스트림릿과 VSCode를 사용하는 방법: 단계별 가이드
Published on
Python 개발 경험을 한층 향상시키기 준비가 되셨나요? 스트림릿과 VSCode를 찾아보세요.
이 가이드에서는 두 강력한 도구인 스트림릿과 VSCode가 어떻게 결합되어 개발, 디버깅 및 파이썬 애플리케이션 배포를 위한 탁월한 환경을 만들어내는지 알아볼 것입니다. 데이터 과학자, 머신러닝 엔지니어 또는 파이썬 애호가이시든, 이 글은 스트림릿과 VSCode의 참된 잠재력을 해제하여 파이썬 개발 워크플로우를 혁신할 지식과 도구를 제공해드릴 것입니다.
스트림릿과 VSCode에 대한 기본 개념
스트림릿이란?
스트림릿은 개발자가 빠르고 쉽게 대화형 웹 애플리케이션을 만들 수 있도록 도와주는 오픈 소스 파이썬 프레임워크입니다. 데이터 과학자와 엔지니어가 데이터 스크립트를 공유 가능한 웹 앱으로 몇 분 안에 변환할 수 있도록 설계되었습니다. 스트림릿을 사용하면 최소한의 노력으로 강력한 데이터 주도형 애플리케이션을 구축, 프로토타입 제작 및 배포할 수 있습니다.
스트림릿은 월간 검색 수가 10,000건 이상인 인기 있는 토픽으로 급부상하고 있습니다. 이러한 관심의 증가는 스트림릿의 사용 편의성과 파이썬 개발자를 위한 강력한 기능을 입증하는 것입니다.
VSCode에서 스트림릿 사용의 이점
VSCode에서 스트림릿을 사용하는 것은 여러 가지 이점을 제공합니다.
-
빠른 개발: 스트림릿의 간결함과 VSCode의 강력한 편집 기능이 빠른 개발을 위한 훌륭한 조합을 이룹니다. 아이디어의 프로토타입을 빠르게 만들고 반복하여 개발 프로세스를 효율적으로 만들 수 있습니다.
-
개발 경험 향상: VSCode의 다양한 확장 기능은 스트림릿 개발 경험을 향상시킬 수 있습니다. 예를 들어, 스트림릿 VSCode 확장 기능을 통해 구문 강조 표시 및 코드 스니펫과 같은 유용한 기능을 제공하여 스트림릿 앱 작성을 쉽게할 수 있습니다.
-
문제 해결: 스트림릿 앱에서 문제를 해결할 때는 VSCode의 내장 디버깅 도구가 유용합니다. 중단점을 설정하고 변수를 검사하며 코드를 단계별로 실행하여 문제를 찾고 수정할 수 있습니다.
-
학습 자료: 온라인으로 이용 가능한 다양한 스트림릿 예제와 튜토리얼이 있어 스트림릿의 효과적인 사용 방법에 대해 더 깊이 이해할 수 있습니다. 이러한 자료는 초보자를 위한 간단한 예제부터 스트림릿의 능력을 보여주는 복잡한 애플리케이션까지 다양합니다. 이러한 예제와 튜토리얼을 탐색하면 자신의 스트림릿 프로젝트에 대한 가치 있는 통찰력과 영감을 얻을 수 있습니다.
제한 사항과 문제 해결
스트림릿과 VSCode는 강력한 도구이지만, 제한 사항도 있습니다.
- 유연성의 제한: 스트림릿의 간결함은 유연성의 제한을 동반합니다. 고급 UI 컨트롤과 상호 작용이 필요한 복잡한 웹 애플리케이션에는 적합하지 않을 수 있습니다.
VSCode에서 스트림릿 사용하는 방법
VSCode에서 스트림릿을 설정하는 과정은 간단합니다. 시작하는 데 도움이 되는 단계별 가이드를 제공합니다.
단계 1: pip를 사용하여 스트림릿 설치 터미널 또는 명령 프롬프트에서 다음 명령을 실행하세요.
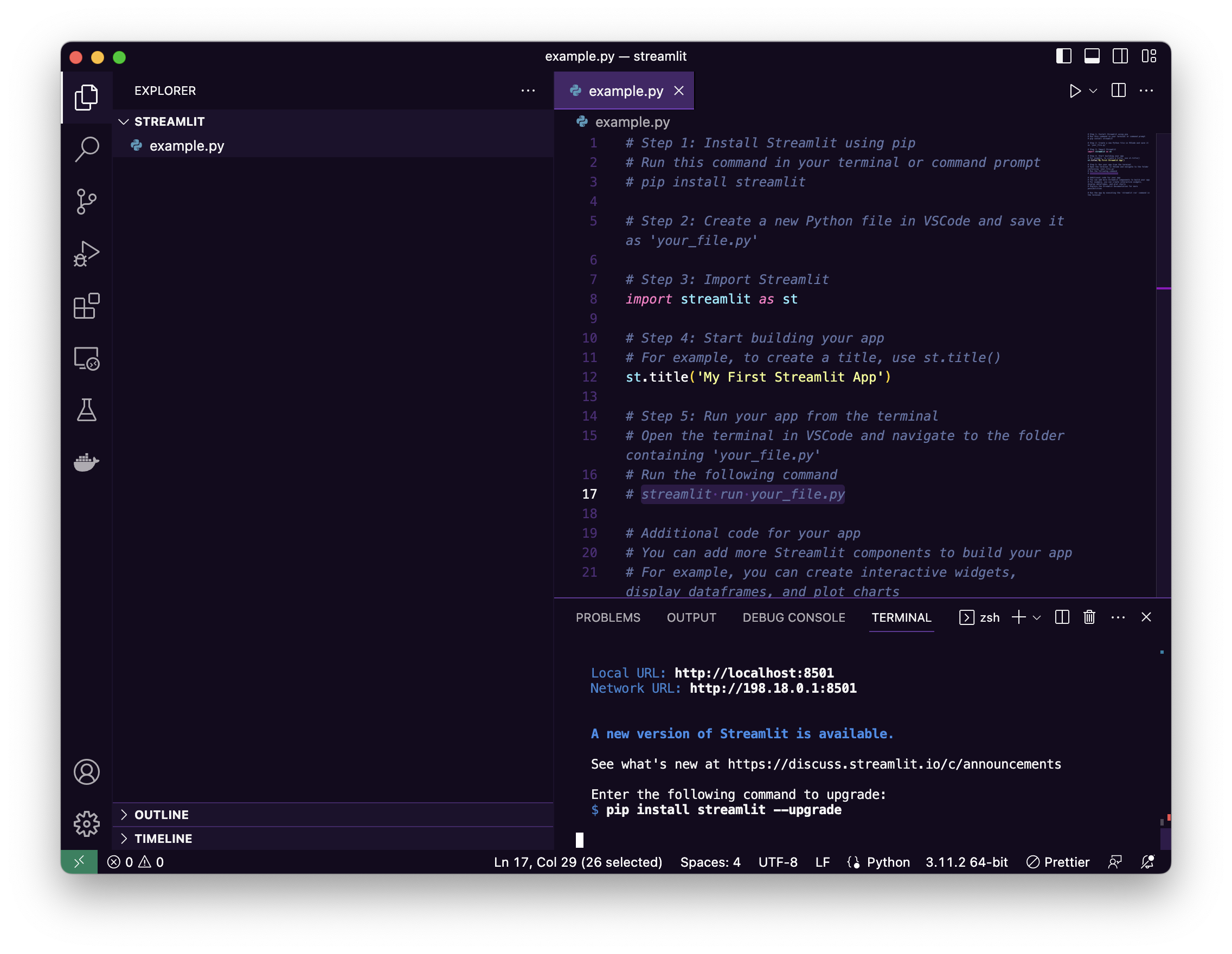
pip install streamlit단계 2: VSCode에서 새로운 Python 파일을 만들고 'example.py'로 저장하세요.
단계 3: 스트림릿 라이브러리 가져오고 기본 앱 빌드하기
다음의 매우 기본적인 샘플 Python 코드를 사용해봅시다.
import streamlit as st
st.title('My First Streamlit App')여기서 st.title()을 사용하여 앱의 제목을 만듭니다.
단계 4: 터미널에서 앱 실행하기 VSCode 터미널에서 'streamlit run' 명령을 실행하여 앱을 실행하세요.
streamlit run example.pyVSCode 터미널을 열지 못하는 경우, Windows에서는 "Ctrl+Shift+P", Mac에서는 "Command + J"를 누르세요.

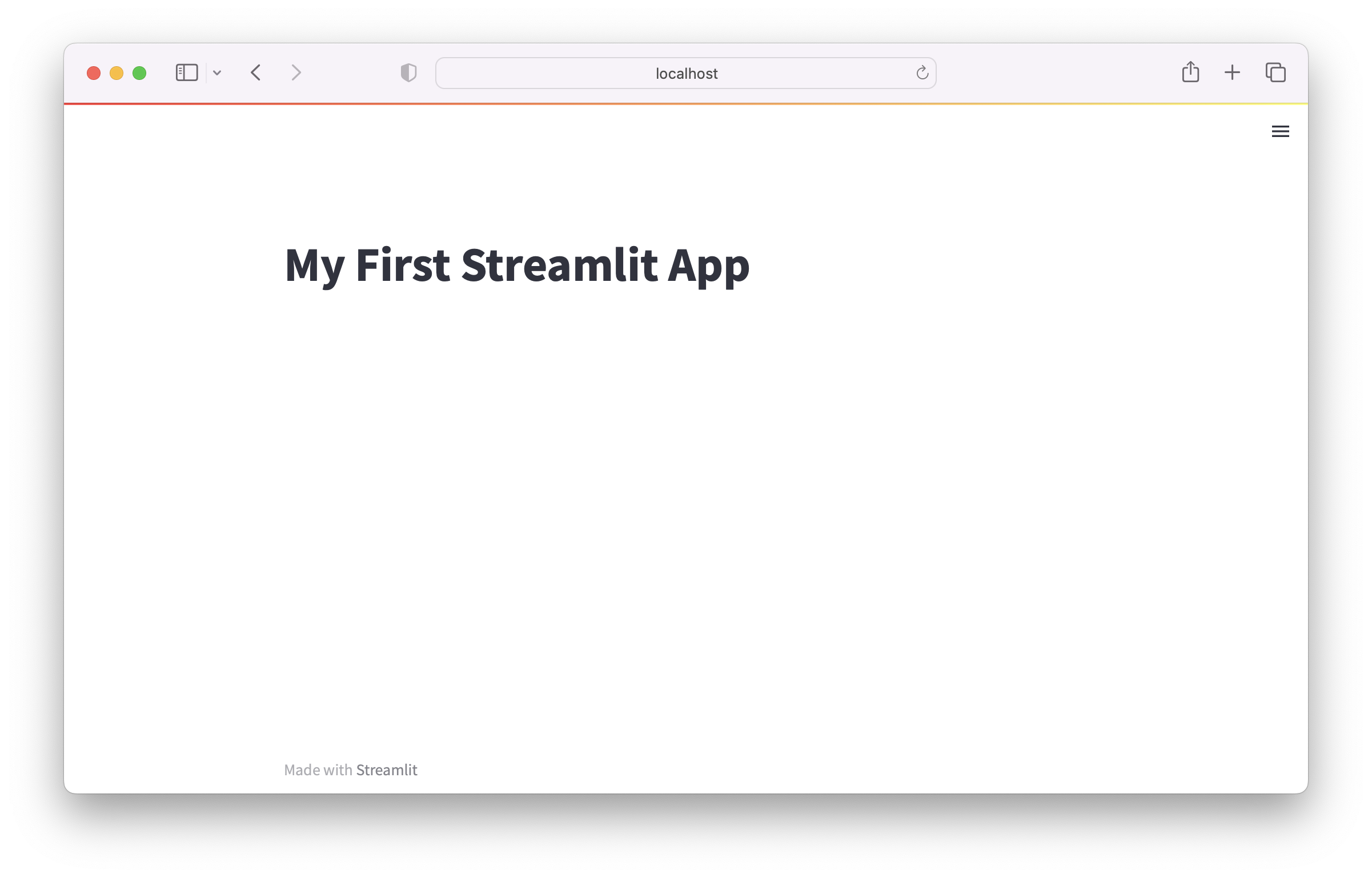
데모 웹 페이지는 "http://localhost:8501"에서 (opens in a new tab) 접속할 수 있습니다.

이 설정 과정은 VSCode에서 스트림릿을 마스터하기 위한 첫 번째 단계입니다. 더 탐색하며 이 도구들이 제공하는 방대한 가능성을 발견하게 될 것입니다.
PyGWalker로 스트림릿 데이터 시각화 앱 만들기
PyGWalker (opens in a new tab)는 No Code를 지원하는 또 다른 훌륭한 도구입니다. 이를 사용하여 오픈 소스 파이썬 라이브러리 (opens in a new tab)를 사용하여 스트림릿 데이터 시각화 앱을 쉽게 만들 수 있습니다.
PyGWalker + 스트림릿 온라인 데모 (opens in a new tab)
PyGWalker (opens in a new tab)는 Tableau와 유사한 UI를 사용하여 스트림릿 앱에 쉽게 통합할 수 있도록 도와주는 파이썬 라이브러리입니다.
Coding is Fun (opens in a new tab)의 Sven (opens in a new tab)이 만든 멋진 비디오를 확인하여 이 강력한 데이터 시각화 파이썬 라이브러리 (opens in a new tab)를 사용하여 스트림릿 앱에 기능을 추가하는 자세한 단계를 알아보세요!
PyGWalker 커뮤니티에 기여한 Sven (opens in a new tab)에게 특별한 감사의 말씀을 전합니다!
또한 다음 자료를 확인할 수도 있습니다:
- PyGWalker와 스트림릿 함께 데이터를 탐색하고 결과를 공유하는 방법 (opens in a new tab)
- 추가적인 PyGWalker 예제를 위해 PyGWalker GitHub 페이지 (opens in a new tab)를 참조하세요.
 (opens in a new tab)
(opens in a new tab)
VSCode 확장 기능 Streamlit
Stlite (opens in a new tab)은 VSCode 내에서 Streamlit 개발 경험을 향상시켜주는 Streamlit VSCode 확장 기능입니다. 다음과 같은 기능을 제공합니다.
- Streamlit 특정 코드에 대한 구문 강조
- 일반적인 Streamlit 함수를 위한 코드 조각
- Streamlit 문서로의 직접 링크
이 확장 기능은 VSCode에서 Streamlit을 사용하는 모든 개발자에게 필수입니다.
Stlite 사용 방법
이 확장 기능의 사용은 간단합니다.
- 명령 팔레트에서 "Launch stlite preview" 명령을 선택하세요 (Ctrl/Cmd + Shift + P).
- 실행할 스크립트 파일을 선택하세요.
- 통합된 VSCode 패널에 Streamlit 앱 미리보기가 표시됩니다.

Python 종속성
이 확장 기능은 Python 종속성을 효율적으로 처리합니다. 종속성은 requirements.txt 파일에서 읽어옵니다. 미리보기 패널이 실행되면 종속성이 설치됩니다. requirements.txt 파일을 업데이트하면 설치가 다시 실행됩니다.
제한 사항
"stlite"는 Streamlit의 사용자 정의 버전이며 차이점과 제한 사항이 있을 수 있습니다. 또한, 현재 버전의 이 확장 기능은 @stlite/mountable을 사용하며, 확장 기능이 실행될 때마다 CDN에서 stlite 리소스를 다운로드하므로 오프라인으로 시작할 수 없습니다.
Streamlit 배포 및 문서
Streamlit 앱 배포는 개발 과정의 중요한 부분입니다. 다행히도 Streamlit을 사용하면 배포가 간편합니다. Streamlit Sharing, Heroku, AWS와 같은 플랫폼을 사용하여 앱을 호스팅하고 공유할 수 있습니다.
- Streamlit Sharing
- Heroku
- AWS
또한, 기본 Streamlit 구성을 배우기 위해 이 튜토리얼을 읽을 수 있습니다.
자주 묻는 질문
1. VS Code에서 Streamlit 실행을 중단하려면 어떻게 해야 하나요?
VS Code에서 Streamlit 실행을 중단하려면 Streamlit이 실행 중인 터미널에서 중지 버튼을 사용하면 됩니다. 또는 터미널에서 Ctrl+C 명령을 사용하여 프로세스를 중지할 수 있습니다.
2. 브라우저에서 Streamlit 앱을 어떻게 보여줄 수 있나요?
Streamlit 앱을 시작하면 로컬 웹 서버에 제공됩니다. 웹 브라우저를 열고 localhost:8501 (또는 앱을 실행할 때 지정한 포트 번호)로 이동하여 확인할 수 있습니다.
3. Google Colab에서 Streamlit을 사용하려면 어떻게 해야 하나요?
Google Colab에서 Streamlit을 사용하려면 !pip install streamlit 명령을 사용하여 Streamlit을 설치한 후 pyngrok 라이브러리를 사용하여 Streamlit 서버에 대한 터널을 생성해야 합니다.
4. VS Code에서 Streamlit을 사용하려면 어떻게 해야 하나요?
VS Code에서 Streamlit을 사용하려면 먼저 pip를 사용하여 Streamlit을 설치해야 합니다. 그런 다음, Python 파일에서 Streamlit 스크립트를 작성하고 VS Code 터미널에서 Streamlit 명령을 사용하여 실행할 수 있습니다: streamlit run your_script.py.
5. Streamlit의 단점은 무엇인가요?
Streamlit은 데이터 앱을 생성하기 위한 강력한 도구이지만 몇 가지 제한 사항이 있습니다. 예를 들어, Streamlit의 간편함은 유연성을 희생시킵니다. 고급 UI 컨트롤과 상호작용이 필요한 복잡한 웹 애플리케이션에는 적합하지 않을 수 있습니다. 또한, Streamlit 앱은 상태를 유지하지 않도록 설계되어 있기 때문에 일부 경우에는 상태 관리가 어려울 수 있습니다.
6. Streamlit은 무엇에 사용되나요?
Streamlit은 기계 학습과 데이터 과학을 위한 사용자 정의 웹 애플리케이션을 생성하기 위해 사용되는 오픈소스 Python 라이브러리입니다. Streamlit을 사용하면 데이터 과학자와 기계 학습 엔지니어는 웹 개발에 대한 광범위한 지식이 없이도 대화형 사용자 친화적인 웹 애플리케이션을 빠르고 쉽게 생성할 수 있습니다.
결론
Streamlit과 VS Code는 데이터 애플리케이션을 생성하고 배포하기 위한 강력한 조합을 형성합니다. Streamlit의 간결함과 VS Code의 강력한 기능을 통해 데이터 스크립트를 대화형 웹 애플리케이션으로 빠르게 변환할 수 있습니다. 경험 많은 데이터 과학자이든 처음 시작하는 입문자이든, 이러한 도구를 통해 작업 내용과 인사이트를 효과적으로 공유할 수 있습니다.