Streamlit vs Dash: ¿Qué marco es el adecuado para ti?
¿Estás buscando una herramienta útil para el desarrollo rápido de aplicaciones web y visualización de datos? Es posible que hayas oído hablar de estas dos bibliotecas que han ganado un gran impulso en los últimos años: Streamlit y Plotly Dash. Ambas son bibliotecas/framework de Python de código abierto, pero se adaptan a diferentes necesidades y casos de uso. En este artículo, nos adentraremos en una comparación detallada de Streamlit y Dash, examinando sus fortalezas, debilidades y su idoneidad para varios escenarios.
¿Quieres crear una herramienta de visualización de datos sin código dentro de Streamlit?
PyGWalker (opens in a new tab) es una biblioteca de Python que te ayuda a incorporar fácilmente una interfaz similar a Tableau en tu propia aplicación de Streamlit sin esfuerzo.
Comprendiendo Streamlit y Dash
¿Qué es Streamlit?
Streamlit es una biblioteca de Python de código abierto que permite a los desarrolladores crear aplicaciones web interactivas con facilidad. Está diseñada para ayudar a los científicos de datos e ingenieros a convertir scripts de datos en aplicaciones web compartibles en tan solo unos minutos, sin necesidad de habilidades de desarrollo de front-end. La simplicidad y velocidad de Streamlit son su mayor atractivo, lo que lo convierte en una excelente opción para el prototipado rápido.

¿Interesado en crear la increíble aplicación de visualización de datos de la foto? Puedes aprender a construir rápidamente la aplicación paso a paso en este tutorial.
¿Qué es Dash?
Dash, por otro lado, es un marco productivo de Python para construir aplicaciones web analíticas. Es especialmente adecuado para aplicaciones complejas que requieren visualizaciones interactivas personalizadas. Dash se basa en Flask, Plotly.js y React.js, y proporciona una solución de pila completa para crear aplicaciones web analíticas.

Streamlit vs Dash: Una comparación detallada
| Característica | Streamlit | Dash |
|---|---|---|
| Características | Completo | Exhaustivo |
| Curva de Aprendizaje | Fácil | Pronunciada |
| Control y Flexibilidad | Bueno | Excelente |
| Prototipado Rápido | Excelente | Bueno |
| Entornos Empresariales | Simple y Rápido | Personalización con Plotly.js |
| Experiencia de Usuario | Fácil | Desafiante para Principiantes |
| Estructura y Adaptabilidad | Adaptable | MVC Clásico |
| Comunidad | En Crecimiento Rápido | Recursos Abundantes |
Streamlit vs Dash: Características
En cuanto a características, ambas bibliotecas tienen sus puntos fuertes.
-
El principal punto de venta de Streamlit es su sencillez y velocidad. Ofrece una variedad de widgets interactivos, como controles deslizantes, barras laterales, y componentes, que se pueden agregar fácilmente a las aplicaciones. También admite la recarga en caliente, lo que significa que la aplicación se actualiza automáticamente a medida que modificas tu script.
-
Plotly Dash, por su parte, ofrece características más completas, especialmente para aplicaciones complejas a nivel empresarial. Admite una amplia gama de gráficos interactivos de Plotly, y su diseño es completamente personalizable con CSS. Dash también ofrece características más avanzadas, como las funciones de devolución de llamada para la interactividad y Dash DataTable para tablas interactivas.
Streamlit vs Dash: Prototipado Rápido
En cuanto al prototipado rápido, Streamlit toma la delantera.
-
La interfaz fácil de usar y los requisitos de bajo código de Streamlit lo convierten en una opción popular entre los científicos de datos y desarrolladores que necesitan convertir rápidamente sus scripts de análisis de datos en aplicaciones web interactivas. El paradigma de "aplicación como script" de Streamlit permite una rápida iteración y prototipado, lo que lo convierte en una herramienta imprescindible para proyectos con plazos ajustados.
-
Plotly Dash, aunque poderoso, tiene una curva de aprendizaje más pronunciada y requiere más código de configuración para comenzar. Sin embargo, ofrece más control y flexibilidad, lo cual puede ser beneficioso para aplicaciones complejas que requieren funcionalidad personalizada.
Streamlit vs Dash: Entornos Empresariales
En entornos empresariales, la elección entre Streamlit y Dash a menudo se reduce a las necesidades específicas del proyecto.
-
La simplicidad y velocidad de Streamlit pueden ser ventajosas para proyectos que requieren tiempos de entrega rápidos. Sin embargo, para aplicaciones a gran escala con requisitos complejos, la flexibilidad y el control de Dash podrían ser más ventajosos.
-
Plotly Dash cuenta con soporte incorporado para Plotly.js, una potente biblioteca de JavaScript para visualizaciones de datos interactivas. Esto lo convierte en una fuerte opción para proyectos que requieren visualizaciones avanzadas. Además, Dash ofrece más opciones de personalización y control sobre la disposición e interactividad de la aplicación, lo cual puede ser crucial en entornos empresariales.
Streamlit vs Dash: Experiencia de Usuario
En cuanto a la amigabilidad para el usuario, Streamlit destaca claramente en este aspecto.
-
La interfaz intuitiva de Streamlit y su enfoque Pythonic hacen que sea muy fácil para los desarrolladores crear aplicaciones web interactivas. La filosofía de diseño de Streamlit es mantener las cosas simples. Permite a los desarrolladores crear aplicaciones utilizando solo Python, sin necesidad de aprender un nuevo lenguaje o marco de trabajo. Esta simplicidad se extiende también a la implementación de las aplicaciones, ya que Streamlit ofrece una función de implementación en un solo clic a través de Streamlit Sharing.
-
Por otro lado, Plotly Dash, si bien no es tan directo como Streamlit, ofrece un enfoque más tradicional para el desarrollo de aplicaciones web. Brinda más control sobre el diseño y apariencia de la aplicación, pero esto se logra a costa de la simplicidad. Las aplicaciones Dash se construyen utilizando clases y devoluciones de llamada en Python, lo que puede ser más desafiante para los principiantes. Sin embargo, para aquellos familiarizados con Flask y React, Dash se sentirá como en casa.
Streamlit vs Dash: Estructura y Adaptabilidad
En cuanto a la estructura, Dash se lleva la palma.
-
Plotly Dash sigue el patrón clásico de MVC (Modelo-Vista-Controlador), lo que permite una mejor separación entre la lógica y la presentación. Esto hace que las aplicaciones Dash sean más estructuradas y más fáciles de mantener, especialmente para proyectos más grandes.
-
Streamlit, aunque menos estructurado, es altamente adaptable. Permite a los desarrolladores crear aplicaciones de una manera más libre, lo que puede ser de doble filo. Por un lado, permite prototipos rápidos y creatividad. Por otro lado, puede llevar a un código menos organizado, especialmente para aplicaciones más grandes.
Streamlit vs Dash: Comunidad y Funcionalidades
Tanto Streamlit como Dash tienen comunidades vibrantes, pero difieren en tamaño y actividad.
-
La comunidad de Streamlit es relativamente nueva, pero está creciendo rápidamente. Es activa, con reuniones regulares y un foro de discusión animado.
-
Por otro lado, la comunidad de Plotly Dash es más grande y está más establecida, gracias a su existencia más prolongada y al respaldo de Plotly. Tiene una amplia variedad de recursos disponibles, incluyendo una extensa documentación, tutoriales y una gran cantidad de componentes de terceros.
Streamlit vs Dash: Creando una Aplicación Simple
Sumergámonos en el corazón del asunto con un ejemplo práctico. Imagina que te han encargado crear una aplicación web para mostrar un gráfico de Plotly. Esto es cómo abordarías esta tarea utilizando Streamlit y Dash:
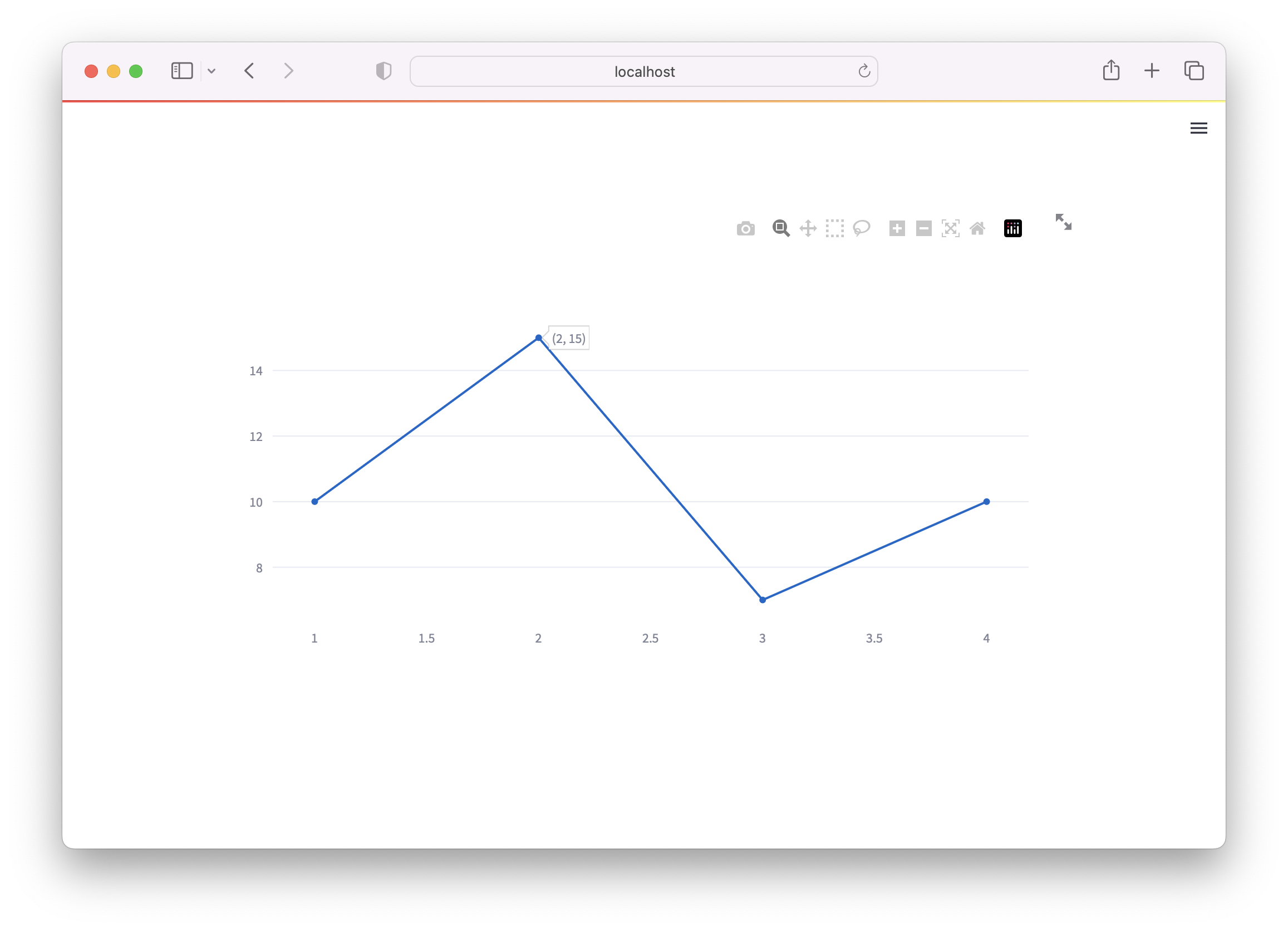
Aplicación de Demostración en Streamlit
import streamlit as st
import plotly.graph_objects as go
# Crea un gráfico de líneas simple
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
# Muestra la figura con Streamlit
st.plotly_chart(fig)Para dar vida a esta aplicación de Streamlit, simplemente ejecutarías streamlit run app.py en tu terminal. ¡Voila! Tu aplicación web está lista y en funcionamiento.
¿No sabes cómo instalar Streamlit en tu sistema? ¡En realidad es bastante fácil! Lee esta guía paso a paso para empezar con Streamlit en menos de 5 minutos.

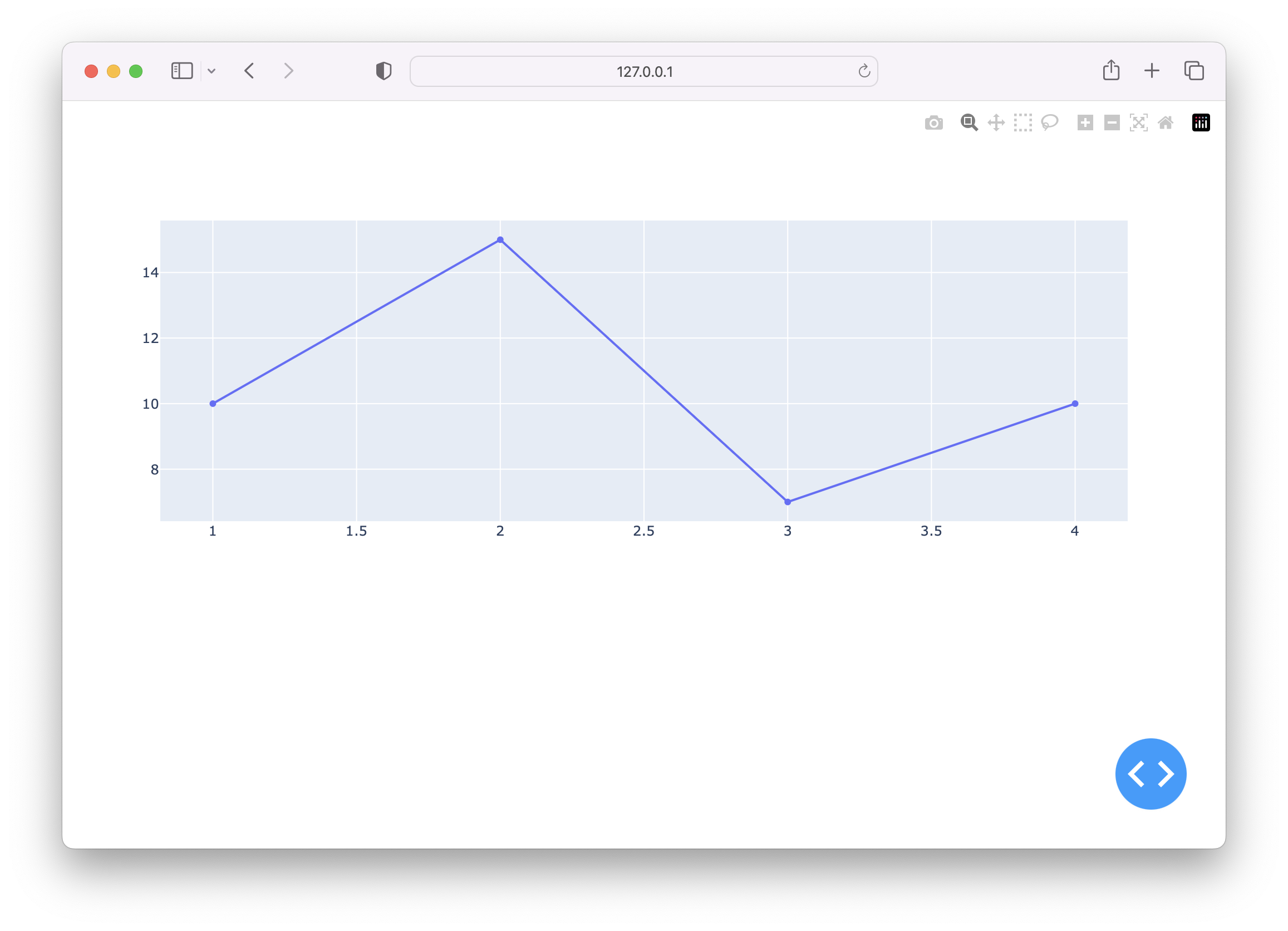
Aplicación de Demostración en Dash
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objects as go
# Crea un gráfico de líneas simple
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(figure=fig)
])
if __name__ == '__main__':
app.run_server(debug=True)Para hacer funcionar esta aplicación de Dash, instalarías Dash utilizando pip install dash, y ejecutarías el script de Python con python app.py. Así de sencillo, tu aplicación web está lista para funcionar.

Comparando los Resultados
A simple vista, tanto Streamlit como Dash parecen lograr la tarea con relativa facilidad. Sin embargo, un análisis más detallado revela algunas diferencias clave:
-
Enfoque de Streamlit: El código de Streamlit es directo y Pythonic, lo cual es música para los oídos de los principiantes o aquellos que buscan prototipos rápidos. Es como un guía amigable que te lleva a través del proceso con mano suave. Esta facilidad de uso se extiende a la implementación de aplicaciones, lo que hace que Streamlit sea una opción popular para los científicos de datos que desean centrarse en su análisis de datos y no en los detalles complicados del desarrollo web.
-
Enfoque de Dash: Dash, por otro lado, requiere un poco más de código de boilerplate y tiene una curva de aprendizaje más pronunciada. Pero no te dejes intimidar por eso. Esta es la forma en que Dash ofrece más flexibilidad y control sobre el diseño e interactividad de tu aplicación. Es como un conjunto de herramientas, lleno de todo lo que necesitas para construir una aplicación web robusta a nivel empresarial.
En última instancia, la elección entre Streamlit y Dash es como elegir entre una bicicleta y un automóvil. Si buscas un paseo rápido y fácil por el vecindario, la bicicleta (Streamlit) es la opción correcta. Pero si estás planeando un viaje por carretera a larga distancia con mucha carga, querrás el coche (Dash).
Conclusión
En conclusión, tanto Streamlit como Dash son bibliotecas poderosas para construir aplicaciones web interactivas. Streamlit destaca por su simplicidad y rapidez, lo que la convierte en una excelente opción para prototipado rápido y proyectos más pequeños. Dash, con su mayor control y flexibilidad, es más adecuada para aplicaciones complejas a nivel empresarial.
Al elegir entre Streamlit y Dash, considera los requisitos de tu proyecto, las habilidades de tu equipo y tus preferencias personales. Ambas bibliotecas tienen sus fortalezas y pueden ser la herramienta adecuada para el trabajo, dependiendo del contexto.
Además, puedes crear una herramienta de visualización de datos sin programación en Streamlit utilizando esta increíble biblioteca Python de código abierto:
PyGWalker (opens in a new tab) es una biblioteca de Python que te ayuda a incrustar fácilmente una interfaz de usuario similar a Tableau en tu propia aplicación de Streamlit sin esfuerzo.
Preguntas frecuentes
-
¿Cuál es mejor para prototipos rápidos, Streamlit o Dash? Streamlit es generalmente mejor para prototipos rápidos debido a su simplicidad y velocidad. Permite a los desarrolladores convertir rápidamente scripts de datos en aplicaciones web interactivas.
-
¿Cuál es más adecuado para aplicaciones a nivel empresarial, Streamlit o Dash? Dash es más adecuado para aplicaciones a nivel empresarial. Ofrece más control y flexibilidad, lo que lo convierte en una mejor opción para aplicaciones complejas con funcionalidad personalizada.
-
¿Qué biblioteca tiene una comunidad más grande, Streamlit o Dash? Hasta el momento, Dash tiene una comunidad más grande y establecida. Sin embargo, la comunidad de Streamlit está creciendo rápidamente y es bastante activa.
