Cómo utilizar Streamlit con VSCode: Una guía paso a paso
Published on
¿Estás listo para potenciar tu experiencia de desarrollo en Python? No busques más allá de Streamlit y VSCode.
En esta guía, nos sumergiremos en la fusión de estas dos poderosas herramientas, explorando cómo Streamlit y VSCode se combinan para crear un entorno incomparable para desarrollar, depurar e implementar aplicaciones de Python. Ya seas científico de datos, ingeniero de aprendizaje automático o entusiasta de Python, este artículo te proporcionará los conocimientos y herramientas para desbloquear el verdadero potencial de Streamlit y VSCode, revolucionando tu flujo de trabajo de desarrollo de Python.
Conceptos básicos sobre Streamlit y VSCode
¿Qué es Streamlit?
Streamlit es un marco de trabajo de Python de código abierto que permite a los desarrolladores crear aplicaciones web interactivas de forma rápida y sencilla. Está diseñado para ayudar a los científicos de datos e ingenieros a convertir scripts de datos en aplicaciones web compartibles en solo unos minutos. Con Streamlit, puedes construir, prototipar e implementar aplicaciones poderosas impulsadas por datos con un esfuerzo mínimo.
La popularidad de Streamlit ha ido en aumento, con más de 10.000 búsquedas mensuales sobre el tema. Este aumento de interés es un testimonio de la facilidad de uso de Streamlit y sus potentes características que se adaptan a los desarrolladores de Python.
Beneficios de utilizar Streamlit en VSCode
Utilizar Streamlit en VSCode ofrece varios beneficios:
-
Desarrollo rápido: La simplicidad de Streamlit y las potentes funciones de edición de VSCode se combinan perfectamente para un desarrollo rápido. Puedes prototipar e iterar rápidamente tus ideas, lo que hace que tu proceso de desarrollo sea más eficiente.
-
Experiencia de desarrollo mejorada: El rico ecosistema de extensiones de VSCode puede mejorar tu experiencia de desarrollo con Streamlit. Por ejemplo, la extensión Streamlit para VSCode ofrece funciones útiles como resaltado de sintaxis y fragmentos de código, lo que facilita la escritura de tus aplicaciones de Streamlit.
-
Solución de problemas: Cuando se trata de solucionar problemas en las aplicaciones de Streamlit, las herramientas de depuración integradas de VSCode son útiles. Puedes establecer puntos de interrupción, inspeccionar variables y avanzar paso a paso en tu código para encontrar y solucionar problemas.
-
Recursos de aprendizaje: Hay numerosos ejemplos y tutoriales de Streamlit disponibles en línea que pueden ayudarte a comprender mejor cómo utilizar Streamlit de manera efectiva. Estos recursos van desde ejemplos sencillos orientados a principiantes hasta aplicaciones complejas que demuestran las capacidades de Streamlit. Explorar estos ejemplos y tutoriales puede proporcionarte ideas valiosas e inspiración para tus propios proyectos de Streamlit.
Limitaciones y solución de problemas
Aunque Streamlit y VSCode son herramientas poderosas, no están exentas de limitaciones:
- Flexibilidad limitada: La simplicidad de Streamlit tiene un costo en términos de flexibilidad. Puede que no sea adecuado para aplicaciones web complejas que requieren controles de interfaz de usuario y interacciones avanzadas.
Cómo utilizar Streamlit en VSCode
Configurar Streamlit en VSCode es un proceso sencillo. Aquí tienes una guía paso a paso para empezar:
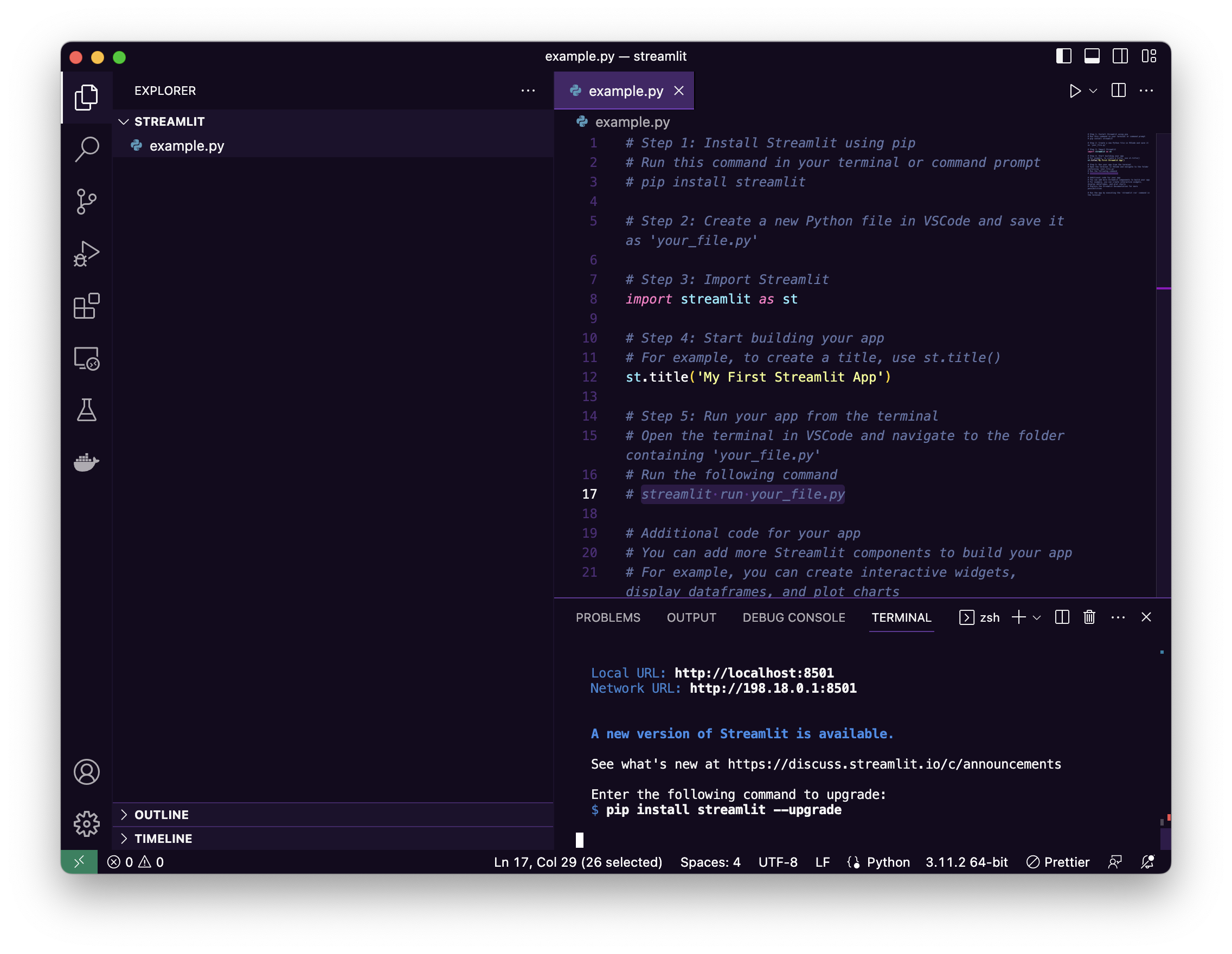
Paso 1: Instala Streamlit usando pip. Ejecuta este comando en tu terminal o símbolo del sistema:
pip install streamlitPaso 2: Crea un nuevo archivo de Python en VSCode y guárdalo como 'ejemplo.py'.
Paso 3: Importa la biblioteca Streamlit y crea una aplicación básica.
Utilicemos este código Python de ejemplo muy básico:
import streamlit as st
st.title('Mi primera aplicación de Streamlit')Donde utilizamos st.title() para crear un título para la aplicación.
Paso 4: Ejecuta tu aplicación desde la terminal. Ejecuta la aplicación ejecutando el comando 'streamlit run' en la terminal de VSCode:
streamlit run ejemplo.pySi no sabes cómo abrir la terminal de VSCode, presiona "Ctrl+Shift+P" en Windows o "Command + J" en Mac.

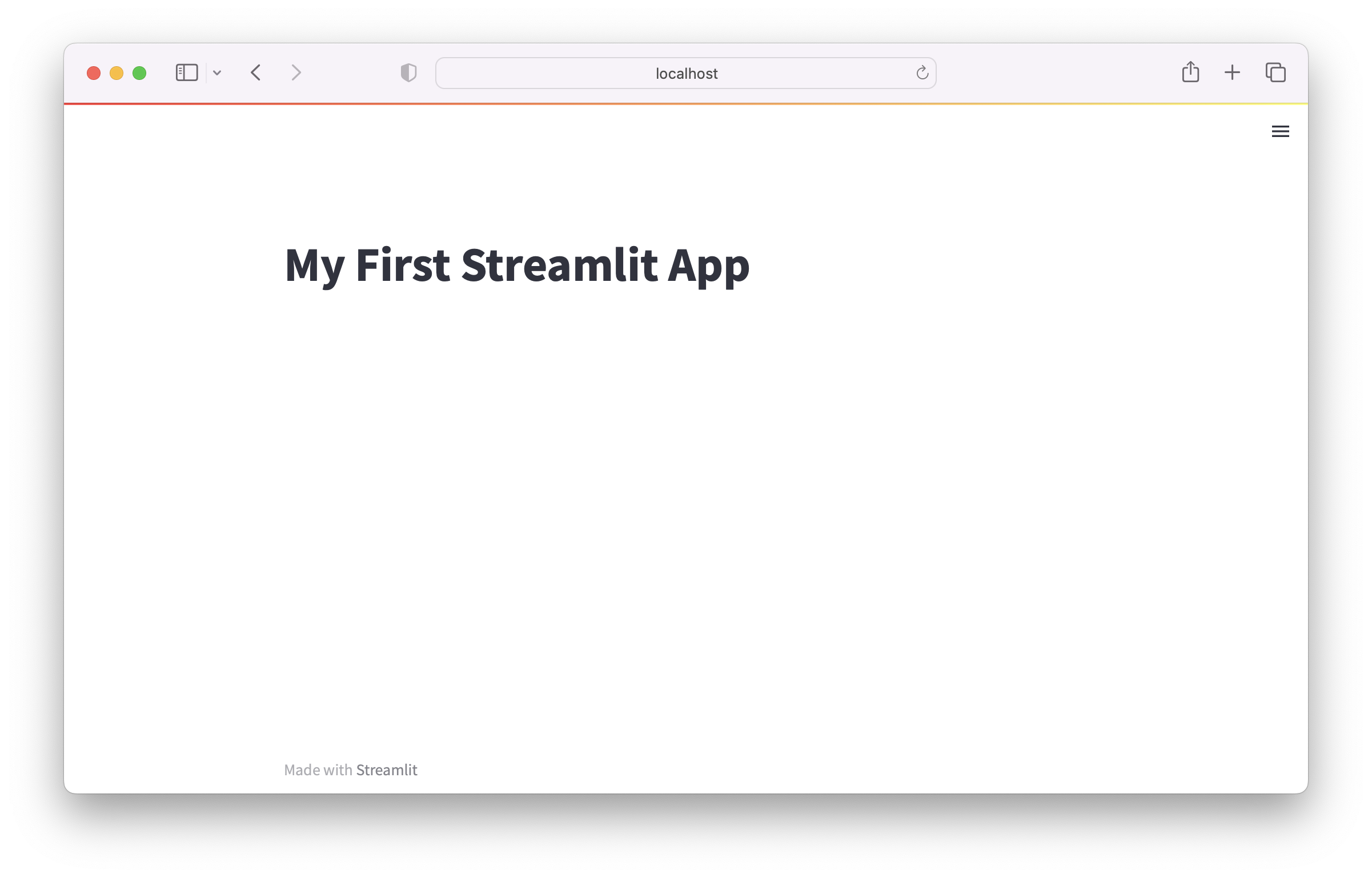
La página web de demostración es accesible en "http://localhost:8501 (opens in a new tab)"

Este proceso de configuración es el primer paso en tu camino hacia el dominio de Streamlit en VSCode. A medida que explores más, descubrirás las vastas posibilidades que ofrecen estas herramientas.
Crea una aplicación de visualización de datos de Streamlit con PyGWalker
PyGWalker (opens in a new tab) es otra excelente herramienta sin código. Puedes utilizar esta biblioteca de Python de código abierto para crear fácilmente aplicaciones de visualización de datos de Streamlit.
Demo en línea de PyGWalker + Streamlit (opens in a new tab)
PyGWalker (opens in a new tab) es una biblioteca de Python que te ayuda a incrustar fácilmente una interfaz de usuario similar a Tableau en tu propia aplicación de Streamlit sin esfuerzo.
Echa un vistazo a este increíble video producido por Sven de Coding is Fun (opens in a new tab) que demuestra los pasos detallados para potenciar tu aplicación de Streamlit con esta poderosa biblioteca de visualización de datos de Python!
Un agradecimiento especial a Sven y su gran contribución (opens in a new tab) a la comunidad de PyGWalker.
Además, también puedes consultar estos recursos:
- Cómo explorar datos y compartir hallazgos con Pygwalker y Streamlit (opens in a new tab)
- Página de GitHub de PyGWalker (opens in a new tab) para obtener más ejemplos de PyGWalker.
Extensión de VSCode para Streamlit
Stlite (opens in a new tab) es una extensión de VSCode para Streamlit que mejora tu experiencia de desarrollo de Streamlit dentro de VSCode. Proporciona características como:
- Resaltado de sintaxis para código específico de Streamlit
- Fragmentos de código para funciones comunes de Streamlit
- Enlaces directos a la documentación de Streamlit
Esta extensión es imprescindible para cualquier desarrollador que trabaje con Streamlit en VSCode.
Cómo utilizar Stlite
Utilizar esta extensión es sencillo:
- Selecciona el comando "Lanzar vista previa de stlite" en la Paleta de comandos (Ctrl/Cmd + Shift + P).
- Elige el archivo de script que deseas ejecutar.
- La vista previa de tu aplicación de Streamlit se mostrará en el panel integrado de VSCode.

Dependencias de Python
La extensión maneja las dependencias de Python de manera eficiente. Lee las dependencias del archivo requirements.txt. Una vez que se lanza el panel de vista previa, se instalan las dependencias. Si actualizas el archivo requirements.txt, la instalación se ejecutará nuevamente.
Limitaciones
"stlite" es una versión personalizada de Streamlit y puede tener algunas diferencias y restricciones. Además, la versión actual de esta extensión utiliza @stlite/mountable y descarga los recursos de stlite desde el CDN cada vez que se lanza la extensión, por lo que no se puede iniciar sin conexión.
Implementación y Documentación de Streamlit
Implementar tus aplicaciones de Streamlit es una parte crucial del proceso de desarrollo. Afortunadamente, Streamlit facilita la implementación. Para alojar y compartir tus aplicaciones con el mundo, puedes utilizar plataformas como:
- Streamlit Sharing
- Heroku
- AWS
Y puedes leer este tutorial para aprender las configuraciones básicas de Streamlit.
Preguntas frecuentes
1. ¿Cómo detengo Streamlit en VS Code?
Para detener Streamlit en VS Code, simplemente puedes utilizar el botón de detener en la terminal donde se está ejecutando Streamlit. Alternativamente, puedes utilizar el comando Ctrl+C en la terminal para detener el proceso.
2. ¿Cómo puedo ver la aplicación de Streamlit en mi navegador?
Una vez que hayas iniciado tu aplicación de Streamlit, se servirá en un servidor web local. Puedes verlo abriendo tu navegador web y navegando a localhost:8501 (o al número de puerto especificado cuando ejecutaste la aplicación).
3. ¿Cómo utilizo Streamlit en Google Colab?
Para utilizar Streamlit en Google Colab, debes instalar Streamlit usando !pip install streamlit y luego utilizar la biblioteca pyngrok para crear un túnel para el servidor de Streamlit.
4. ¿Cómo utilizo Streamlit con VS Code?
Para utilizar Streamlit con VS Code, primero debes instalar Streamlit utilizando pip. Luego, puedes escribir tu script de Streamlit en un archivo Python y ejecutarlo utilizando el comando de Streamlit en la terminal de VS Code: streamlit run tu_script.py.
5. ¿Cuáles son las desventajas de Streamlit?
Si bien Streamlit es una herramienta poderosa para crear aplicaciones de datos, tiene algunas limitaciones. Por ejemplo, la simplicidad de Streamlit tiene un costo de flexibilidad. Es posible que no sea adecuado para aplicaciones web complejas que requieren controles e interacciones avanzados de la interfaz de usuario. Además, como las aplicaciones de Streamlit están diseñadas para ser stateless, gestionar el estado puede ser desafiante en algunos casos.
6. ¿Para qué se utiliza Streamlit?
Streamlit es una biblioteca de Python de código abierto utilizada para crear aplicaciones web personalizadas para aprendizaje automático y ciencia de datos. Con Streamlit, los científicos de datos e ingenieros de aprendizaje automático pueden crear rápidamente aplicaciones web interactivas y fáciles de usar, sin necesidad de tener un amplio conocimiento de desarrollo web.
Conclusión
Streamlit y VS Code juntos forman una combinación poderosa para crear e implementar aplicaciones de datos. Con la simplicidad de Streamlit y las características avanzadas de VS Code, puedes convertir rápidamente tus scripts de datos en aplicaciones web interactivas. Ya seas un científico de datos experimentado o un principiante que recién comienza, estas herramientas pueden ayudarte a compartir eficazmente tu trabajo y conocimientos.