.
Streamlit vs Dash : Prototypage rapide
En ce qui concerne le prototypage rapide, Streamlit prend la tête.
-
L'interface conviviale de Streamlit et ses exigences en termes de code minimales en font un choix populaire parmi les scientifiques des données et les développeurs qui ont besoin de transformer rapidement leurs scripts d'analyse de données en applications Web interactives. Le paradigme "application comme un script" de Streamlit permet une itération et un prototypage rapides, ce qui en fait un outil privilégié pour les projets avec des délais serrés.
-
Plotly Dash, bien que puissant, présente une courbe d'apprentissage plus raide et nécessite plus de code de démarrage. Cependant, il offre plus de contrôle et de flexibilité, ce qui peut être bénéfique pour les applications complexes nécessitant une fonctionnalité personnalisée.
Streamlit vs Dash : Utilisation en entreprise
En ce qui concerne les paramètres d'entreprise, le choix entre Streamlit et Dash dépend souvent des besoins spécifiques du projet.
-
La simplicité et la rapidité de Streamlit peuvent être un atout pour les projets qui nécessitent des délais de réalisation rapides. Cependant, pour les applications à grande échelle avec des exigences complexes, la flexibilité et le contrôle de Dash peuvent être plus avantageux.
-
Plotly Dash dispose d'une prise en charge intégrée de Plotly.js, une puissante bibliothèque JavaScript pour les visualisations de données interactives. Cela en fait un candidat sérieux pour les projets nécessitant des visualisations avancées. De plus, Dash offre davantage d'options de personnalisation et de contrôle sur la mise en page et l'interactivité de l'application, ce qui peut être crucial dans les paramètres d'entreprise.
Streamlit vs Dash : Expérience utilisateur
En matière de convivialité, Streamlit se distingue clairement ici.
-
L'interface intuitive de Streamlit et son approche pythonique en font une brise pour les développeurs de créer des applications web interactives. La philosophie de conception de Streamlit est de garder les choses simples. Il permet aux développeurs de créer des applications en utilisant uniquement Python pur, sans avoir besoin d'apprendre un nouveau langage ou un nouveau framework. Cette simplicité s'étend également au déploiement des applications, Streamlit proposant une fonctionnalité de déploiement en un clic via Streamlit Sharing.
-
D'un autre côté, Plotly Dash, bien que moins direct que Streamlit, offre une approche plus traditionnelle du développement d'applications web. Il permet plus de contrôle sur la mise en page et l'apparence de l'application, mais cela se fait au détriment de la simplicité. Les applications Dash sont crées en utilisant des classes et des callbacks Python, ce qui peut être plus difficile pour les débutants. Cependant, pour ceux qui connaissent Flask et React, Dash est facile à utiliser.
Streamlit vs Dash: Structure et adaptabilité
En termes de structure, Dash est le meilleur.
-
Plotly Dash suit le modèle MVC (Modèle-Vue-Contrôleur) classique, ce qui permet une meilleure séparation de la logique et de la présentation. Cela rend les applications Dash plus structurées et plus faciles à maintenir, surtout pour les projets plus importants.
-
Streamlit, bien qu'il soit moins structuré, est très adaptable. Il permet aux développeurs de créer des applications d'une manière plus libre, ce qui peut être à la fois une bonne et une mauvaise chose. D'un côté, cela permet un prototypage rapide et de la créativité. D'un autre côté, cela peut conduire à un code moins organisé, surtout pour les applications plus grandes.
Streamlit vs Dash: Communauté et fonctionnalités
Streamlit et Dash ont tous deux des communautés dynamiques, mais elles diffèrent en taille et en activité.
-
La communauté Streamlit est relativement nouvelle mais en pleine croissance. Elle est active, avec des rencontres régulières et un forum de discussion animé.
-
La communauté de Plotly Dash, en revanche, est plus large et plus établie grâce à son existence plus longue et au soutien de Plotly. Elle dispose d'une multitude de ressources, y compris une documentation étendue, des tutoriels et un grand nombre de composants tiers.
Streamlit vs Dash: Création d'une application simple
Plongeons directement dans le vif du sujet avec un exemple pratique. Imaginez que l'on vous confie la tâche de créer une application web pour afficher un graphique Plotly. Voici comment vous aborderiez cette tâche en utilisant Streamlit et Dash :
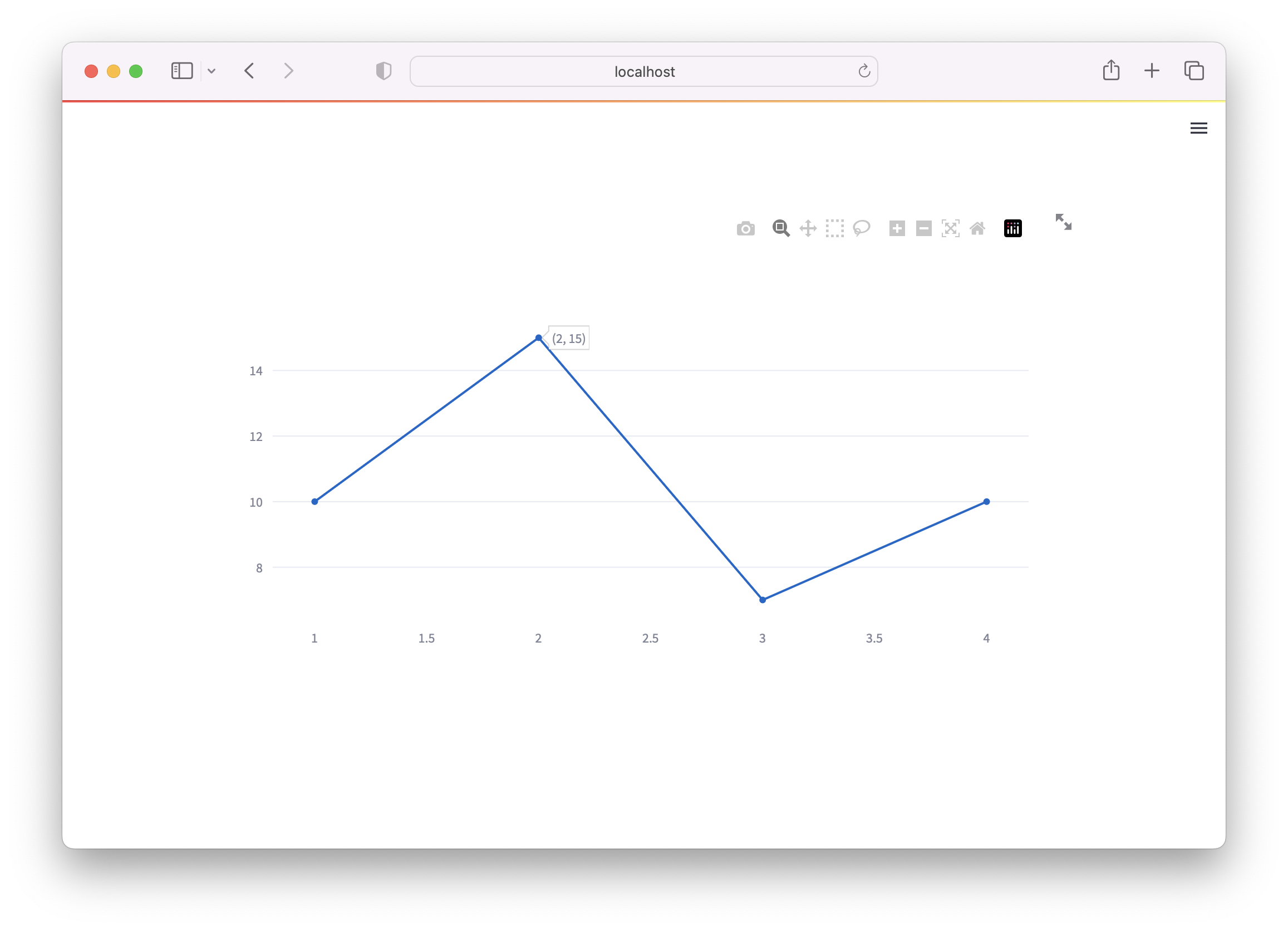
Application de démonstration Streamlit
import streamlit as st
import plotly.graph_objects as go
# Créer un simple graphique en ligne
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
# Afficher le graphique avec Streamlit
st.plotly_chart(fig)Pour faire vivre cette application Streamlit, il vous suffirait d'exécuter streamlit run app.py dans votre terminal. Voilà ! Votre application web est opérationnelle.
Vous ne savez pas comment installer Streamlit sur votre système ? C'est en réalité assez simple ! Lisez ce guide étape par étape pour démarrer avec Streamlit en moins de 5 minutes !

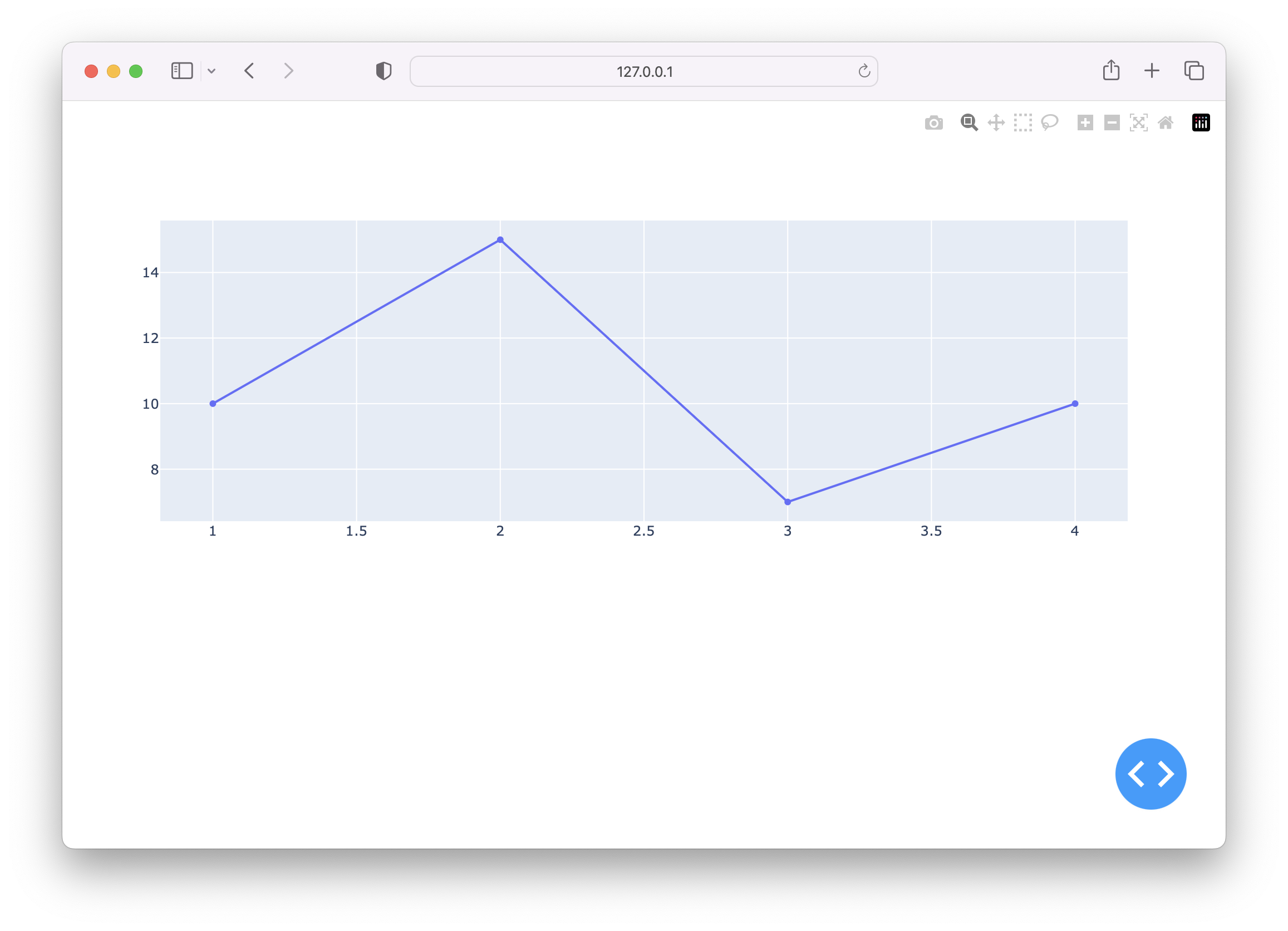
Application de démonstration Dash
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objects as go
# Créer un simple graphique en ligne
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(figure=fig)
])
if __name__ == '__main__':
app.run_server(debug=True)Pour lancer cette application Dash, vous devez installer Dash en utilisant pip install dash et exécuter le script Python avec python app.py. Comme ça, votre application web est prête à être utilisée.

Comparaison des résultats
À première vue, Streamlit et Dash semblent tous deux accomplir la tâche avec une relative facilité. Cependant, un examen plus approfondi révèle quelques différences clés :
-
Approche de Streamlit: Le code de Streamlit est direct et pythonique, ce qui est un réel avantage pour les débutants ou ceux qui recherchent un prototypage rapide. C'est comme un guide amical, qui vous accompagne tout au long du processus avec douceur. Cette facilité d'utilisation s'étend au déploiement des applications, ce qui fait de Streamlit un choix populaire pour les data scientists qui souhaitent se concentrer sur leur analyse de données sans se perdre dans les intrications du développement web.
-
Approche de Dash: Dash, en revanche, nécessite un peu plus de code de démarrage et a une courbe d'apprentissage plus raide. Mais ne vous laissez pas intimider par cela. C'est la façon de Dash de vous offrir plus de flexibilité et de contrôle sur la mise en page et l'interactivité de votre application. C'est comme une boîte à outils, remplie de tout ce dont vous avez besoin pour construire une application web robuste de niveau entreprise.
En fin de compte, le choix entre Streamlit et Dash revient à choisir entre un vélo et une voiture. Si vous recherchez un trajet rapide et facile dans le quartier, le vélo (Streamlit) est la voie à suivre. Mais si vous planifiez un voyage à travers le pays avec beaucoup de bagages, vous choisirez la voiture (Dash).
Conclusion
En conclusion, Streamlit et Dash sont tous deux des bibliothèques puissantes pour la création d'applications web interactives. Streamlit se distingue par sa simplicité et sa rapidité, ce qui en fait un excellent choix pour le prototypage rapide et les petits projets. Dash, avec son plus grand contrôle et sa flexibilité, convient davantage aux applications complexes de niveau entreprise.
Lorsque vous choisissez entre Streamlit et Dash, tenez compte des besoins de votre projet, des compétences de votre équipe et de vos préférences personnelles. Les deux bibliothèques ont leurs forces et peuvent être le bon outil pour le travail, en fonction du contexte.
De plus, vous pouvez créer un outil de visualisation de données sans code avec Streamlit en utilisant cette superbe bibliothèque Python open source :
PyGWalker (opens in a new tab) est une bibliothèque Python qui vous permet d'intégrer facilement une interface utilisateur similaire à Tableau dans votre propre application Streamlit sans effort.
FAQs
-
Lequel est mieux pour le prototypage rapide, Streamlit ou Dash ? Streamlit est généralement meilleur pour le prototypage rapide en raison de sa simplicité et de sa rapidité. Il permet aux développeurs de transformer rapidement des scripts de données en applications web interactives.
-
Lequel est plus adapté aux applications d'entreprise, Streamlit ou Dash ? Dash est plus adapté aux applications d'entreprise. Il offre plus de contrôle et de flexibilité, ce qui en fait un meilleur choix pour les applications complexes avec des fonctionnalités personnalisées.
-
Quelle bibliothèque a une communauté plus large, Streamlit ou Dash ? À l'heure actuelle, Dash a une communauté plus importante et plus établie. Cependant, la communauté de Streamlit est en croissance rapide et est très active.
