StreamlitをVSCodeで使う方法:ステップバイステップガイド
Published on
Python開発のエクスペリエンスをスーパーチャージしたいですか?StreamlitとVSCodeは必見です。
このガイドでは、StreamlitとVSCodeの組み合わせについて詳しく見ていきます。StreamlitとVSCodeは、Pythonアプリケーションの開発、デバッグ、デプロイにおいて、前例のない環境を提供します。データサイエンティスト、機械学習エンジニア、Python愛好家のいずれであっても、この記事ではStreamlitとVSCodeの真のポテンシャルを引き出すための知識とツールを備えるでしょう。Pythonの開発フローを革新しましょう。
StreamlitとVSCodeの基本概念
Streamlitとは?
Streamlitは、開発者が迅速かつ簡単にインタラクティブなWebアプリケーションを作成できるオープンソースのPythonフレームワークです。データサイエンティストやエンジニアは、わずか数分でデータスクリプトを共有可能なWebアプリに変換するための支援を受けることができます。Streamlitを使用すると、最小限の労力で強力なデータ駆動型アプリケーションを構築、プロトタイプ化、デプロイすることができます。
Streamlitの人気は急上昇しており、月間検索数は1万以上になっています。この関心の高まりは、Streamlitの使いやすさとPython開発者向けの強力な機能の証です。
VSCodeでStreamlitを使用する利点
VSCodeでStreamlitを使用すると、次のような利点があります。
-
迅速な開発:StreamlitのシンプルさとVSCodeの強力な編集機能を組み合わせることで、迅速な開発が可能です。アイデアのプロトタイプ作成と反復が素早く行えるため、開発プロセスが効率化されます。
-
充実した開発体験:VSCodeの豊富な拡張機能エコシステムは、Streamlitの開発体験を向上させることができます。たとえば、Streamlit VSCode拡張機能は、シンタックスハイライトやコードスニペットなどの便利な機能を提供し、Streamlitアプリの作成を容易にします。
-
トラブルシューティング:Streamlitアプリの問題をトラブルシューティングする際に、VSCodeの内蔵のデバッグツールが役立ちます。ブレークポイントの設定や変数の検査、コードのステップ実行などが可能であり、問題の特定と修正に役立ちます。
-
学習リソース:オンラインで利用可能な多くのStreamlitの例やチュートリアルが存在します。これらのリソースには、初心者向けのシンプルな例からStreamlitの機能を実証する複雑なアプリケーションまでさまざまなものがあります。これらの例やチュートリアルを探索することで、自身のStreamlitプロジェクトに有益な洞察やインスピレーションを得ることができます。
制限とトラブルシューティング
StreamlitとVSCodeは強力なツールですが、制限もあります。
- 柔軟性の制約:Streamlitのシンプルさは柔軟性を犠牲にしています。高度なUIコントロールや相互作用が必要な複雑なWebアプリケーションには適していない場合があります。
VSCodeでStreamlitを使用する方法
VSCodeでStreamlitをセットアップする手順は簡単です。以下にステップバイステップのガイドをご紹介します。
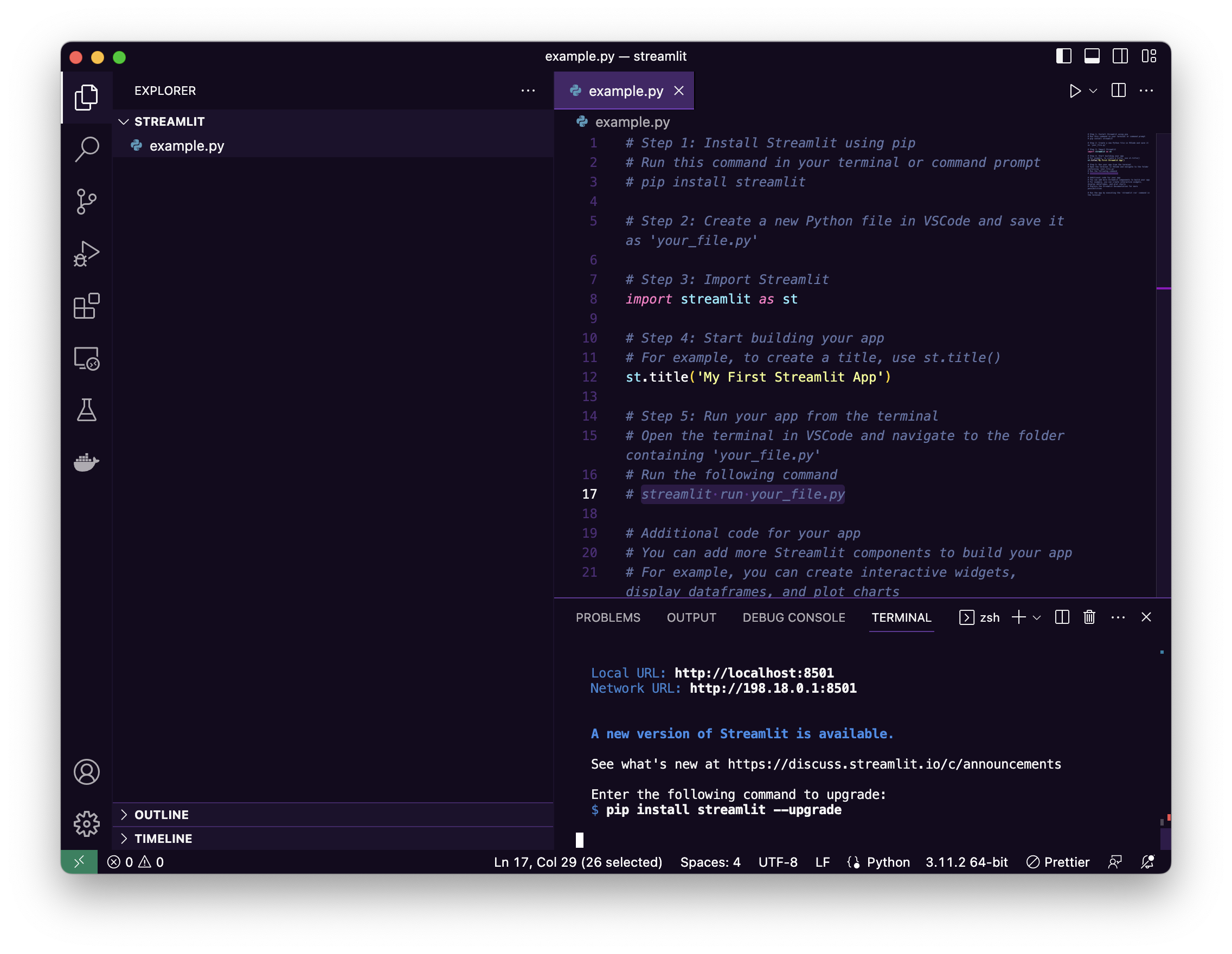
ステップ1:pipを使用してStreamlitをインストールします。ターミナルまたはコマンドプロンプトで以下のコマンドを実行します。
pip install streamlitステップ2:VSCodeで新しいPythonファイルを作成し、「example.py」として保存します。
ステップ3:Streamlitライブラリをインポートし、基本的なアプリを作成します。
次の非常に基本的なPythonコードを使用しましょう。
import streamlit as st
st.title('My First Streamlit App')上記のコードでは、st.title()を使用してアプリのタイトルを作成しています。
ステップ4:ターミナルからアプリを実行します。VSCodeのターミナルで「streamlit run」コマンドを実行します。
streamlit run example.pyVSCodeのターミナルを開く方法がわからない場合は、Windowsでは「Ctrl+Shift+P」、Macでは「Command + J」を押します。

デモのウェブページは「http://localhost:8501」でアクセスできます。 (opens in a new tab)

このセットアッププロセスは、StreamlitをVSCodeで使用するマスタリングへの最初のステップです。さらに探索することで、これらのツールが提供する広範な可能性を発見するでしょう。
Streamlitデータ可視化アプリの作成:PyGWalker
PyGWalker (opens in a new tab)は、コードを書かずに使用できるもう一つの素晴らしいツールです。Open Source Python Libraryを使用して、簡単にStreamlitデータ可視化アプリを作成できます。
PyGWalker + Streamlit オンラインデモ (opens in a new tab)
PyGWalker (opens in a new tab)は、TableauのようなUIを簡単にStreamlitアプリに組み込むのに役立つPythonライブラリです。
Coding is Fun (opens in a new tab)のSven (opens in a new tab)が制作した素晴らしいビデオをチェックして、この強力なデータ可視化Pythonライブラリを使ってStreamlitアプリを強化する詳細な手順を確認してください!
PyGWalkerコミュニティへのSvenと彼の偉大な貢献 (opens in a new tab)に特別な感謝を申し上げます!
さらに、以下のリソースも参考にできます:
- PygwalkerとStreamlitを使用してデータを探索および共有する方法 (opens in a new tab)
- PyGWalker GitHubページ (opens in a new tab)(PyGWalkerのさらなる例など)
 (opens in a new tab)
(opens in a new tab)
VSCode拡張機能 Streamlit
Stlite (opens in a new tab)は、VSCode内でのStreamlit開発体験を向上させるStreamlit VSCode拡張機能です。次のような機能を提供します。
- Streamlit固有のコードのシンタックスハイライト
- 一般的なStreamlit関数のコードスニペット
- Streamlitドキュメントへの直接リンク
この拡張機能は、VSCodeでStreamlitを使用するすべての開発者にとって必須です。
Stliteの使用方法
この拡張機能の使用方法は簡単です。
- コマンドパレットで「Launch stlite preview」コマンドを選択します(Ctrl/Cmd + Shift + P)。
- 実行するスクリプトファイルを選択します。
- 統合されたVSCodeパネルにStreamlitアプリのプレビューが表示されます。

Pythonの依存関係
この拡張機能はPythonの依存関係を効率的に処理します。requirements.txtファイルから依存関係を読み取ります。プレビューパネルが起動されると、依存関係がインストールされます。requirements.txtファイルを更新すると、インストールが再実行されます。
制限事項
"stlite"はStreamlitのカスタマイズバージョンですので、一部の違いや制約があるかもしれません。また、この拡張機能の現在のバージョンは@stlite/mountableを使用し、拡張機能が起動されるたびにCDNからstliteのリソースをダウンロードする仕様となっているため、オフラインでの起動はできません。
Streamlitのデプロイとドキュメント
ストリームリットアプリのデプロイは、開発プロセスの重要な部分です。幸いにも、Streamlitはデプロイを簡単にすることができます。以下のプラットフォームを使用してアプリをホストおよび共有することができます。
- Streamlit Sharing
- Heroku
- AWS
また、このチュートリアルを読んで基本的なStreamlitの設定方法を学ぶことができます。
よくある質問
1. VS CodeでStreamlitの実行を停止するにはどうすればいいですか?
VS CodeでStreamlitの実行を停止するには、Streamlitが実行されているターミナルで停止ボタンを使用するか、ターミナルでCtrl+Cコマンドを使用してプロセスを停止することができます。
2. ブラウザでStreamlitアプリを表示するにはどうすればいいですか?
Streamlitアプリを開始すると、ローカルのWebサーバーで提供されます。Webブラウザを開き、localhost:8501(またはアプリを実行する際に指定したポート番号)に移動することで、アプリを表示することができます。
3. Google ColabでStreamlitを使用するにはどうすればいいですか?
Google ColabでStreamlitを使用するには、!pip install streamlitを使用してStreamlitをインストールし、pyngrokライブラリを使用してStreamlitサーバーのためのトンネルを作成する必要があります。
4. VS CodeでStreamlitを使用するにはどうすればいいですか?
VS CodeでStreamlitを使用するには、まずpipを使用してStreamlitをインストールする必要があります。そして、PythonファイルでStreamlitスクリプトを書き、VS CodeのターミナルでStreamlitコマンドを使用してスクリプトを実行することができます:streamlit run your_script.py。
5. Streamlitのデメリットは何ですか?
Streamlitはデータアプリを作成するための強力なツールですが、一部の制約もあります。たとえば、Streamlitのシンプルさは柔軟性の面でコストがかかります。高度なUIコントロールや相互作用を必要とする複雑なWebアプリケーションには適していない場合があります。また、Streamlitアプリはステートレスであることが設計されているため、一部のケースでステートの管理が難しい場合があります。
6. Streamlitはどのように使用されますか?
Streamlitは、機械学習やデータサイエンスのためのカスタムWebアプリケーションを作成するためのオープンソースのPythonライブラリです。Streamlitを使用することで、データサイエンティストや機械学習エンジニアはウェブ開発の幅広い知識を持つ必要なく、インタラクティブで使いやすいWebアプリケーションを迅速かつ簡単に作成することができます。
結論
StreamlitとVS Codeは、データアプリケーションの作成とデプロイにおいて強力な組み合わせを形成します。StreamlitのシンプルさとVS Codeの強力な機能を活用することで、データスクリプトをインタラクティブなWebアプリケーションに素早く変換することができます。経験豊富なデータサイエンティストから初心者まで、これらのツールを使用することで、仕事と洞察を効果的に共有することができます。