Streamlit vs Dash: 어떤 프레임워크가 당신에게 적합한가요?
빠른 웹 애플리케이션 개발과 데이터 시각화를 위한 편리한 도구를 찾고 계신가요? 최근 몇 년 동안 상당한 인기를 얻은 두 라이브러리인 Streamlit과 Ploty Dash에 대해 들어보셨을 겁니다. 둘 다 오픈 소스 Python 라이브러리/프레임워크이지만, 서로 다른 요구사항과 사용 사례에 대응합니다. 본 글에서는 Streamlit과 Dash의 구체적인 비교에 대해 깊이 알아보고, 그들의 강점과 약점, 다양한 시나리오에 대한 적합성을 살펴보겠습니다.
Streamlit에서 No Code 데이터 시각화 도구를 만들고 싶으신가요?
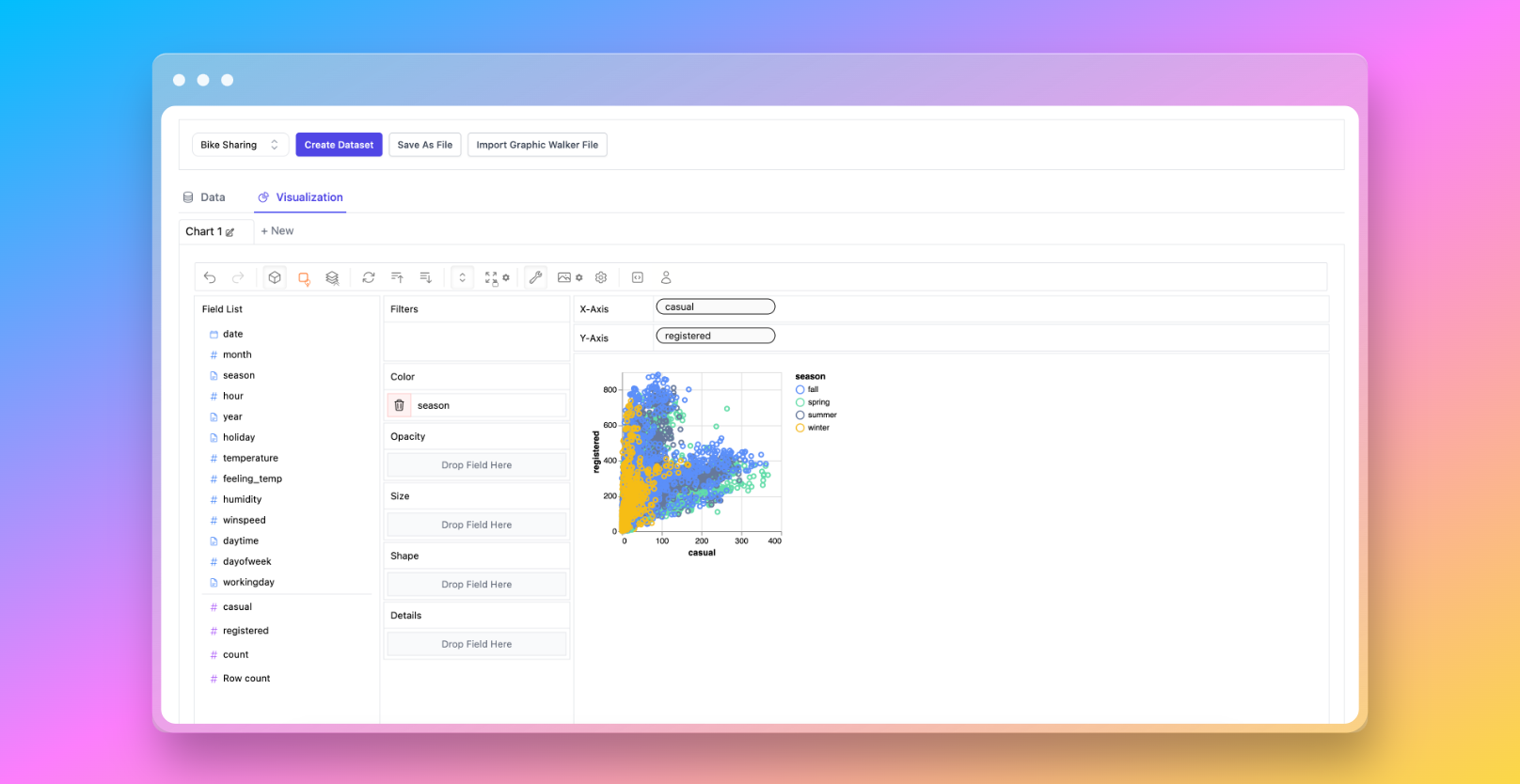
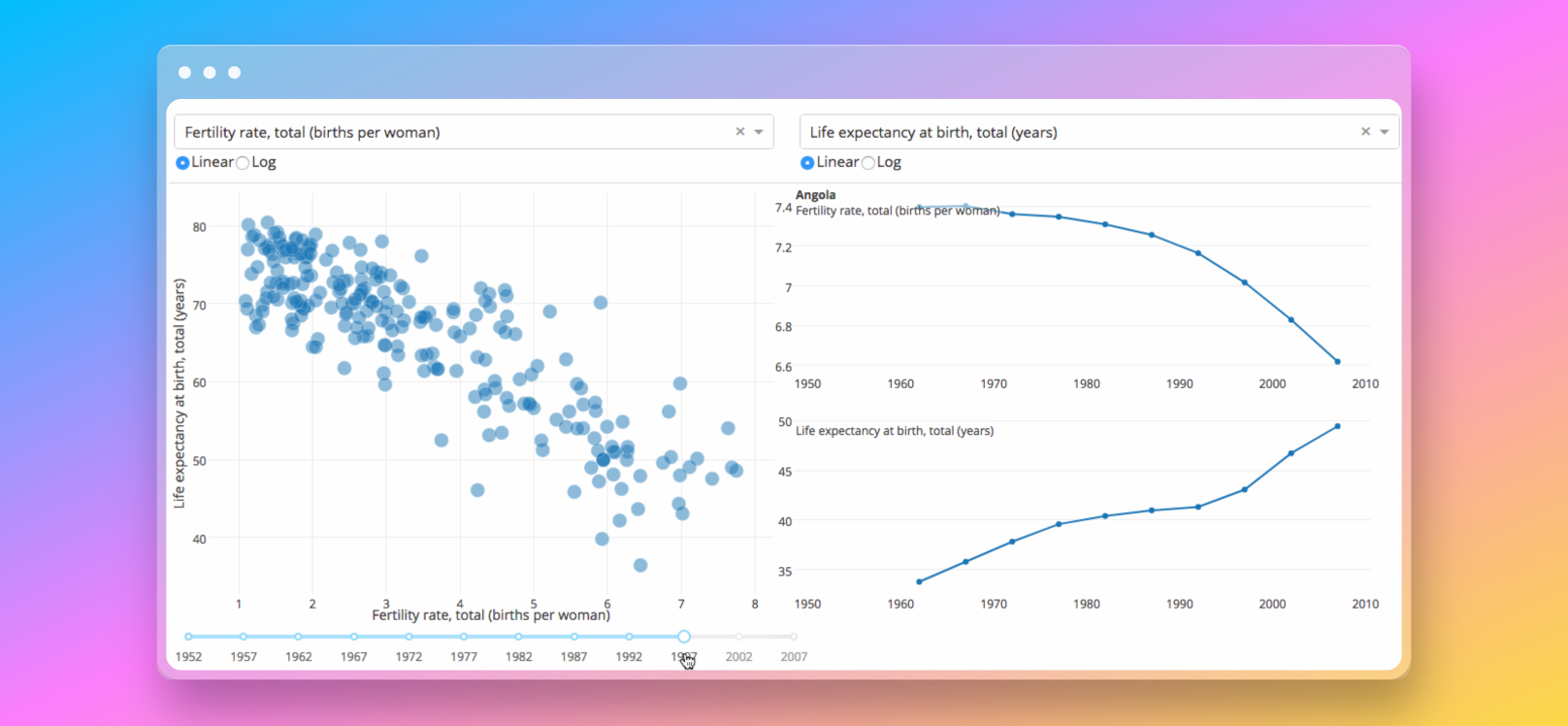
PyGWalker (opens in a new tab)는 간편하게 Tableau와 유사한 UI를 자신의 Streamlit 앱에 내장할 수 있도록 도와주는 Python 라이브러리입니다.
Streamlit과 Dash 이해하기
Streamlit은 무엇인가요?
Streamlit은 개발자들이 쉽게 대화형 웹 애플리케이션을 만들 수 있는 Python 오픈 소스 라이브러리입니다. 데이터 과학자와 엔지니어들이 데이터 스크립트를 몇 분 만에 공유 가능한 웹 앱으로 변환할 수 있도록 설계되었습니다. Streamlit의 매력은 그 간단함과 빠른 속도에 있어, 빠른 프로토타이핑에 우수한 선택지로써 떠오르게 되었습니다.

사진의 멋진 데이터 시각화 앱을 만들어보고 싶으신가요? 이 튜토리얼에서 단계별로 그 앱을 빠르게 구축하는 방법을 배울 수 있습니다.
Dash는 무엇인가요?
반면에 Dash는 웹 분석 애플리케이션을 만들기 위한 생산적인 Python 프레임워크입니다. 특히 사용자 정의 가능한 대화형 시각화를 필요로 하는 복잡한 애플리케이션에 적합합니다. Dash는 Flask, Plotly.js 및 React.js에 기반을 두고 있어, 분석용 웹 애플리케이션을 구축하기 위한 올인원 솔루션을 제공합니다.

Streamlit vs Dash: 구체적인 비교
| 특징 | Streamlit | Dash |
|---|---|---|
| 특징 | 풍부한 | 포괄적인 |
| 학습 곡선 | 쉬움 | 가파름 |
| 제어와 유연성 | 좋음 | 탁월함 |
| 빠른 프로토타이핑 | 탁월함 | 우수함 |
| 엔터프라이즈 환경 | 간단하고 빠름 | Plotly.js를 이용한 맞춤화 |
| 사용자 경험 | 쉬움 | 초심자에게 어려움이 있음 |
| 구조와 적응성 | 적응 가능 | 전통적인 MVC |
| 커뮤니티 | 빠르게 성장 중 | 풍부한 자료 |
Streamlit vs Dash: 특징
기능을 비교할 때, 두 라이브러리는 각자의 강점이 있습니다.
-
Streamlit의 주요 강점은 간단함과 속도입니다. 슬라이더, 사이드바, 컴포넌트와 같은 다양한 대화형 위젯을 앱에 쉽게 추가할 수 있습니다. 또한, 스크립트를 수정할 때 앱이 자동으로 업데이트되는 핫 리로딩 기능을 지원합니다.
-
반면에 Plotly Dash는 특히 복잡한 엔터프라이즈 수준의 애플리케이션에 대해 더 포괄적인 기능을 제공합니다. 대화형 Plotly 차트의 다양한 기능을 지원하며, CSS로 레이아웃을 완전히 커스터마이즈할 수 있습니다. Dash는 상호작용을 위한 콜백 함수나 대화형 테이블인 Dash DataTable 등을 포함한 더 고급 기능도 제공합니다.
Streamlit vs Dash: 빠른 프로토타이핑
빠른 프로토타이핑에서는 Streamlit이 앞서갑니다.
-
데이터 과학자나 개발자들이 데이터 분석 스크립트를 빠르게 대화형 웹 앱으로 변환해야 하는 프로젝트에서, Streamlit은 사용자 친화적인 인터페이스와 로우 코드 요구 사항 때문에 인기가 있습니다. Streamlit의 "스크립트로서의 앱" 패러다임은 빠른 반복과 프로토타이핑을 가능하게 하기 때문에, 제한된 시간이 있는 프로젝트에 가장 적합한 도구로 알려져 있습니다.
-
Plotly Dash는 강력하지만, 러닝 커브가 가파르고 시작하기 위한 보일러플레이트 코드가 더 많이 필요합니다. 하지만, 더 많은 제어와 유연성을 제공하기 때문에, 사용자 정의 기능이 필요한 복잡한 애플리케이션에 유용할 수 있습니다.
Streamlit vs Dash: 엔터프라이즈 셋팅
엔터프라이즈 셋팅에서는 Streamlit과 Dash 사이의 선택은 프로젝트의 특정 요구사항에 따라 결정될 수 있습니다.
-
Streamlit의 단순함과 속도는 빠른 전환 시간이 필요한 프로젝트에 유리합니다. 하지만, 복잡한 요구사항을 가진 대규모 애플리케이션에서는 Dash의 유연성과 제어력이 더 유리할 수 있습니다.
-
Plotly Dash는 상호작용형 데이터 시각화를 위한 강력한 JavaScript 라이브러리인 Plotly.js를 내장하고 있습니다. 이는 고급 시각화가 필요한 프로젝트에 적합합니다. 또한 Dash는 앱의 레이아웃과 상호작용에 대한 커스터마이즈와 제어에 대한 더 많은 옵션을 제공하는데, 이는 엔터프라이즈 셋팅에서 중요할 수 있습니다.
Streamlit vs Dash: 사용자 경험
사용자 친화성 관점에서는 Streamlit이 분명히 빛나는 편입니다.
-
Streamlit의 직관적인 인터페이스와 파이썬스러운 방식은 개발자들이 인터랙티브 웹 애플리케이션을 손쉽게 만들 수 있도록 도와줍니다. Streamlit의 디자인 철학은 단순함을 유지하는 것입니다. 이는 개발자가 새로운 언어나 프레임워크를 배울 필요 없이 순수한 파이썬을 사용하여 애플리케이션을 생성할 수 있도록 해줍니다. 이러한 단순성은 Streamlit Sharing을 통해 한 번의 클릭으로 앱을 배포하는 기능을 제공함으로써 앱의 배포에도 확장됩니다.
-
반면에 Plotly Dash는 Streamlit만큼 직관적이지는 않지만, 웹 애플리케이션 개발에 대해 더 전통적인 방식을 제공합니다. Dash는 앱의 레이아웃과 외관에 대한 더 많은 제어를 제공하지만, 이는 단순성을 희생해야 한다는 대가가 따릅니다. Dash 앱은 파이썬 클래스와 콜백을 사용하여 구축되며, 이는 초보자에게는 더 어려울 수 있습니다. 그러나 Flask와 React에 친숙한 사람들에게는 Dash가 익숙할 것입니다.
Streamlit 대 Dash: 구조와 적응성
구조적 측면에서 Dash가 우세합니다.
-
Plotly Dash는 고전적인 MVC (Model-View-Controller) 패턴을 따르므로 로직과 프레젠테이션을 더 잘 분리할 수 있습니다. 이로 인해 Dash 앱은 더 구조화되고 특히 대형 프로젝트에서 관리가 더 쉽습니다.
-
Streamlit은 덜 구조화되었지만 매우 적응력이 뛰어납니다. 개발자들에게 보다 자유로운 방식으로 앱을 생성할 수 있도록 해주며, 이는 양날의 검으로 작용할 수 있습니다. 한편으로는 빠른 프로토타이핑과 창의성을 가능하게 합니다. 그러나 대형 앱의 경우 코드의 구성이 더 뒤섞일 수 있습니다.
Streamlit 대 Dash: 커뮤니티와 기능
Streamlit과 Dash 모두 활기찬 커뮤니티를 가지고 있지만 크기와 활동 수준에서 차이가 있습니다.
-
Streamlit의 커뮤니티는 비교적 새로운 편이지만 빠르게 성장하고 있습니다. 활발하며 정기적인 모임과 활발한 토론 포럼이 있습니다.
-
Plotly Dash의 커뮤니티는 크기와 활성화 수준에서 더 큽니다. Plotly의 지원과 긴 역사로 인해 많은 자원을 제공합니다. 이에는 방대한 문서, 자습서 및 다른 많은 컴포넌트가 포함됩니다.
Streamlit 대 Dash: 간단한 앱 만들기
실전 예제로 가장 중요한 내용에 바로 들어가 보겠습니다. Plotly 그래프를 표시하는 웹 앱을 만들어야 할 때 Streamlit과 Dash를 사용하여 이 작업을 수행하는 방법은 다음과 같습니다.
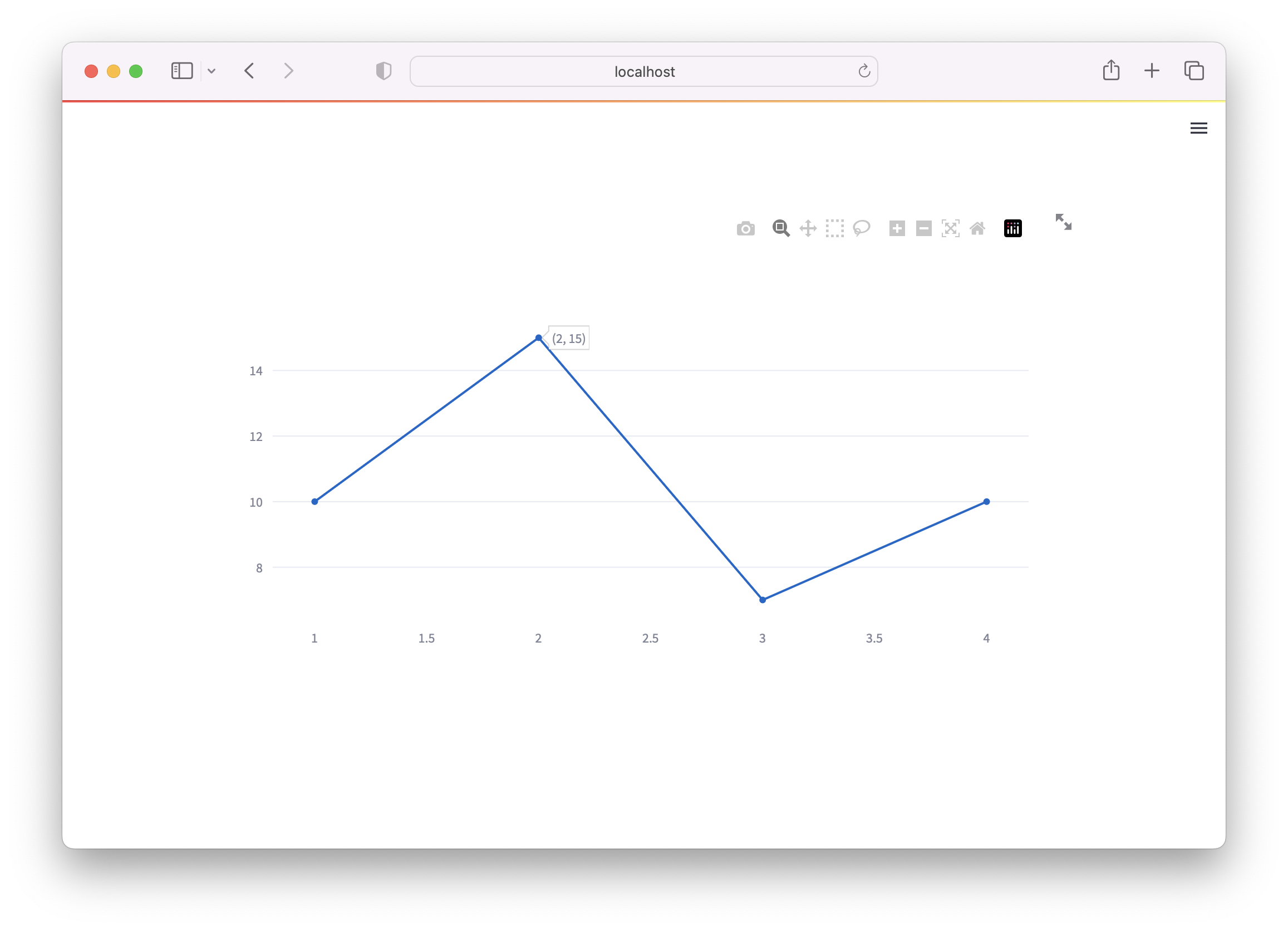
Streamlit 데모 앱
import streamlit as st
import plotly.graph_objects as go
# 간단한 라인 차트 생성
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
# Streamlit을 사용하여 그림 표시
st.plotly_chart(fig)이 Streamlit 앱을 실행하기 위해 터미널에서 streamlit run app.py를 실행하기만 하면 됩니다. 보세요! 웹 앱이 동작합니다.
시스템에 Streamlit을 설치하는 방법을 모르시겠나요? 실제로 매우 쉽습니다! 이 단계별 가이드를 읽어보세요. 5분 이내에 Streamlit을 시작할 수 있습니다!

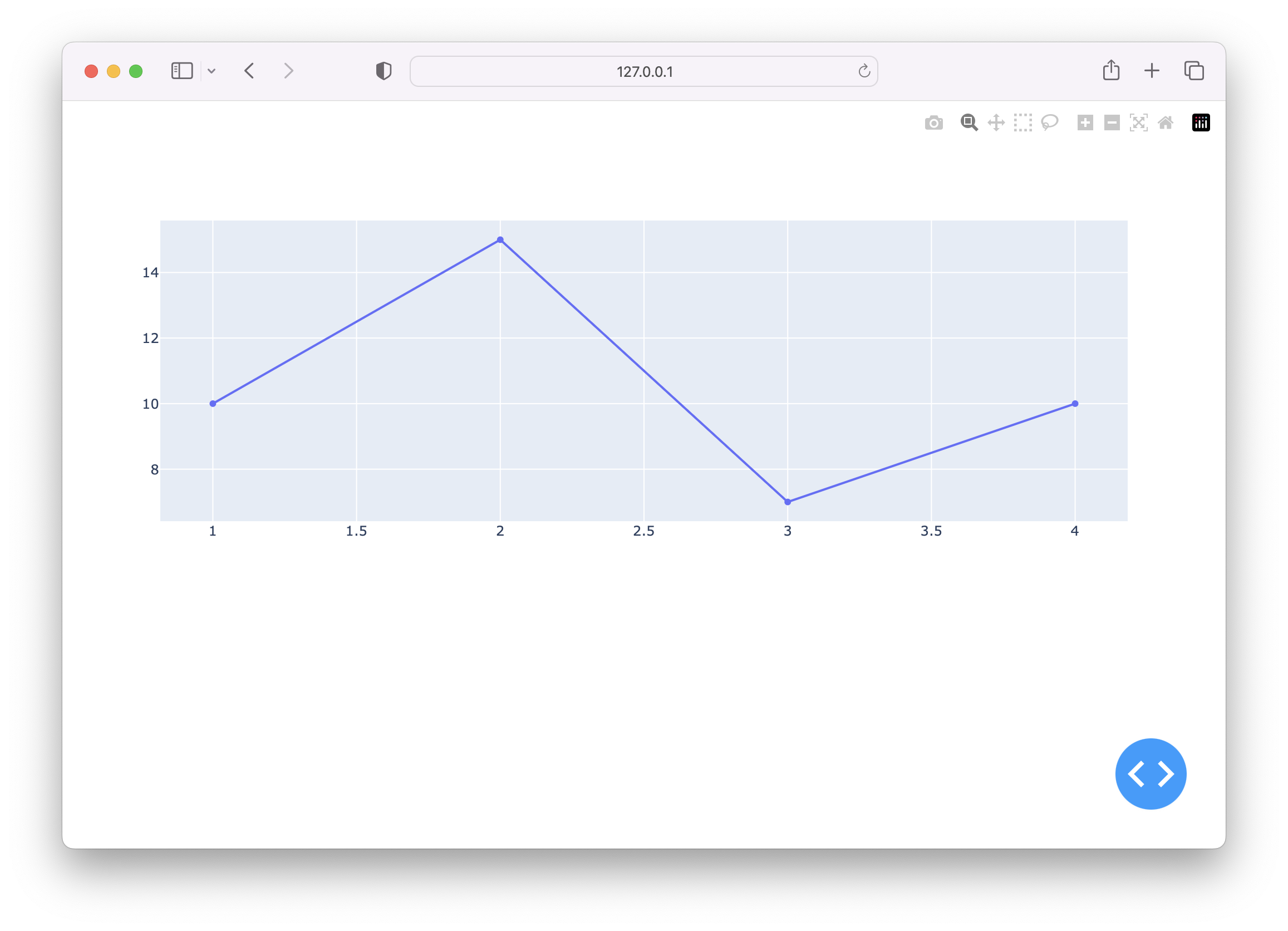
Dash 데모 앱
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objects as go
# 간단한 라인 차트 생성
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(figure=fig)
])
if __name__ == '__main__':
app.run_server(debug=True)이 Dash 앱을 실행하기 위해 pip install dash를 사용하여 dash를 설치하고, python app.py로 Python 스크립트를 실행하면 됩니다. 이렇게 하면 웹 앱이 준비됩니다.

결과 비교
처음에는 Streamlit과 Dash가 상대적으로 쉽게 작업을 수행하는 것처럼 보입니다. 그러나 더 자세히 살펴보면 몇 가지 주요한 차이점이 있습니다.
-
Streamlit의 접근 방식: Streamlit의 코드는 직관적이고 파이썬스러우며 초보자나 빠른 프로토타이핑을 찾는 사람들에게 적합합니다. 그것은 친근한 안내자처럼 절차를 견인하여 과정을 부드럽게 이끌어줍니다. 이러한 사용 편의성은 앱의 배포에도 확장되어 데이터 과학자들이 데이터 분석에 집중하고 웹 개발의 복잡성에 얽매이지 않도록 해줍니다.
-
Dash의 접근 방식: 반면에 Dash는 좀 더 많은 보일러플레이트 코드와 더 큰 학습 곡선이 필요합니다. 그러나 이것은 당신을 위한 Dash의 레이아웃과 상호 작용에 대한 더 많은 유연성과 제어를 제공하기 위한 것입니다. 그것은 엔터프라이즈 수준의 견고한 웹 앱을 구축하기 위해 필요한 모든 것들로 채워진 도구 상자와 같습니다.
결국 Streamlit과 Dash 사이에서 선택은 자전거와 차 중에서 선택하는 것과 같습니다. 동네 주변을 빠르고 쉽게 이동하려는 경우 자전거 (Streamlit)가 가장 적합한 선택입니다. 그러나 짐을 많이 실어 크로스컨트리로의 여행을 계획하고 있는 경우 차 (Dash)가 필요합니다.
결론
결론적으로, Streamlit과 Dash는 인터랙티브 웹 애플리케이션을 구축하기 위한 강력한 라이브러리입니다. Streamlit은 단순성과 속도로 인해 빠른 프로토타이핑 및 작은 프로젝트에 적합한 선택이 됩니다. Dash는 더 큰 제어 및 유연성을 제공하여 복잡한 엔터프라이즈 수준의 애플리케이션에 더 적합합니다.
Streamlit과 Dash 사이에서 선택할 때 프로젝트 요구 사항, 팀의 기술력 및 개인적인 선호도를 고려해야 합니다. 두 라이브러리는 각각의 강점이 있으며 맥락에 따라 적합한 도구일 수 있습니다.
게다가 다음 멋진 오픈 소스 파이썬 라이브러리를 사용하여 Streamlit 내에서 No Code 데이터 시각화 도구를 만들 수도 있습니다:
PyGWalker (opens in a new tab)는 테이블과 유사한 UI를 쉽게 Streamlit 앱에 포함시킬 수 있는 Python 라이브러리입니다.
자주 묻는 질문들
-
빠른 프로토타이핑에는 Streamlit과 Dash 중 어떤 것이 더 좋을까요? Streamlit은 일반적으로 간단하고 빠른 처리 속도로 인해 빠른 프로토타이핑에 더 적합합니다. 개발자들은 데이터 스크립트를 빠르게 대화형 웹 앱으로 변환할 수 있습니다.
-
기업 수준의 애플리케이션에는 Streamlit과 Dash 중 어떤 것이 더 적합할까요? Dash는 기업 수준의 애플리케이션에 더 적합합니다. 더 많은 제어와 유연성을 제공하여 사용자 정의 기능이 있는 복잡한 애플리케이션에 더 좋은 선택입니다.
-
어떤 라이브러리의 커뮤니티가 더 크고 활발한가요, Streamlit 또는 Dash? 현재로서는 Dash의 커뮤니티가 더 크고 확립되어 있습니다. 하지만 Streamlit의 커뮤니티는 빠르게 성장하고 매우 활발합니다.
