Streamlit vs Dash: どちらのフレームワークがあなたに適しているか?
迅速なウェブアプリケーション開発とデータ可視化のための便利なツールをお探しですか?近年注目を集めている2つのライブラリ、Streamlit と Plotly Dash を聞いたことがあるかもしれません。どちらもオープンソースのPythonライブラリ/フレームワークですが、それぞれ異なるニーズとユースケースに対応しています。この記事では、StreamlitとDashの詳細な比較について掘り下げ、それぞれの強み、弱点、さまざまなシナリオへの適用性を調査します。
Streamlit内でNo Codeのデータ可視化ツールを作成したいですか?
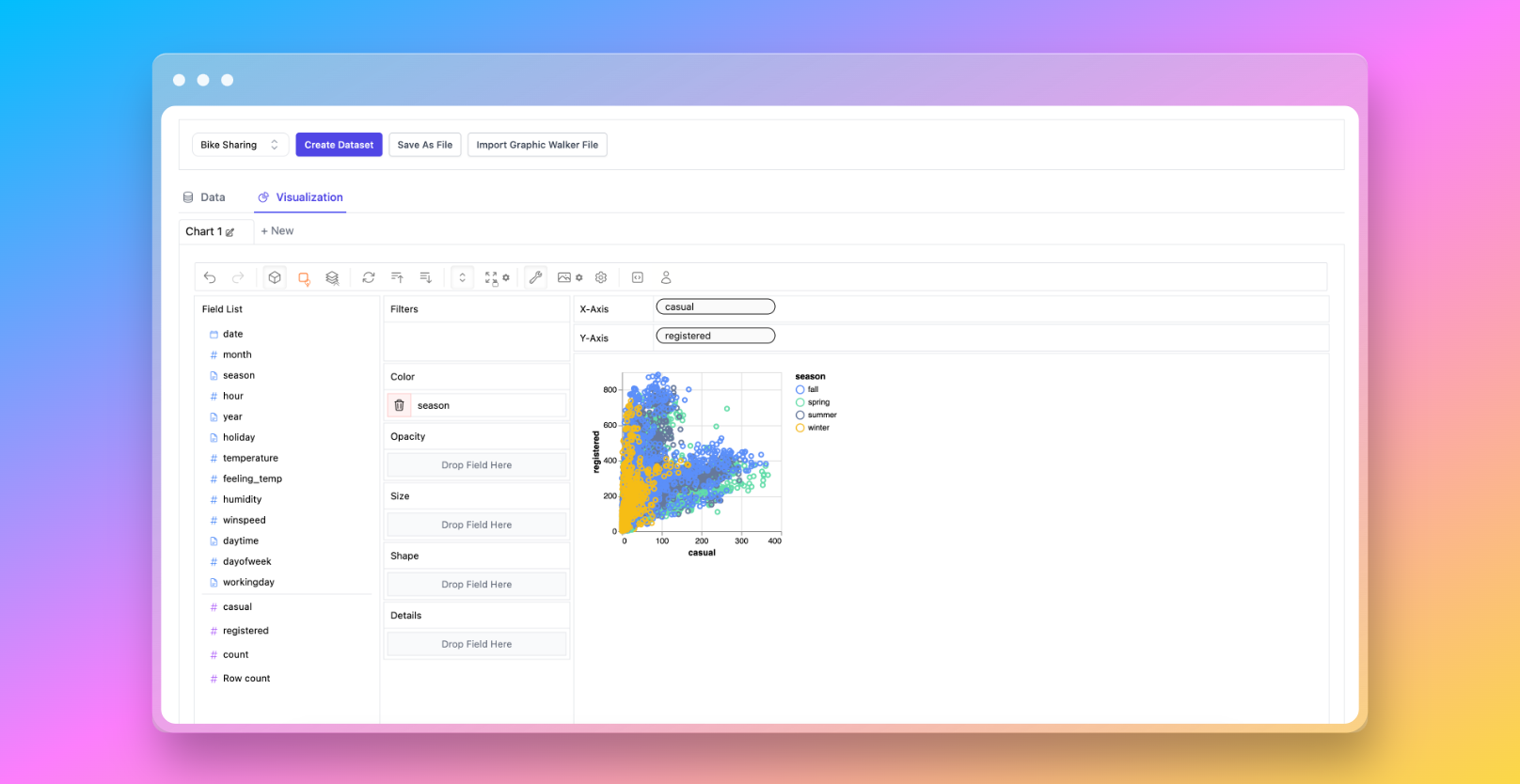
PyGWalker (opens in a new tab)は、あなたの自身のStreamlitアプリに簡単にTableauのようなUIを埋め込むのを助けるPythonライブラリです。
StreamlitとDashの理解
Streamlitとは?
Streamlitは、データサイエンティストやエンジニアが簡単にインタラクティブなウェブアプリケーションを作成できるオープンソースのPythonライブラリです。フロントエンドの開発スキルを必要とせず、データスクリプトを共有可能なウェブアプリに変換するのを支援するよう設計されています。Streamlitの魅力は、そのシンプルさと高速性にあり、迅速なプロトタイピングには優れた選択肢です。

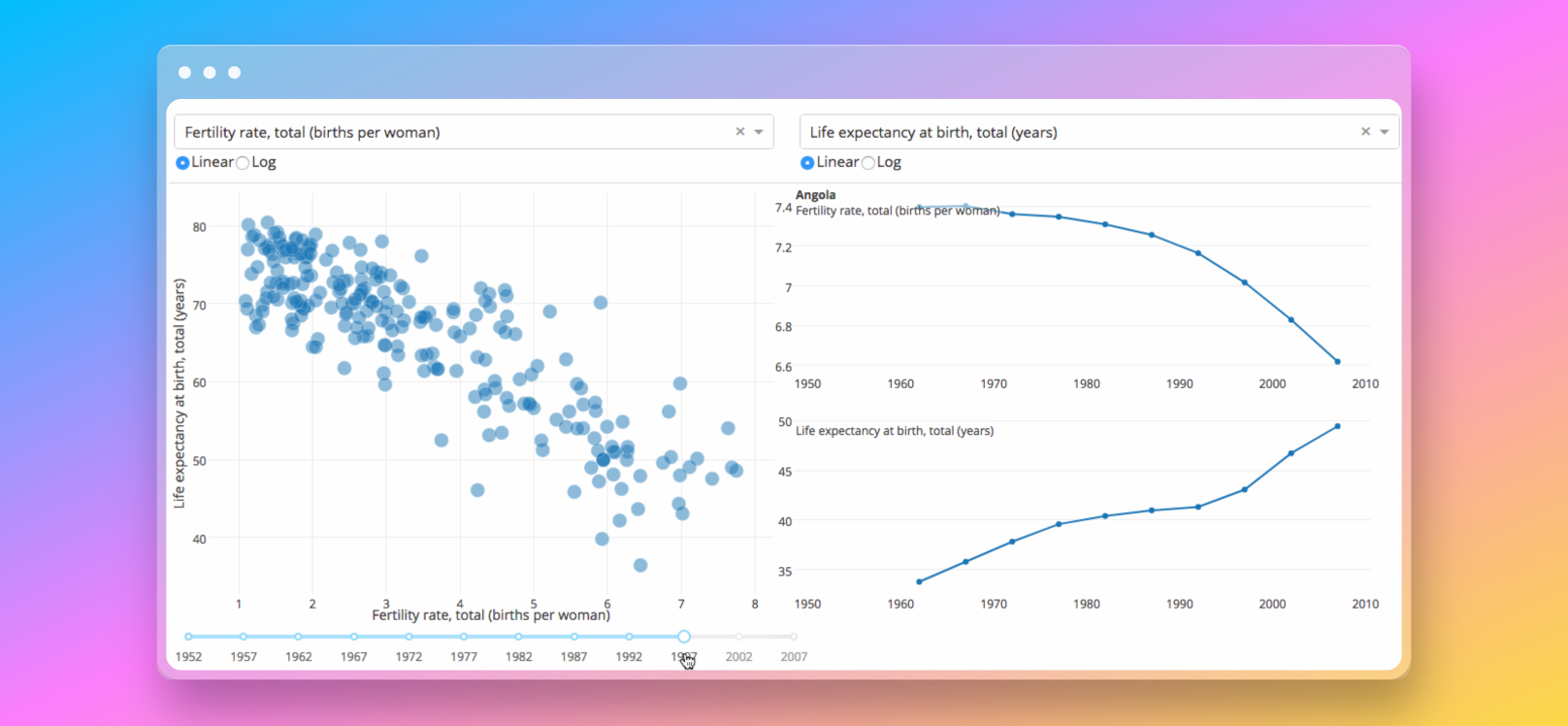
写真の素晴らしいデータ可視化アプリを作成に興味がありますか?こちらのチュートリアルで、ステップバイステップでアプリの構築方法を学ぶことができます。
Dashとは?
一方、Dashは、ウェブ分析アプリケーションを構築するための効率的なPythonフレームワークです。特に、カスタムなインタラクティブな可視化が必要な複雑なアプリケーションに適しています。DashはFlask、Plotly.js、React.jsの上に構築されており、分析ウェブアプリケーションを作成するためのフルスタックのソリューションを提供します。

Streamlit vs Dash: 詳細な比較
| 特徴 | Streamlit | Dash |
|---|---|---|
| 特徴 | 豊富 | 包括的 |
| 学習曲線 | 簡単 | 急速 |
| コントロールと柔軟性 | 良い | 優れている |
| 迅速なプロトタイピング | 優れている | 良い |
| 企業向け設定 | 簡単かつ高速 | Plotly.jsによるカスタマイズ |
| ユーザーエクスペリエンス | 簡単 | 初心者には難しい |
| 構造と適応性 | 適応可能 | クラシックMVC |
| コミュニティ | 急速に成長中 | 豊富なリソース |
Streamlit vs Dash: 特徴
機能に関しては、どちらのライブラリにもそれぞれの強みがあります。
-
Streamlitの主なセールスポイントは、そのシンプルさと高速性です。スライダー、サイドバー、コンポーネントなど、さまざまなインタラクティブウィジェットを簡単にアプリに追加することができます。また、ホットリロードをサポートしているため、スクリプトを変更するとアプリも自動的に更新されます。
-
一方、Plotly Dashは、特に複雑で企業レベルのアプリケーションに対してより包括的な機能を提供しています。幅広いインタラクティブなPlotlyチャートをサポートし、そのレイアウトはCSSで完全にカスタマイズ可能です。Dashは、相互作用性のためのコールバック関数やインタラクティブなテーブルに対するDash DataTableなど、より高度な機能も提供しています。
Streamlit vs Dash: 迅速なプロトタイピング
迅速なプロトタイピングに関しては、Streamlitがリードを取ります。
-
Streamlitのユーザーフレンドリーなインターフェースと低コード要件は、データサイエンティストや開発者の間で人気があります。データ分析スクリプトを迅速にインタラクティブなウェブアプリに変換する必要があるプロジェクトには、Streamlitの「スクリプトとしてのアプリ」のパラダイムが素早いイテレーションとプロトタイピングを可能にし、予定が厳しいプロジェクトには頼りになるツールです。
-
Plotly Dashは強力ですが、学習曲線が急で、始めるためにはより多くのボイラープレートコードが必要です。ただし、複雑なアプリケーションにはカスタム機能が必要な場合があり、制御と柔軟性が求められるため、より優れていることもあります。
Streamlit vs Dash: 企業向け設定
企業向けの設定では、StreamlitとDashの選択はプロジェクトの具体的なニーズによって異なります。
-
早期の納期が必要なプロジェクトでは、Streamlitのシンプルさと速度が利点となります。ただし、要件が複雑な大規模なアプリケーションでは、Dashの柔軟性と制御がより有利になる場合があります。
-
Plotly Dashは、強力なJavaScriptライブラリであるPlotly.jsの組み込みサポートを備えています。これにより、高度な可視化が必要なプロジェクトにとって強力な選択肢となります。また、Dashはアプリのレイアウトと相互作用性に対するカスタマイズと制御のオプションが多くあり、企業向けの設定では重要な要素となることがあります。
Streamlit vs Dash: ユーザーエクスペリエンス
ユーザビリティに関しては、Streamlitが明らかに優れています。
-
Streamlitの直感的なインターフェースとPythonicなアプローチにより、開発者はインタラクティブなWebアプリケーションを簡単に作成できます。Streamlitのデザイン哲学は「シンプルさを保つこと」です。それは、新しい言語やフレームワークを学ぶ必要がなく、純粋なPythonを使用してアプリケーションを作成することができます。このシンプルさは、Streamlit Sharingを介してのアプリケーションの展開にも広がっており、ワンクリックで展開することができます。
-
一方、Plotly DashはStreamlitほど直感的ではありませんが、Webアプリケーションの開発にはより伝統的なアプローチを提供しています。これにより、アプリのレイアウトや外観をより細かく制御することができますが、その代わりにシンプルさが失われます。DashアプリはPythonのクラスとコールバックを使用して構築されるため、初心者にとってはより困難です。ただし、FlaskとReactに精通している人にとっては、Dashは適応しやすいでしょう。
Streamlit vs Dash: 構造と適応性
構造の面では、Dashが優れています。
-
Plotly Dashは古典的なMVC(Model-View-Controller)パターンに従っており、ロジックとプレゼンテーションの分離が容易になっています。これにより、特に大規模なプロジェクトにおいて、Dashアプリはより構造化され、メンテナンスしやすくなります。
-
Streamlitは構造化されていないため、非常に適応性が高いです。開発者はより自由な形式でアプリを作成することができますが、これは一方で双刃の剣となり得ます。一方では、迅速なプロトタイピングや創造性を可能にします。他方では、特に大規模なアプリにおいては、より組織化されていないコードにつながる可能性があります。
Streamlit vs Dash: コミュニティと機能
StreamlitとDashの両方には活気のあるコミュニティが存在しますが、そのサイズと活動範囲は異なります。
-
Streamlitのコミュニティは比較的新しいですが、急速に成長しています。定期的なミートアップと活発なディスカッションフォーラムがあり、活動的です。
-
Plotly Dashのコミュニティは、長い存在感とPlotlyの支援により、より大きく確立されています。包括的なドキュメンテーション、チュートリアル、および多数のサードパーティコンポーネントを含む、豊富なリソースが利用可能です。
Streamlit vs Dash: シンプルなアプリの作成
今から、実践的な例を通じて本質に迫ってみましょう。Plotlyのグラフを表示するWebアプリを作成するタスクが与えられたと想像してみましょう。以下では、StreamlitとDashの両方を使用してこのタスクに取り組む方法について説明します。
Streamlit のデモアプリ
import streamlit as st
import plotly.graph_objects as go
# シンプルな折れ線グラフを作成する
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
# Streamlitで図を表示する
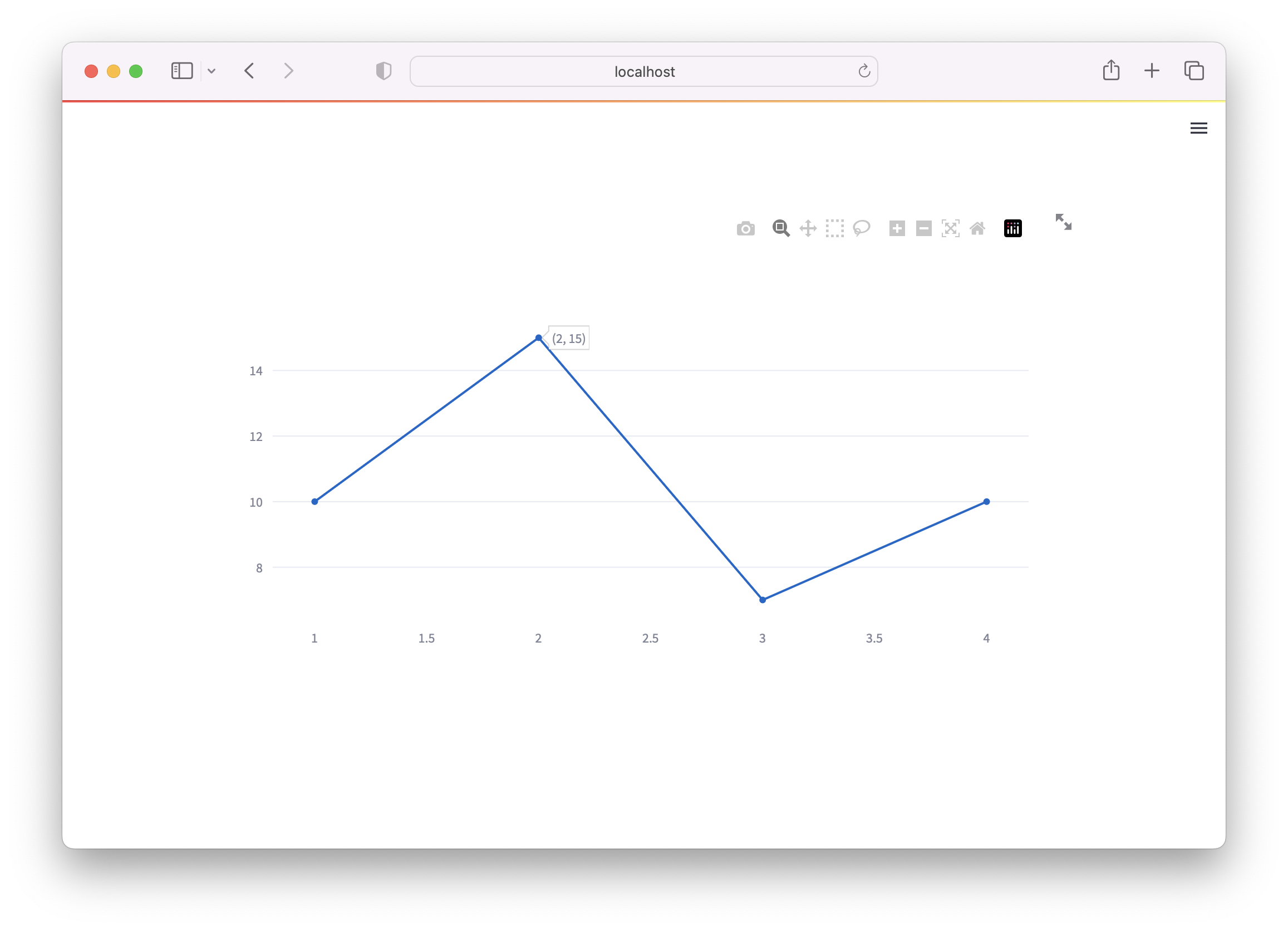
st.plotly_chart(fig)このStreamlitアプリを実行するには、ターミナルで streamlit run app.py を実行するだけです。簡単ですね!あなたのWebアプリが起動しました。
Streamlitをシステムにインストールする方法がわからないですか?実際には非常に簡単です!この段階的なガイドを読んで、Streamlitの導入を5分以内で始めましょう!

Dashのデモアプリ
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objects as go
# シンプルな折れ線グラフを作成する
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(figure=fig)
])
if __name__ == '__main__':
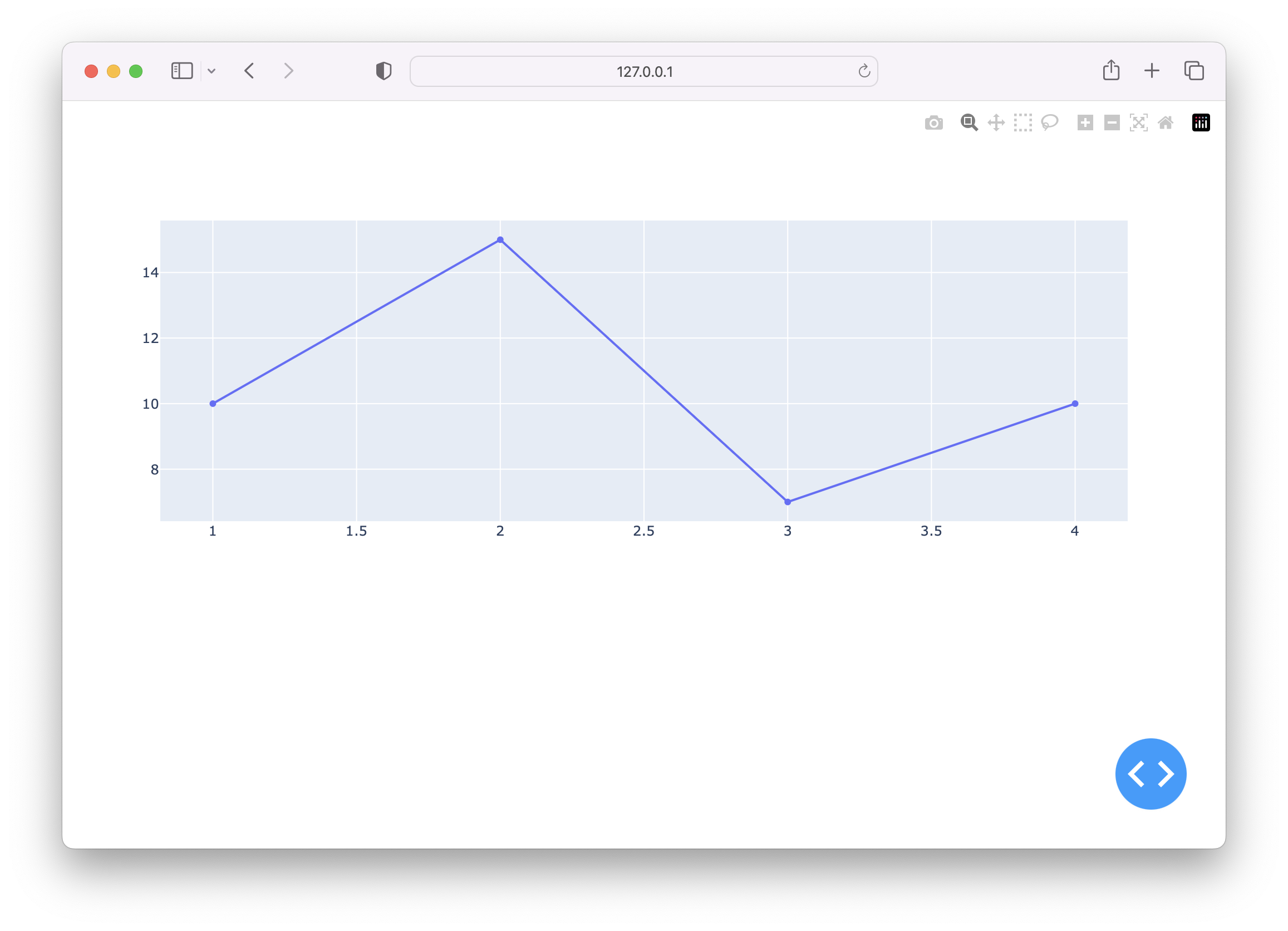
app.run_server(debug=True)このDashアプリを立ち上げるためには、 pip install dash を使用してdashをインストールし、python app.py というPythonスクリプトを実行します。これであなたのWebアプリが準備完了です。

結果の比較
一目では、StreamlitとDashの両方が比較的簡単にタスクを達成しているように見えます。しかし、より詳しく見てみるといくつかの主要な違いが現れます。
-
Streamlitのアプローチ:Streamlitのコードは直感的でPythonicであり、初心者やクイックなプロトタイピングを求める人にとっては理想的です。それはあなたをやさしい手でプロセスを導いてくれる友人のような存在です。この使いやすさは、アプリの展開にも広がり、データサイエンティストたちがデータ分析に集中し、Web開発の複雑さから解放されたいと思う理由となっています。
-
Dashのアプローチ:一方、Dashは少し複雑な起動コードとなり、学習コストも高くなります。しかし、それに怯まず、Dashはアプリのレイアウトとインタラクティビティに対してより柔軟性と制御性を提供します。それは、頑健でエンタープライズレベルのWebアプリを構築するために必要なすべてを備えたツールボックスのようなものです。
最終的に、StreamlitとDashの選択は、自転車と車の間の選択のようなものです。近所を素早く楽に移動したい場合は、自転車(Streamlit)が最適です。しかし、荷物をたくさん積んでクロスカントリーの旅行を計画している場合は、車(Dash)を選ぶべきです。
結論
まとめると、StreamlitとDashは、インタラクティブなWebアプリケーションを構築するための強力なライブラリです。Streamlitはシンプルさと高速性が特徴であり、迅速なプロトタイピングや小規模なプロジェクトには優れた選択肢です。一方、Dashはより制御性と柔軟性があり、複雑なエンタープライズレベルのアプリケーションに向いています。
StreamlitとDashの選択にあたっては、プロジェクトの要件、チームのスキルセット、個人の好みなどを考慮してください。両方のライブラリにはそれぞれの強みがあり、文脈に応じて最適なツールとなるでしょう。
さらに、この素晴らしいオープンソースPythonライブラリを使用して、Streamlit内でノーコードのデータ可視化ツールを作成することもできます:
PyGWalker (opens in a new tab)は、自分のStreamlitアプリにTableauのようなUIを簡単に埋め込むのを助けるPythonライブラリです。
FAQ
-
素早いプロトタイピングには、StreamlitまたはDashのどちらが良いですか? Streamlitは一般的に、そのシンプルさとスピードから素早いプロトタイピングに適しています。開発者はデータスクリプトをインタラクティブなウェブアプリに簡単に変換することができます。
-
エンタープライズレベルのアプリケーションには、StreamlitまたはDashのどちらが適していますか? Dashはエンタープライズレベルのアプリケーションにより適しています。Dashはより多くの制御と柔軟性を提供しており、カスタム機能を備えた複雑なアプリケーションにとってはより良い選択です。
-
StreamlitまたはDashのどちらのライブラリには、より大きなコミュニティがありますか? 現時点では、Dashの方がより大きくより確立されたコミュニティがあります。しかし、Streamlitのコミュニティは急速に成長しており、非常に活発です。
