FirebaseとStreamlitを使ってWebアプリをビルドしたいですか? こうすればできます。
Published on
サーバーレスのWebアプリケーションの魔法について考えたことはありますか?FirebaseとStreamlitについて聞いたことがあるかもしれませんが、これらのツールがどのようにしてWeb開発プロセスを革新できるか気になるでしょう。それでは、正しい場所にいます!
この記事では、Web開発の世界に飛び込み、Web開発の領域で人気のあるFirebaseとStreamlitの2つのツールについて探求します。それぞれの機能を調査し、動作原理を理解し、最も重要なことは、これらのツールを組み合わせて自分自身のPythonでサーバーレスのWebアプリケーションを作成する方法を学びます。準備をして、Web開発の未来へのエキサイティングな旅に備えてください!
パート1. FirebaseとStreamlitの紹介
Firebaseとは?
Firebaseは、開発者がアプリケーションを構築・改善・成長させるために設計された包括的なクラウドベースのツールのスイートです。リアルタイムデータベース、認証、ホスティングなど、さまざまなサービスを提供しています。Firebaseのリアルタイムデータベースは、ユーザー間でデータをリアルタイムに保存・同期できるNoSQLクラウドデータベースであり、迅速な開発とリアルタイムアプリケーションに最適です。
Streamlitとは?
一方、Streamlitは、機械学習やデータサイエンスのための美しいカスタムWebアプリを簡単に作成・共有できるオープンソースのPythonライブラリです。わずか数行のコードで、複雑なユーザインタラクションを持つインタラクティブなWebアプリケーションを構築できます。Streamlitのシンプルさと柔軟性は、データサイエンティストや機械学習エンジニアの間で人気があります。
Firebase Streamlit統合のパワー
Firebaseの堅牢なバックエンドサービスとStreamlitの使いやすいフロントエンド機能を組み合わせると、サーバーレスのWebアプリケーションを構築するための強力なツールが得られます。この統合により、Pythonコードの記述に集中できます。Firebaseが残りの作業を処理します。リアルタイムでデータを格納・取得でき、ユーザーを認証し、アプリをデプロイすることもできます。サーバーの管理は必要ありません!
パート2. FirebaseとStreamlitの始め方
FirebaseとStreamlitのセットアップ
アプリをビルドする前に、FirebaseとStreamlitをセットアップする必要があります。Firebaseは、ウェブベースのコンソールを提供しており、そこでプロジェクトを作成・管理できます。プロジェクトを作成したら、必要なスクリプトを含めてFirebaseをアプリに追加することができます。
一方、Streamlitは、次のようにpipを使用してインストールできます:
pip install streamlitインストール後、Streamlitのコマンドラインツールを使用して、Pythonスクリプトを作成し、実行することで、新しいStreamlitアプリを作成できます。
Firebase Streamlit Python:強力な組み合わせ
Pythonは多機能な言語で、読みやすさと使いやすさで知られており、Web開発には優れた選択肢です。FirebaseとStreamlitと組み合わせて使用すると、Pythonを使用して最小限のコードで迅速にWebアプリケーションを構築・デプロイできます。
たとえば、Pythonを使用してFirebaseのリアルタイムデータベースとやり取りすることができます:
import firebase_admin
from firebase_admin import credentials, db
# Firebaseの初期化
cred = credentials.Certificate('path/to/serviceAccountKey.json')
firebase_admin.initialize_app(cred, {
'databaseURL': 'https://your-database-url.firebaseio.com'
})
# データベースへの参照を取得
ref = db.reference('/')
# データの読み取り
print(ref.get())Firebase Streamlit認証:アプリのセキュリティ確保
Firebaseは、電子メールとパスワード認証、Google、Facebook、Twitter、GitHub向けのOAuth2をサポートする包括的な認証システムを提供しています。Firebase Authenticationは、Firebaseのリアルタイムデータベースと直接統合されており、わずか数行のコードでユーザーを認証し、データを保護することができます。
Streamlitでは、テキスト入力フィールドとボタンを使用して簡単なログインフォームを作成できます:
import streamlit as st
email = st.text_input('メールアドレス')
password = st.text_input('パスワード', type='password')
if st.button('ログイン'):
# ここでFirebaseで認証するFirebase認証をStreamlitアプリに統合することで、認証済みのユーザーのみがアプリにアクセスできるようにすることができます。
パート3. FirebaseとStreamlitでの最初のアプリの構築
これからはじめましょう。まずは、PyGWalker (opens in a new tab)を使ったノーコードのデータ可視化Streamlitを作りましょう。
次のオンラインデモ (opens in a new tab)で確認できます。
PyGWalkerをStreamlitで実行する準備をする前に、コンピュータにPython環境(バージョン3.6以上)が設定されていることを確認しましょう。それが完了したら、次の簡単な手順に従ってください:
依存関係のインストール
始めるために、コマンドプロンプトまたはターミナルを開き、次のコマンドを実行して必要な依存関係をインストールします:
pip install pandas
pip install pygwalker
pip install streamlitStreamlitアプリケーションへのPygwalkerの埋め込み
これで、必要な依存関係がすべてそろったので、Pygwalkerを組み込んだStreamlitアプリケーションを作成しましょう。pygwalker_demo.pyという新しいPythonスクリプトを作成し、次のコードをコピーしてください:
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Streamlitページの幅を調整する
st.set_page_config(
page_title="StreamlitでPygwalkerを使用する",
layout="wide"
)
# タイトルを追加
st.title("StreamlitでPygwalkerを使用する")
# データのインポート
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# Pygwalkerを使用してHTMLを生成するpyg_html = pyg.walk(df, return_html=True)
HTMLをStreamlitアプリに埋め込む
components.html(pyg_html, height=1000, scrolling=True)

### Pygwalkerを使ったデータの探索
Streamlitアプリを起動してデータを探索するには、次のコマンドをコマンドプロンプトまたはターミナルで実行します:
```bash
streamlit run pygwalker_demo.py以下の情報が表示されるはずです:
ブラウザでStreamlitアプリを表示できます。
ローカルURL: http://localhost:8501
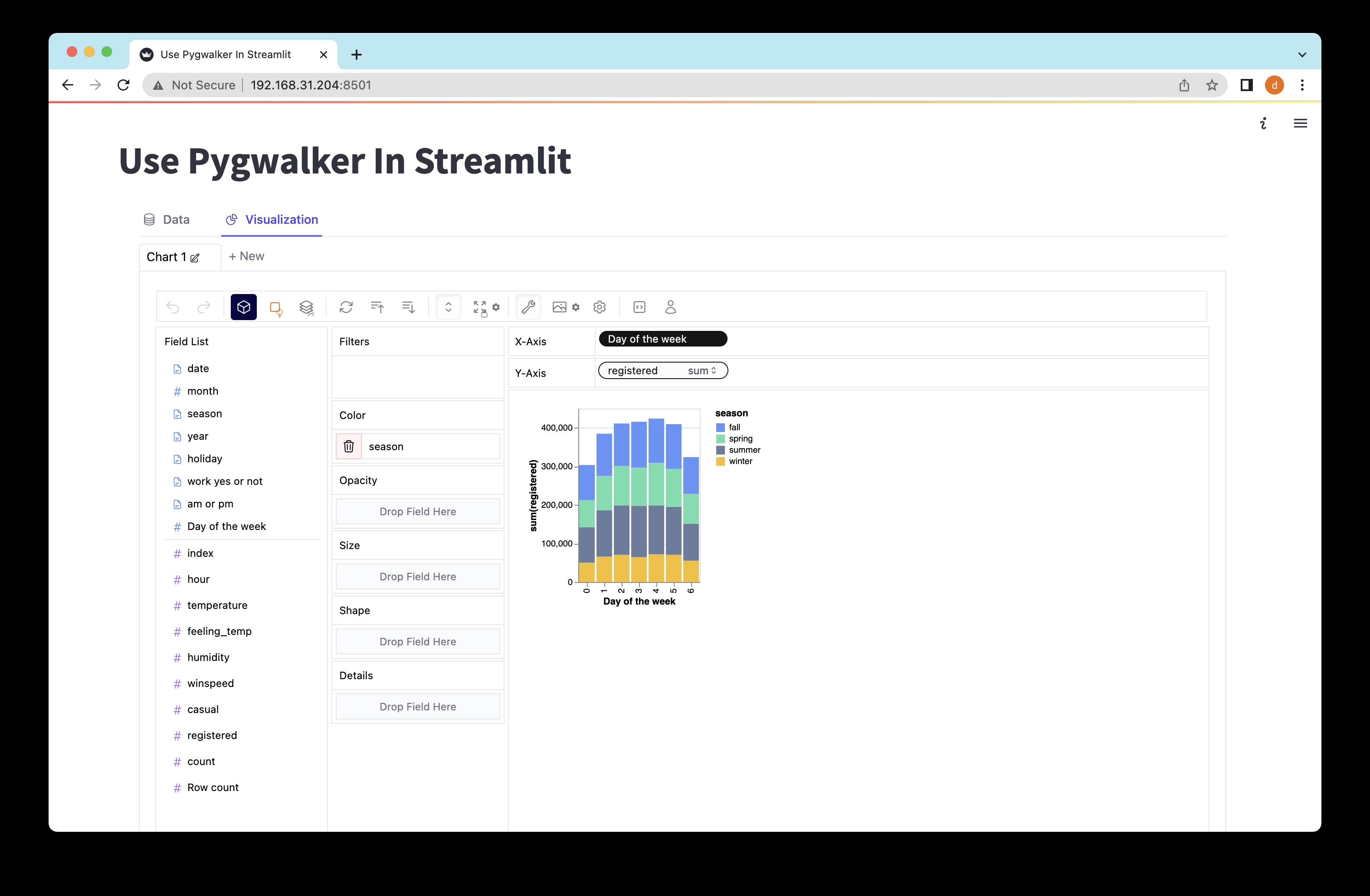
ネットワークURL: http://xxx.xxx.xxx.xxx:8501提供されたURL (http://localhost:8501) をウェブブラウザで開くと、おめでとう!Pygwalkerの直感的なドラッグアンドドロップ操作を使用してデータを対話的に操作し、可視化することができます。
Pygwalkerチャートの状態を保存する
Pygwalkerチャートの状態を保存したい場合は、次の手順に従って簡単に保存できます:
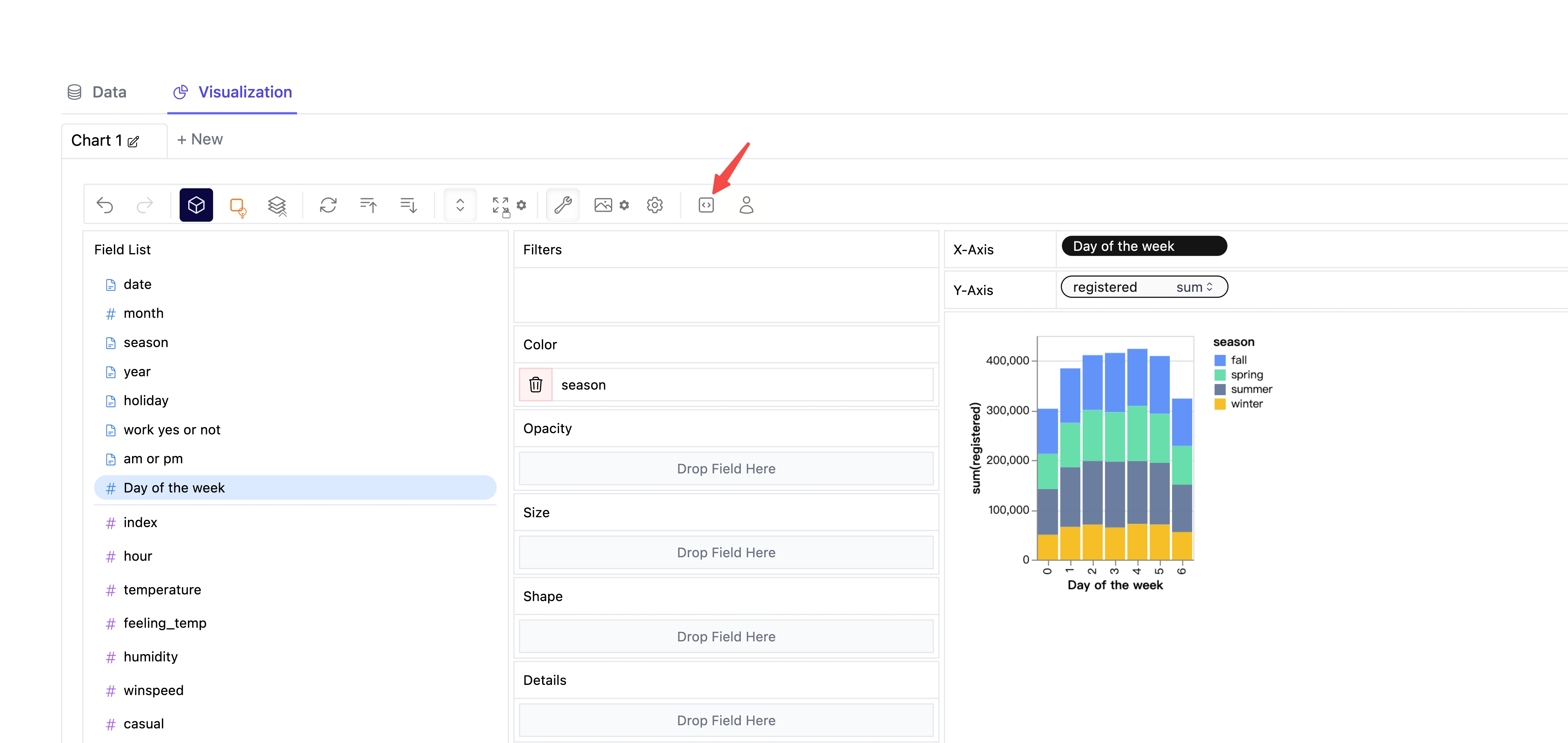
- チャート上のエクスポートボタンをクリックします。

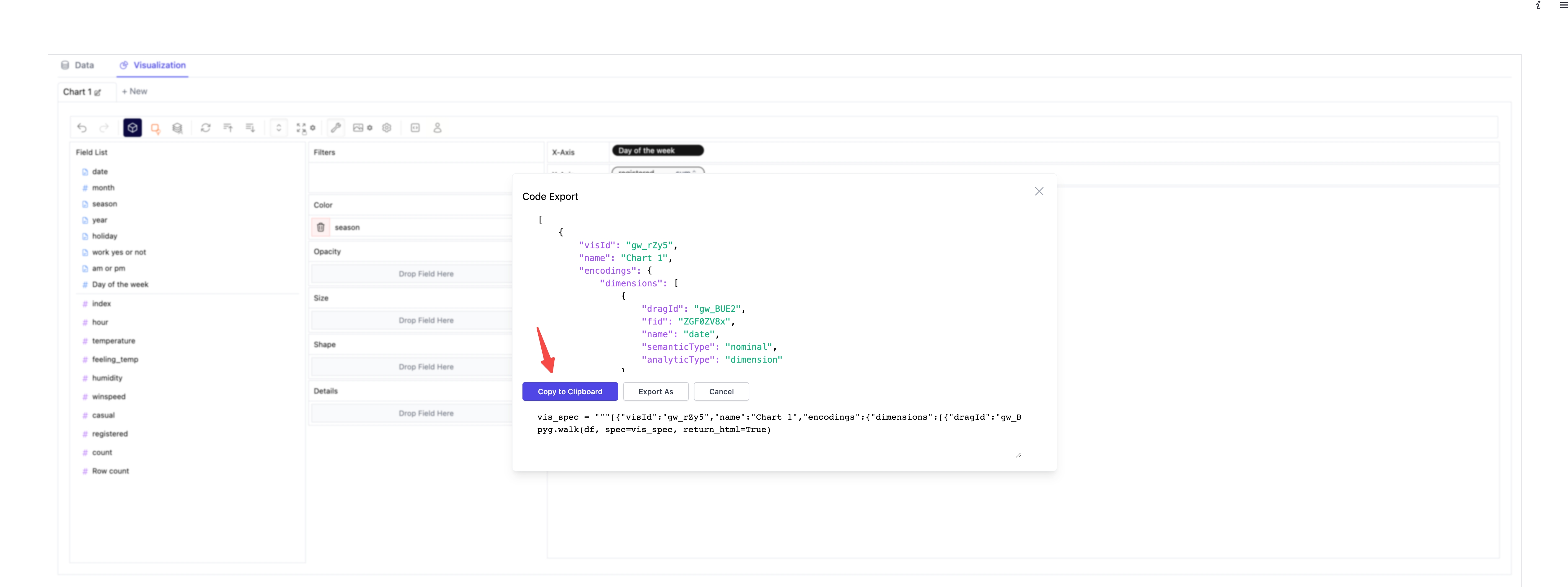
- コードをコピーするボタンをクリックします。

- コピーしたコードを必要な場所にPythonスクリプトに貼り付けます。
import pygwalker as pyg
import pandas as pd
import streamlit.components.v1 as components
import streamlit as st
# Streamlitページの幅を調整する
st.set_page_config(
page_title="StreamlitでPygwalkerを使用",
layout="wide"
)
# タイトルを追加
st.title("StreamlitでPygwalkerを使用")
# データをインポートする
df = pd.read_csv("https://kanaries-app.s3.ap-northeast-1.amazonaws.com/public-datasets/bike_sharing_dc.csv")
# コピーしたPygwalkerチャートコードをここに貼り付ける
vis_spec = """<貼り付けたコードをここに>"""
# Pygwalkerを使用してHTMLを生成する
pyg_html = pyg.walk(df, spec=vis_spec, return_html=True)
# HTMLをStreamlitアプリに埋め込む
components.html(pyg_html, height=1000, scrolling=True)- Webページをリロードすると、保存されたPygwalkerチャートの状態が表示されます。

これらの素晴らしいデータビジュアライゼーションを作成する方法を学びたいですか?より詳細な手順については、ドキュメントをチェックしてください。
パート4. Firebase Streamlitアプリのデプロイ
Firebase Streamlitデプロイ:アプリを公開する
Firebase Streamlitアプリを構築したら、いよいよ公開の時間です。Firebaseは、アプリを素早く簡単にデプロイできるホスティングサービスを提供しています。わずか数回のコマンドで、カスタムドメイン、HTTPS、グローバルCDNを備えた本番用の環境にアプリをデプロイできます。
一方、StreamlitはStreamlit Sharingを提供しており、Streamlitアプリのデプロイ、管理、共有ができるプラットフォームです。Streamlit Sharingを使用すると、クリックひとつでアプリをデプロイし、アプリのリソースを管理し、世界とアプリを共有することができます。
Firebase Streamlitホスティング:アプリをホストする場所
Firebase Streamlitアプリをホストする方法には、いくつかのオプションがあります。Firebase Hostingは、アプリをホストするための高速で安全で信頼性のある方法を提供しています。Firebase Hostingを使用すると、グローバルCDNからアプリを提供できるだけでなく、SSLでアプリをセキュアにし、カスタムドメインでアプリをホストすることもできます。
また、Streamlit Sharing、Heroku、Google Cloudのようなプラットフォームでアプリをホストすることもできます。これらのプラットフォームでは、自動的な
スクラッチからRedditのようなWebアプリケーションを作成することは、困難なタスクのように思えるかもしれませんが、FirebaseとStreamlitを使用すれば、思っている以上にアクセスできるようになります。以下は、これらのツールを使用してRedditクローンを作成するためのステップバイステップガイドです:
スクラッチからRedditクローンを作成する
-
アプリケーションのデザイン: コーディングを始める前に、アプリケーションの見た目や機能について明確なアイデアを持つことが重要です。Redditクローンの場合、ユーザー認証、投稿作成、投票などの機能が必要です。
-
Firebaseの設定: Firebaseはアプリケーションのバックエンドを担当します。Firebaseプロジェクトを設定し、Firebase AuthenticationとFirestoreなどの使用する機能を有効にする必要があります。
-
Streamlitの設定: Streamlitはアプリケーションのフロントエンドを担当します。Streamlitをインストールし、アプリケーション用の新しいPythonスクリプトを作成する必要があります。
-
アプリケーションの構築: FirebaseとStreamlitの設定が完了したら、アプリケーションの構築を開始できます。これには、Pythonコードを記述してFirebaseとStreamlitのインターフェイスを作成する必要があります。
Gitリポジトリの設定
コードの管理と他の人との共同作業のために、コードをGitリポジトリに保存する必要があります。以下は、GitHubで新しいリポジトリを設定する方法です:
-
新しいリポジトリを作成: GitHubにアクセスして、新しいリポジトリを作成します。名前を付け、説明を追加し、公開または非公開にするかどうかを選択します。
-
リポジトリをクローン: リポジトリが作成されたら、自分のコンピュータにクローンします。これにより、ファイルを追加、編集、削除できるリポジトリのローカルコピーが作成されます。
-
変更をコミット: プロジェクトに取り組んでいる間に、定期的に変更をコミットする必要があります。これにより、その時点でのコードのスナップショットが保存されます。
-
変更をプッシュ: 変更を他の人と共有する準備ができたら、コミットをGitHubにプッシュできます。これにより、ローカルの変更をオンラインのリポジトリのバージョンに更新します。
自分のコンピュータでStreamlitを実行する
自分のコンピュータでStreamlitを実行するためには、Streamlitをインストールし、新しいPythonスクリプトを作成する必要があります。以下は手順です:
- Streamlitのインストール: pipを使用してStreamlitをインストールできます。ターミナルを開き、次のコマンドを実行します:
pip install streamlit-
新しいPythonスクリプトの作成: Streamlitがインストールされたら、アプリケーション用の新しいPythonスクリプトを作成できます。このスクリプトには、Streamlitのコードが含まれます。
-
Streamlitアプリの実行: Pythonスクリプトが保存されているディレクトリに移動し、次のコマンドを実行してStreamlitアプリを実行します:
streamlit run your_script.pyyour_script.pyを自分のPythonスクリプトの名前に置き換えてください。これにより、Streamlitアプリが開始され、Webブラウザで表示されます。
Streamlit Sharingでアプリをデプロイする
Streamlit Sharingは、Streamlitアプリをデプロイ、管理、共有するためのプラットフォームです。以下は、Streamlit Sharingでアプリをデプロイする方法です:
-
変更をコミット: アプリをデプロイする前に、行った変更をコミットする必要があります。これにより、その時点でのコードのスナップショットが保存されます。
-
変更をプッシュ: 変更をコミットしたら、それらをGitHubにプッシュできます。これにより、ローカルの変更がオンラインのリポジトリに反映されます。
-
Streamlit Sharingで新しいアプリを作成: Streamlit Sharingにアクセスし、新しいアプリを作成します。アプリに名前を付け、GitHubリポジトリを選択し、使用するブランチを選択する必要があります。
パート7:Firestoreの設定
Firestoreは、モバイルアプリやWebアプリのデータを簡単に保存、同期、クエリできるNoSQLドキュメントデータベースです。Firebaseプラットフォームの一部であり、アプリをビルドおよび管理するためのクラウドベースのツールのコレクションです。以下は、StreamlitアプリにFirestoreを設定する方法です:
Firebaseアカウントの設定
-
Firebaseウェブサイトにアクセス: Firebaseウェブサイト (opens in a new tab)にアクセスし、「はじめる」をクリックします。
-
Googleアカウントでサインイン: FirebaseはGoogleの製品なので、それを使用するにはGoogleアカウントが必要です。お持ちでない場合は、無料で作成できます。
-
新しいFirebaseプロジェクトの作成: サインイン後、新しいFirebaseプロジェクトを作成できます。プロジェクトに名前を付け、利用規約に同意し、「プロジェクトを作成」をクリックします。
Firestoreデータベースの作成
-
Firestoreセクションに移動: Firebaseプロジェクトで、Firestoreセクションに移動します。ここでFirestoreデータベースを作成します。
-
新しいFirestoreデータベースの作成: 「データベースの作成」をクリックして、新しいFirestoreデータベースを作成します。Firestoreのデフォルトのセキュリティルールでデータベースを保護するために、「本番モードで開始」を選択します。
-
データベースの場所を選択: Firestoreは、データが保存されるサーバーの場所を選択するように求められます。ユーザーに快適なロード時間を提供するために、ユーザーに近い場所を選択します。
アカウントキーのダウンロード
-
Firebaseコンソールに移動: FirebaseプロジェクトでFirebaseコンソールに移動します。ここでアカウントキーをダウンロードします。
-
サービスアカウントのタブに移動: Firebaseコンソールで、サービスアカウントのタブに移動します。ここで新しいサービスアカウントを作成し、アカウントキーをダウンロードします。
-
新しいサービスアカウントの作成: 「新しいサービスアカウントの作成」をクリックして、新しいサービスアカウントを作成します。サービスアカウントに名前と説明を付け、「作成」をクリックします。
-
アカウントキーのダウンロード: サービスアカウントが作成されたら、アカウントキーをダウンロードできます。[新しいプライベートキーの生成]をクリックしてアカウントキーをダウンロードします。これにより、アカウントキーが含まれるJSONファイルがダウンロードされます。
-
Streamlitアプリでアカウントキーを使用: Streamlitアプリ内でアカウントキーを使用してFirestoreと認証することができます。以下はその例です:
from google.cloud import firestore
# Use the service account key to authenticate with Firestore
db = firestore.Client.from_service_account_json("path/to/your/serviceAccountKey.json")
# Now you can use `db` to interact with your Firestore database"path/to/your/serviceAccountKey.json"をダウンロードしたJSONファイルのパスに置き換えてください。これで、dbオブジェクトを使用してFirestoreデータベースとやり取りできます。
パート8:FirebaseでStreamlitアプリをデプロイする
Firebaseは、使いやすさと堅牢な機能のために、Webアプリケーションのデプロイにおいて人気のある選択肢です。ただし、StreamlitアプリをFirebaseにデプロイするには、Firebase Hostingは主に静的コンテンツを提供するため、別のアプローチが必要です。以下は、Streamlitアプリをデプロイする手順のステップバイステップガイドです:
-
デプロイのためにアプリを準備する: アプリをデプロイする前に、本番用に準備ができていることを確認してください。これには、テスト、デバッグ、およびアプリの機能の最終決定が含まれる場合があります。
-
アプリをビルドする: StreamlitアプリをFirebaseにデプロイする前に、静的サイトにビルドする必要があります。PyInstallerやDockerなどのツールを使用してアプリをビルドできます。
-
Firebaseプロジェクトを作成する: まだ作成していない場合は、Firebaseコンソールで新しいFirebaseプロジェクトを作成します。
-
Firebase CLIをインストールする: Firebase CLI(コマンドラインインターフェイス)は、コマンドラインからFirebaseプロジェクトを管理するためのツールです。コマンド
npm install -g firebase-toolsを使用してnpm(Node Package Manager)でインストールします。 -
Firebaseプロジェクトを初期化する: プロジェクトのディレクトリで、コマンド
firebase initを実行してFirebaseプロジェクトを初期化します。 -
アプリをデプロイする: 最後に、コマンド
firebase deployを使用してアプリをデプロイできます。これにより、アプリがFirebase Hostingにアップロードされ、アクセスできるURLが提供されます。
Streamlitアプリはインタラクティブで動的であるため、それらはFirebase Hostingの静的コンテンツには適していません。そのため、FirebaseでStreamlitアプリをデプロイする際には、いくつかの制限に遭遇するかもしれません。より複雑なStreamlitアプリの場合は、Heroku、AWS EC2、またはStreamlit独自の共有プラットフォームなど、他のデプロイオプションを検討してください。
パート9:結論
この記事では、FirebaseをStreamlitと組み合わせてPythonでサーバーレスWebアプリを構築する方法について詳しく説明しました。FirebaseとStreamlitの基礎、StreamlitとFirestoreの統合方法、およびこれらのツールを使用してRedditのクローンを構築し、デプロイする方法について説明しました。
経験豊富な開発者でも初心者でも、FirebaseとStreamlitはWebアプリケーションの構築において強力な組み合わせを提供します。Firebaseがバックエンドを処理し、Streamlitがフロントエンドを処理することで、ユーザーのために素晴らしいアプリを作成することに集中できます。
Streamlit AppをTableauに変える、このすごいデータ分析&データビジュアライゼーションツールを聞いたことありますか?
PyGWalker (opens in a new tab)は、TableauのようなUIをStreamlitアプリに簡単に埋め込むのをサポートするPythonライブラリです。
よくある質問
FirebaseをStreamlitに接続するにはどうすればいいですか?
FirebaseをStreamlitに接続するには、Firebase SDK for Pythonを使用する必要があります。また、Firebaseプロジェクトからサービスアカウントキーをダウンロードし、PythonコードでFirebaseに認証するために使用する必要があります。
Streamlitのデメリットは何ですか?
Streamlitはデータアプリの構築には強力なツールですが、いくつかの制限があります。たとえば、Streamlitアプリは真のマルチユーザーではなく、ユーザー認証をデフォルトでサポートしていません。また、Streamlitは比較的新しいため、FlaskやDjangoなどの古いフレームワークほど大規模なコミュニティや多くのリソースはありません。
Streamlitをデータベースに接続する方法は?
Streamlitをデータベースに接続するには、データベースの種類に対応したPythonライブラリを使用する必要があります。たとえば、SQLデータベースを使用している場合は、SQLAlchemyのようなライブラリを使用することがあります。Firestoreを使用している場合は、PythonのFirestoreライブラリを使用できます。データベースへの接続を確立した後は、SQLコマンド(SQLデータベースの場合)またはFirestoreのメソッド(Firestoreの場合)を使用してデータとやり取りすることができます。
