Comment créer un graphique interactif avec Matplotlib
Published on
Créer des graphiques statiques standard à l'aide de Python et de Matplotlib est une voie bien connue, avec de nombreux guides et ressources disponibles. Cependant, lorsqu'il s'agit de créer des graphiques interactifs - des graphiques que vous pouvez zoomer, déplacer et mettre à jour en temps réel - les informations peuvent être un peu rares.
Dans ce guide complet, nous démystifierons le processus de création de graphiques interactifs avec Matplotlib. Nous vous guiderons à travers quelques exemples pas à pas, en vous assurant que vous avez toutes les compétences nécessaires pour créer vos propres visualisations interactives.
Premiers pas avec les graphiques interactifs dans Matplotlib
Avant de commencer, il est important de comprendre ce qu'est un graphique interactif. Contrairement à un graphique statique, un graphique interactif permet aux utilisateurs d'interagir avec les données en temps réel. Cela peut signifier zoomer et dézoomer un graphique, mettre à jour le graphique en réponse à des interactions avec des widgets, ou même créer un graphique dynamique qui se met à jour en temps réel en fonction des données saisies.
Pour activer l'interactivité dans Matplotlib, nous devons utiliser certains backends qui prennent en charge le mode interactif. Le mode par défaut de Matplotlib est non interactif et tous les graphiques sont statiques. Pour rendre un graphique interactif, nous devons passer à un autre backend, comme 'notebook' ou 'widget'.
Dans les notebooks Jupyter, vous pouvez utiliser la commande magique %matplotlib notebook pour passer au backend notebook et rendre vos graphiques interactifs. C'est une première étape importante pour créer des graphiques interactifs.
Création de votre premier graphique interactif
Maintenant que nous avons préparé le terrain, créons notre premier graphique interactif. Nous commencerons par un exemple simple : un graphique de dispersion.
%matplotlib notebook
import matplotlib.pyplot as plt
import numpy as np
# Créer un simple graphique de dispersion
fig, ax = plt.subplots()
x, y = np.random.rand(2, 200)
scatter = ax.scatter(x, y)
plt.show()Lorsque vous exécutez le code ci-dessus dans un notebook Jupyter, vous verrez que votre graphique est interactif. Vous pouvez zoomer et dézoomer à l'aide de la barre d'outils en bas du graphique.
Création de graphiques interactifs avec des widgets
La véritable puissance des graphiques interactifs réside dans leur combinaison avec des widgets. Les widgets permettent aux utilisateurs d'interagir avec le graphique et de contrôler les aspects des données et de la visualisation.
Jetons un coup d'œil à un exemple où nous créons un graphique d'onde sinusoïdale et utilisons un curseur pour contrôler la fréquence de l'onde.
from ipywidgets import interact
import ipywidgets as widgets
def plot_func(freq):
plt.figure()
x = np.linspace(0, 2*np.pi, 400)
y = np.sin(x * freq)
plt.plot(x, y)
plt.show()
interact(plot_func, freq=widgets.FloatSlider(value=7.5, min=1, max=10, step=0.5));Dans le code ci-dessus, nous commençons par définir une fonction plot_func qui génère une onde sinusoïdale pour une fréquence donnée. Nous utilisons ensuite la fonction interact de ipywidgets pour créer un curseur qui contrôle la fréquence. Lorsque vous exécutez ce code, vous verrez un curseur apparaître au-dessus de votre graphique. En déplaçant le curseur, la fréquence de l'onde sinusoïdale change en temps réel.
Ces exemples constituent une introduction à la création de graphiques interactifs avec Matplotlib. Dans les sections suivantes, nous explorerons des exemples plus complexes et approfondirons les fonctionnalités des graphiques interactifs.
En poursuivant là où nous nous sommes arrêtés, plongeons davantage dans le monde fascinant des capacités interactives de Matplotlib.
Amélioration de l'interactivité avec des widgets
Les widgets ne se limitent pas aux curseurs, vous pouvez utiliser des cases à cocher, des menus déroulants, des champs de texte et bien d'autres. Chaque type de widget peut être associé à différentes manipulations de données. Par exemple, un menu déroulant pourrait être utilisé pour sélectionner l'ensemble de données à afficher sur le graphique. Les widgets vous donnent la flexibilité de créer des visualisations vraiment interactives et polyvalentes.
Mise à jour dynamique des graphiques
Pour mettre à jour les graphiques dynamiquement en fonction de l'interaction de l'utilisateur, vous devez comprendre le concept d'événements dans Matplotlib. Les événements sont des entrées des utilisateurs, telles que des clics de souris, des pressions de touches ou même le déplacement de la souris sur le graphique. En capturant et en traitant ces événements, vous pouvez mettre à jour vos graphiques en réponse aux actions des utilisateurs.
Voici un exemple qui illustre comment vous pouvez utiliser un événement de pression de bouton pour ajouter de nouveaux points de données à un graphique de dispersion :
from matplotlib.widgets import Button
fig, ax = plt.subplots()
scatter = ax.scatter(np.random.rand(10), np.random.rand(10))
button_ax = plt.axes([0.7, 0.05, 0.1, 0.075])
button = Button(button_ax, 'Ajouter')
def add_point(event):
new_point = np.random.rand(2)
scatter.set_offsets(np.concatenate([scatter.get_offsets(), [new_point]]))
plt.draw()
button.on_clicked(add_point)
plt.show()Dans ce code, nous créons un graphique de dispersion et un bouton. Lorsque le bouton est cliqué, il déclenche la fonction add_point, qui ajoute un nouveau point de données aléatoire au graphique de dispersion.
Graphiques 3D interactifs
Matplotlib prend également en charge la création de graphiques 3D interactifs. Cela vous permet de faire pivoter le graphique et de zoomer pour examiner les données sous différents angles. Voici un exemple d'un graphique de dispersion 3D :
from mpl_toolkits.mplot3d import Axes3D
fig = plt.figure()
ax = fig.add_subplot(111, projection='3d')
x, y, z = np.random.rand(3, 100)
ax.scatter(x, y, z)
plt.show()Dans ce graphique, vous pouvez utiliser la souris pour faire glisser et faire pivoter le graphique dans l'espace 3D, et utiliser la molette de défilement pour zoomer avant ou arrière.
En utilisant ces techniques, vous pouvez créer une grande variété de graphiques interactifs dans Matplotlib. Les graphiques interactifs sont un outil puissant pour l'analyse et la visualisation de données, car ils vous permettent d'explorer vos données de manière plus approfondie et intuitive.
Alternative à Matplotlib : Visualiser les données avec PyGWalker
En plus d'utiliser Matplotlib pour visualiser vos données pandas, voici une alternative, une bibliothèque Python Open Source qui peut vous aider à créer des visualisations de données facilement : PyGWalker (opens in a new tab).
Plus besoin de réaliser des traitements compliqués avec du code Python, il vous suffit d'importer vos données et de faire glisser-déposer les variables pour créer toutes sortes de visualisations de données ! Voici une vidéo de démonstration rapide sur son utilisation :
Voici comment utiliser PyGWalker dans votre Notebook Jupyter :
pip install pygwalker
import pygwalker as pyg
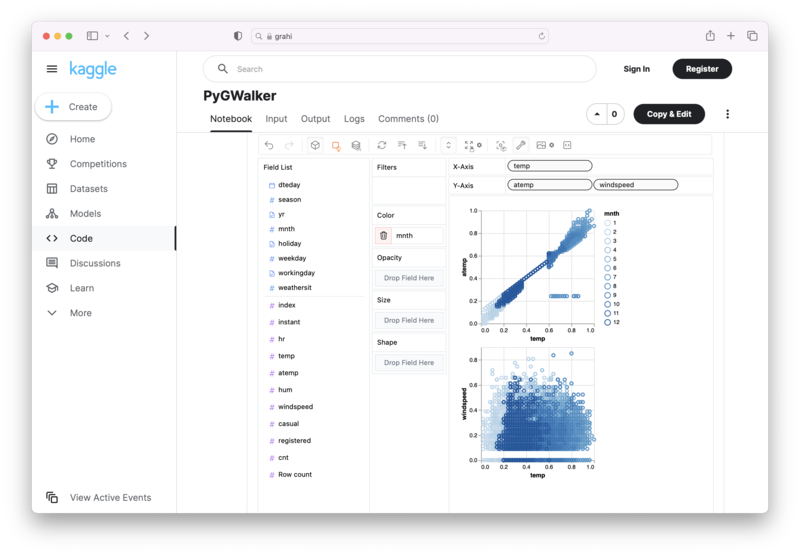
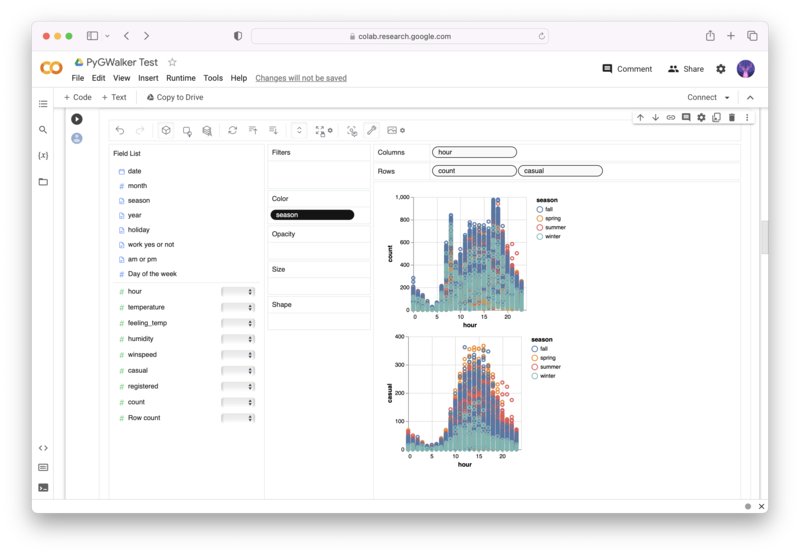
gwalker = pyg.walk(df)Sinon, vous pouvez l'essayer dans un Notebook Kaggle/Google Colab :
PyGWalker est soutenu par notre communauté Open Source. N'oubliez pas de consulter PyGWalker sur GitHub (opens in a new tab) et de lui donner une étoile !
FAQ
-
Qu'est-ce qu'un graphique interactif ?
Un graphique interactif est un graphique avec lequel les utilisateurs peuvent interagir. Les utilisateurs peuvent zoomer, dézoomer, déplacer le graphique, et même le mettre à jour en temps réel, en fonction des fonctionnalités mises en place. -
Comment rendre mes graphiques Matplotlib interactifs ?
Vous pouvez rendre vos graphiques Matplotlib interactifs en utilisant un backend interactif comme 'notebook' ou 'widget'. Dans un Notebook Jupyter, vous pouvez utiliser la commande magique%matplotlib notebookpour activer le mode interactif. -
Puis-je utiliser des widgets pour interagir avec mon graphique Matplotlib ?
Oui, vous pouvez utiliser ipywidgets en conjonction avec Matplotlib pour créer une gamme de fonctionnalités interactives. Celles-ci peuvent inclure des curseurs, des boutons, des cases à cocher, et plus encore, qui peuvent modifier les données ou l'apparence de votre graphique en temps réel.