Comment utiliser Streamlit avec VSCode : un guide étape par étape
Published on
Êtes-vous prêt à optimiser votre expérience de développement Python ? Ne cherchez pas plus loin que Streamlit et VSCode.
Dans ce guide, nous plongerons dans la fusion de ces deux outils puissants, explorant comment Streamlit et VSCode se combinent pour créer un environnement inégalé pour le développement, le débogage et le déploiement d'applications Python. Que vous soyez un scientifique des données, un ingénieur en apprentissage automatique ou un passionné de Python, cet article vous fournira les connaissances et les outils nécessaires pour débloquer le véritable potentiel de Streamlit et de VSCode, révolutionnant votre flux de travail de développement Python.
Concepts de base sur Streamlit et VSCode
Qu'est-ce que Streamlit ?
Streamlit est un framework Python open-source qui permet aux développeurs de créer rapidement et facilement des applications web interactives. Il est conçu pour aider les scientifiques des données et les ingénieurs à transformer des scripts de données en applications web partageables en quelques minutes seulement. Avec Streamlit, vous pouvez construire, prototyper et déployer des applications puissantes basées sur les données avec un effort minimal.
Streamlit connaît une popularité croissante, avec plus de 10 000 recherches mensuelles sur ce sujet. Cette montée en puissance témoigne de la simplicité d'utilisation de Streamlit et de ses fonctionnalités puissantes qui répondent aux besoins des développeurs Python.
Avantages de l'utilisation de Streamlit dans VSCode
L'utilisation de Streamlit dans VSCode offre plusieurs avantages :
-
Développement rapide : La simplicité de Streamlit et les puissantes fonctionnalités d'édition de VSCode sont une excellente combinaison pour un développement rapide. Vous pouvez rapidement prototyper et itérer sur vos idées, rendant votre processus de développement plus efficace.
-
Expérience de développement améliorée : L'écosystème riche des extensions de VSCode peut améliorer votre expérience de développement Streamlit. Par exemple, l'extension Streamlit de VSCode offre des fonctionnalités utiles telles que la coloration syntaxique et les extraits de code, ce qui facilite l'écriture de vos applications Streamlit.
-
Dépannage : Lorsqu'il s'agit de résoudre des problèmes dans les applications Streamlit, les outils de débogage intégrés de VSCode sont utiles. Vous pouvez définir des points d'arrêt, inspecter des variables et parcourir votre code pour trouver et résoudre les problèmes.
-
Ressources d'apprentissage : Il existe de nombreux exemples et tutoriels Streamlit disponibles en ligne qui peuvent vous aider à mieux comprendre comment utiliser Streamlit de manière efficace. Ces ressources vont des exemples simples adaptés aux débutants aux applications complexes démontrant les capacités de Streamlit. Explorer ces exemples et tutoriels peut fournir des insights précieux et inspirer vos propres projets Streamlit.
Limitations et dépannage
Bien que Streamlit et VSCode soient des outils puissants, ils ont également leurs limites :
- Flexibilité limitée : La simplicité de Streamlit se fait au détriment de la flexibilité. Il peut ne pas convenir aux applications web complexes nécessitant des contrôles et des interactions avancés.
Comment utiliser Streamlit dans VSCode
La configuration de Streamlit dans VSCode est un processus simple. Voici un guide étape par étape pour vous aider à vous lancer :
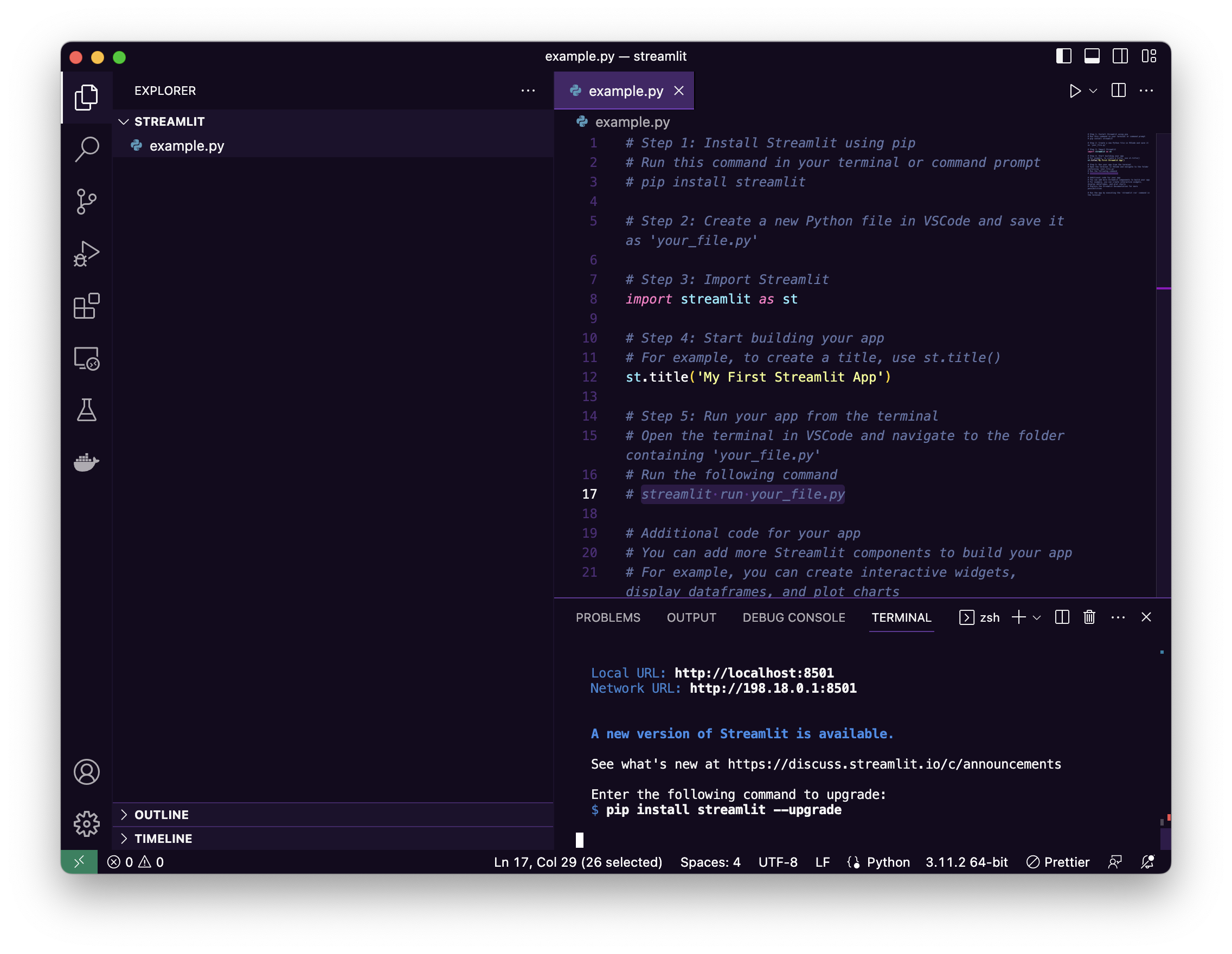
Étape 1 : Installez Streamlit à l'aide de pip Exécutez cette commande dans votre terminal ou invite de commande :
pip install streamlitÉtape 2 : Créez un nouveau fichier Python dans VSCode et enregistrez-le sous le nom de 'exemple.py'
Étape 3 : Importez la bibliothèque Streamlit et créez une application de base
Utilisons ce code Python très simple comme exemple :
import streamlit as st
st.title('Ma première application Streamlit')Ici, nous utilisons st.title() pour créer un titre pour l'application.
Étape 4 : Exécutez votre application depuis le terminal Exécutez l'application en exécutant la commande 'streamlit run' dans le terminal de VSCode :
streamlit run exemple.pySi vous ne savez pas comment ouvrir le terminal de VSCode, appuyez sur "Ctrl+Shift+P" sur Windows ou "Command + J" sur Mac.

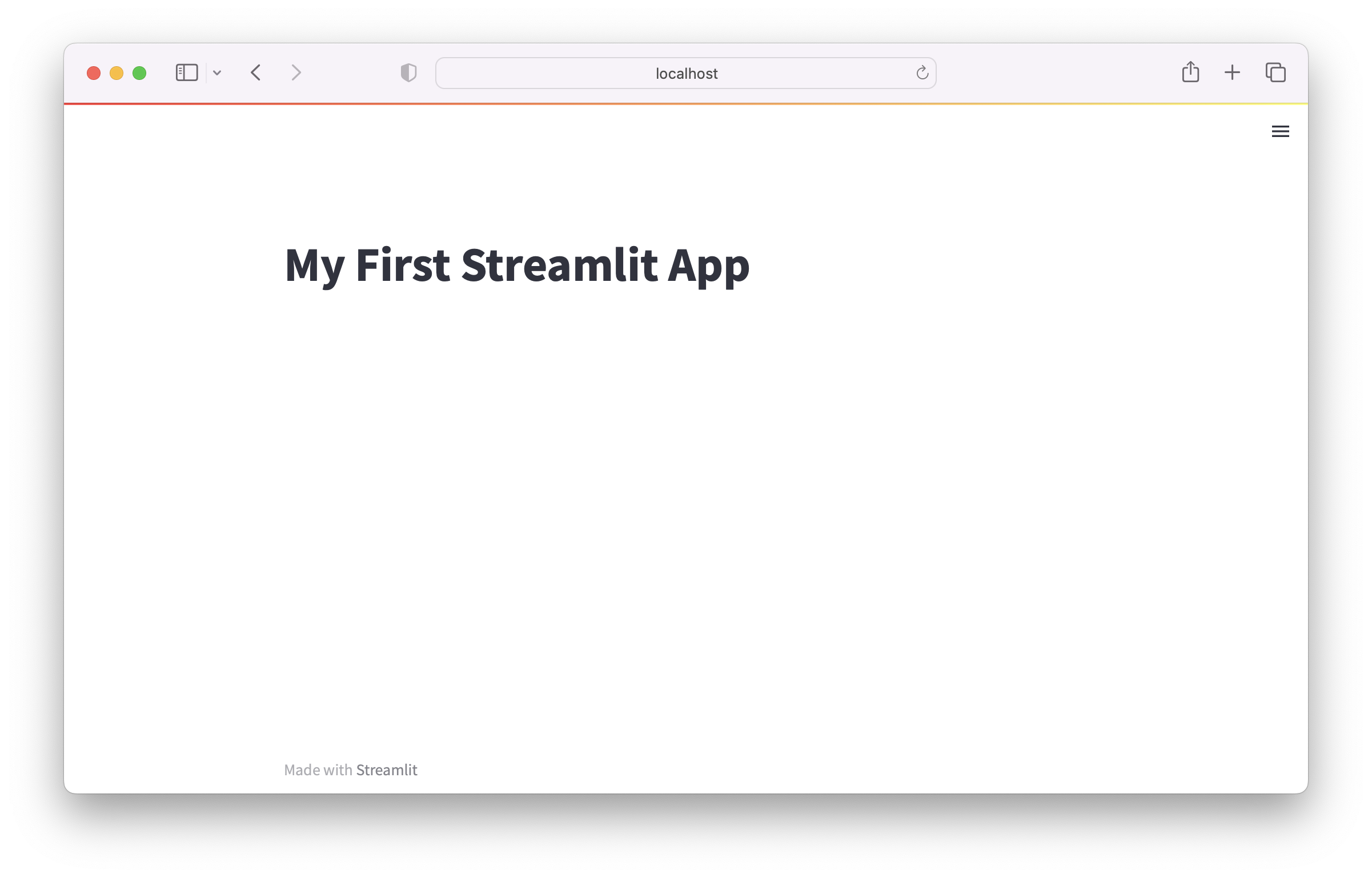
La page web de démonstration est accessible à l'adresse "http://localhost:8501 (opens in a new tab)".

Ce processus de configuration est la première étape de votre parcours vers la maîtrise de Streamlit dans VSCode. À mesure que vous explorerez davantage, vous découvrirez les vastes possibilités offertes par ces outils.
Créer une application de visualisation des données Streamlit avec PyGWalker
PyGWalker (opens in a new tab) est également un autre outil génial sans code. Vous pouvez facilement utiliser cette bibliothèque Python open source pour créer facilement des applications de visualisation des données avec Streamlit.
Démonstration en ligne de PyGWalker + Streamlit (opens in a new tab)
PyGWalker (opens in a new tab) est une bibliothèque Python qui vous aide à intégrer facilement une interface utilisateur similaire à Tableau dans votre propre application Streamlit sans effort.
Regardez cette vidéo incroyable produite par Sven de Coding is Fun (opens in a new tab) qui présente les étapes détaillées pour améliorer votre application Streamlit avec cette puissante bibliothèque de visualisation des données Python !
Un grand merci à Sven et sa formidable contribution (opens in a new tab) à la communauté de PyGWalker !
De plus, vous pouvez également consulter ces ressources :
- Comment explorer les données et partager des découvertes avec PyGWalker et Streamlit (opens in a new tab)
- Page GitHub de PyGWalker (opens in a new tab) pour plus d'exemples de PyGWalker.
Extension Streamlit pour VSCode
Stlite (opens in a new tab) est une extension pour VSCode qui améliore votre expérience de développement Streamlit. Elle offre des fonctionnalités telles que :
- Surlignage de la syntaxe pour le code spécifique à Streamlit
- Extraits de code pour les fonctions courantes de Streamlit
- Liens directs vers la documentation Streamlit
Cette extension est indispensable pour tout développeur travaillant avec Streamlit dans VSCode.
Comment utiliser Stlite
L'utilisation de cette extension est simple :
- Sélectionnez la commande "Lancer l'aperçu de stlite" dans la palette de commandes (Ctrl/Cmd + Shift + P).
- Choisissez le fichier de script à exécuter.
- L'aperçu de votre application Streamlit s'affichera dans le panneau intégré de VSCode.

Dépendances Python
L'extension gère efficacement les dépendances Python. Elle lit les dépendances à partir du fichier requirements.txt. Une fois le panneau d'aperçu lancé, les dépendances sont installées. Si vous mettez à jour le fichier requirements.txt, l'installation sera relancée.
Limitations
"stlite" est une version personnalisée de Streamlit et peut comporter certaines différences et restrictions. De plus, la version actuelle de cette extension utilise @stlite/mountable et télécharge les ressources stlite depuis le CDN à chaque fois que l'extension est lancée, ce qui l'empêche de fonctionner hors ligne.
Déploiement et documentation de Streamlit
Le déploiement de vos applications Streamlit est une partie cruciale du processus de développement. Heureusement, Streamlit facilite le déploiement. Pour héberger et partager vos applications avec le monde entier, vous pouvez utiliser des plateformes telles que :
- Streamlit Sharing
- Heroku
- AWS
Et vous pouvez lire ce tutoriel pour apprendre les configurations de base de Streamlit.
Questions fréquentes
1. Comment arrêter l'exécution de Streamlit dans VS Code ?
Pour arrêter l'exécution de Streamlit dans VS Code, vous pouvez simplement utiliser le bouton d'arrêt dans le terminal où Streamlit s'exécute. Alternativement, vous pouvez utiliser la commande Ctrl+C dans le terminal pour arrêter le processus.
2. Comment afficher l'application Streamlit dans mon navigateur ?
Une fois que vous avez démarré votre application Streamlit, elle sera servie par un serveur web local. Vous pouvez l'afficher en ouvrant votre navigateur web et en accédant à localhost:8501 (ou au numéro de port spécifié lorsque vous exécutez l'application).
3. Comment utiliser Streamlit dans Google Colab ?
Pour utiliser Streamlit dans Google Colab, vous devez installer Streamlit en utilisant !pip install streamlit, puis utiliser la bibliothèque pyngrok pour créer un tunnel pour le serveur Streamlit.
4. Comment utiliser Streamlit avec VS Code ?
Pour utiliser Streamlit avec VS Code, vous devez d'abord installer Streamlit à l'aide de pip. Ensuite, vous pouvez écrire votre script Streamlit dans un fichier Python et l'exécuter à l'aide de la commande Streamlit dans le terminal de VS Code : streamlit run your_script.py.
5. Quels sont les inconvénients de Streamlit ?
Bien que Streamlit soit un outil puissant pour créer des applications de données, il a quelques limitations. Par exemple, la simplicité de Streamlit se fait au détriment de la flexibilité. Il peut ne pas convenir aux applications web complexes nécessitant des contrôles et des interactions avancés de l'interface utilisateur. De plus, comme les applications Streamlit sont conçues pour être sans état, la gestion de l'état peut être difficile dans certains cas.
6. À quoi sert Streamlit ?
Streamlit est une bibliothèque Python open-source utilisée pour créer des applications web personnalisées pour l'apprentissage automatique et la science des données. Avec Streamlit, les scientifiques des données et les ingénieurs en apprentissage automatique peuvent créer rapidement et facilement des applications web interactives et conviviales, sans avoir besoin de connaissances approfondies en développement web.
Conclusion
Streamlit et VS Code forment ensemble une combinaison puissante pour la création et le déploiement d'applications de données. Avec la simplicité de Streamlit et les fonctionnalités puissantes de VS Code, vous pouvez rapidement transformer vos scripts de données en applications web interactives. Que vous soyez un scientifique des données chevronné ou un débutant qui commence tout juste, ces outils peuvent vous aider à partager efficacement votre travail et vos idées.