Streamlit vs Dash: Qual é o Framework Certo para Você?
Procurando uma ferramenta prática para desenvolvimento rápido de aplicativos web e visualização de dados? Você pode ter ouvido falar dessas duas bibliotecas que ganharam grande popularidade nos últimos anos: Streamlit e Plotly Dash. Ambas são bibliotecas/frameworks de código aberto em Python, mas atendem a diferentes necessidades e casos de uso. Neste artigo, vamos mergulhar em uma comparação detalhada entre Streamlit e Dash, examinando seus pontos fortes, pontos fracos e adequação para vários cenários.
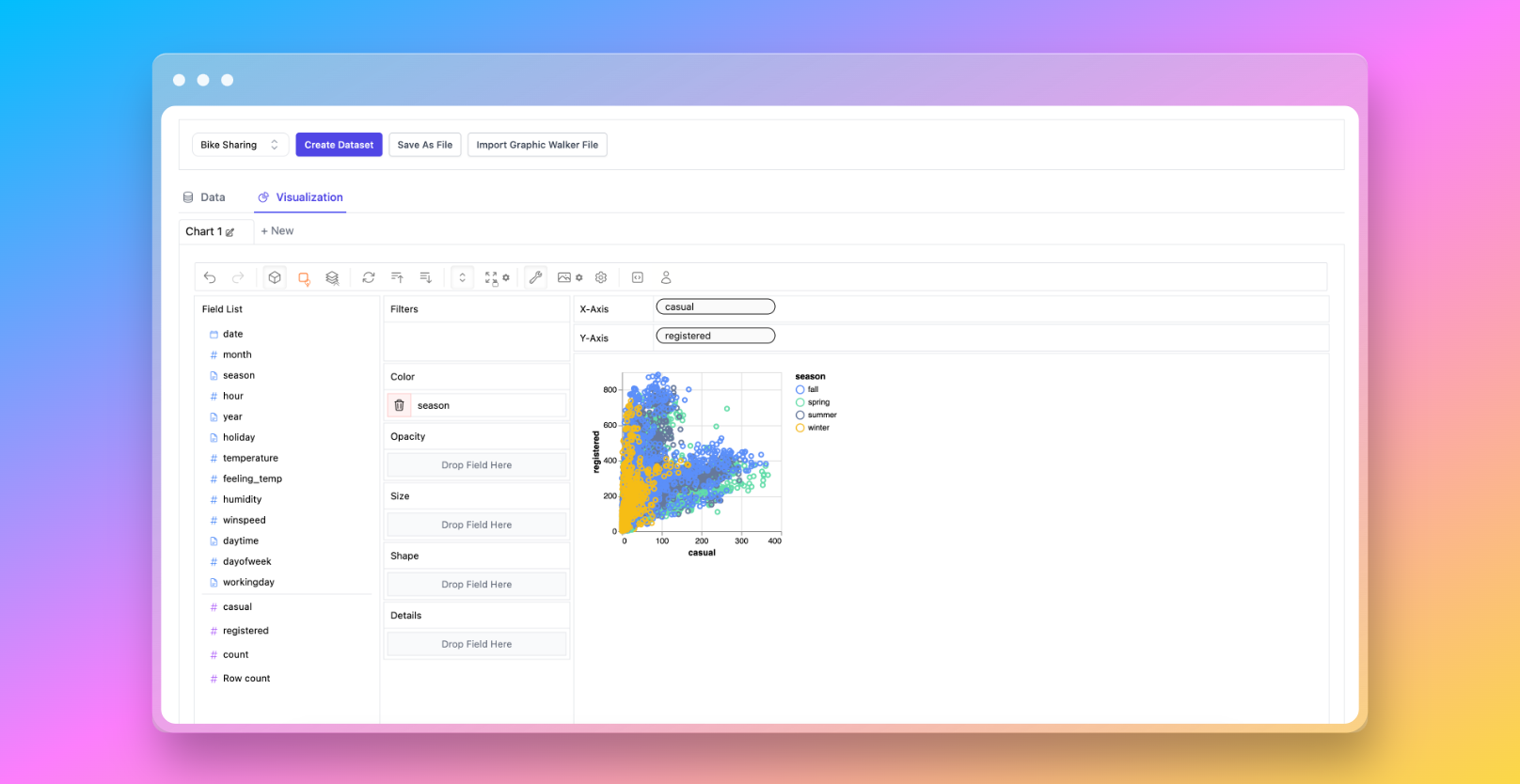
Quer criar uma ferramenta de visualização de dados No Code dentro do Streamlit?
PyGWalker (opens in a new tab) é uma biblioteca em Python que ajuda você a incorporar facilmente uma interface semelhante ao Tableau em seu próprio aplicativo Streamlit sem esforço.
Compreendendo o Streamlit e o Dash
O que é o Streamlit?
Streamlit é uma biblioteca de código aberto em Python que permite aos desenvolvedores criar aplicativos web interativos com facilidade. Ele foi projetado para ajudar cientistas de dados e engenheiros a transformar scripts de dados em aplicativos web compartilháveis em apenas alguns minutos, sem a necessidade de habilidades de desenvolvimento de front-end. O apelo do Streamlit reside em sua simplicidade e velocidade, tornando-o uma excelente escolha para prototipagem rápida.

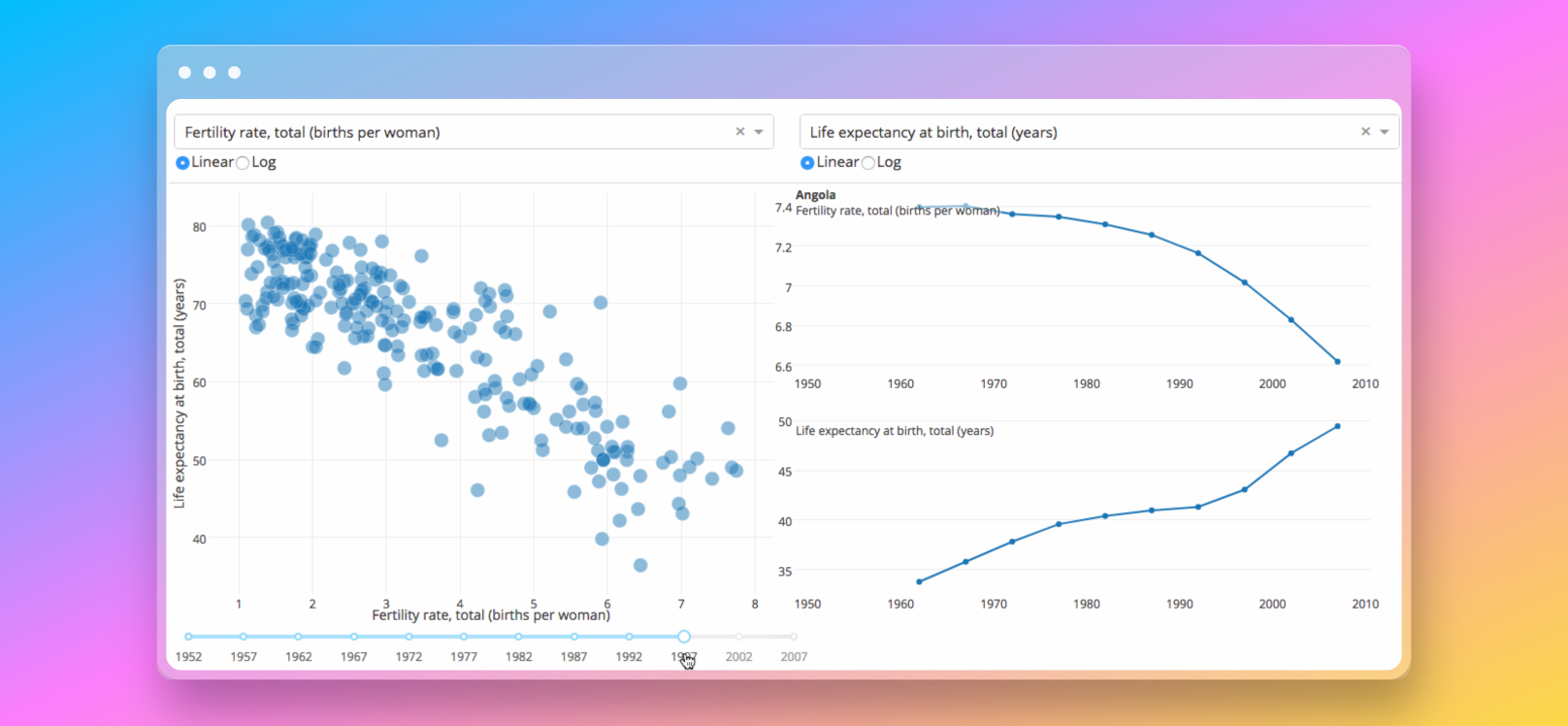
Interessado em criar o incrível aplicativo de visualização de dados da foto? Você pode aprender como construir o aplicativo passo a passo neste tutorial.
O que é o Dash?
Dash, por outro lado, é um framework produtivo em Python para a construção de aplicativos analíticos web. É especialmente adequado para aplicativos complexos que requerem visualizações interativas personalizadas. Dash é construído sobre o Flask, Plotly.js e React.js, proporcionando uma solução completa para a criação de aplicativos web analíticos.

Streamlit vs Dash: Uma Comparação Detalhada
| Recurso | Streamlit | Dash |
|---|---|---|
| Recursos | Rico | Abrangente |
| Curva de Aprendizado | Fácil | Íngreme |
| Controle e Flexibilidade | Bom | Excelente |
| Prototipagem Rápida | Excelente | Bom |
| Configurações Empresariais | Simples e Rápido | Customização com Plotly.js |
| Experiência do Usuário | Fácil | Desafiador para Iniciantes |
| Estrutura e Adaptabilidade | Adaptável | Clássico MVC |
| Comunidade | Crescendo Rapidamente | Recursos Ricos |
Streamlit vs Dash: Recursos
Quando se trata de recursos, ambas as bibliotecas têm seus pontos fortes.
-
O ponto principal do Streamlit é sua simplicidade e velocidade. Ele oferece uma variedade de widgets interativos, como sliders, sidebars e components, que podem ser facilmente adicionados aos aplicativos. Ele também suporta recarga automática (hot-reloading), o que significa que o aplicativo é atualizado automaticamente quando você modifica seu script.
-
Plotly Dash, por outro lado, oferece recursos mais abrangentes, especialmente para aplicativos complexos em nível empresarial. Ele suporta uma ampla variedade de gráficos interativos do Plotly, e seu layout é totalmente personalizável com CSS. Dash também oferece recursos mais avançados, como funções de chamada para interatividade e Dash DataTable para tabelas interativas.
Streamlit vs Dash: Prototipagem Rápida
Quando se trata de prototipagem rápida, o Streamlit leva a vantagem.
-
A interface amigável e os requisitos de baixo código do Streamlit o tornam uma escolha popular entre cientistas de dados e desenvolvedores que precisam transformar rapidamente seus scripts de análise de dados em aplicativos web interativos. O paradigma "app as a script" do Streamlit permite iteração e prototipagem rápida, tornando-o uma ferramenta essencial para projetos com prazos apertados.
-
O Plotly Dash, embora poderoso, tem uma curva de aprendizado mais íngreme e requer mais código base para começar. No entanto, ele oferece mais controle e flexibilidade, o que pode ser benéfico para aplicativos complexos que requerem funcionalidades personalizadas.
Streamlit vs Dash: Configurações Empresariais
Em ambientes empresariais, a escolha entre Streamlit e Dash muitas vezes se resume às necessidades específicas do projeto.
-
A simplicidade e velocidade do Streamlit podem ser vantajosas para projetos que exigem tempos de resposta rápidos. No entanto, para aplicativos em grande escala com requisitos complexos, a flexibilidade e o controle do Dash podem ser mais vantajosos.
-
O Plotly Dash possui suporte integrado para o Plotly.js, uma poderosa biblioteca JavaScript para visualizações de dados interativas. Isso o torna uma forte opção para projetos que requerem visualizações avançadas. Além disso, o Dash oferece mais opções de personalização e controle sobre o layout e a interatividade do aplicativo, o que pode ser crucial em ambientes empresariais.
Streamlit vs Dash: Experiência do Usuário
Quando se trata de facilidade de uso, o Streamlit se destaca claramente aqui.
-
A interface intuitiva e a abordagem Pythonica do Streamlit tornam mais fácil para os desenvolvedores criar aplicações web interativas. A filosofia de design do Streamlit é manter as coisas simples. Ele permite que os desenvolvedores criem aplicações usando apenas Python puro, sem a necessidade de aprender uma nova linguagem ou framework. Essa simplicidade se estende também para implantação de apps, com o Streamlit oferecendo uma funcionalidade de implantação com apenas um clique através do Streamlit Sharing.
-
Por outro lado, o Plotly Dash, embora não seja tão simples quanto o Streamlit, oferece uma abordagem mais tradicional para desenvolvimento de aplicações web. Ele oferece maior controle sobre o layout e a aparência do app, mas isso vem com o custo da simplicidade. Os apps do Dash são construídos usando classes e callbacks do Python, o que pode ser mais desafiador para iniciantes. No entanto, para aqueles familiarizados com o Flask e o React, o Dash se sentirá em casa.
Streamlit vs Dash: Estrutura e Adaptabilidade
Em termos de estrutura, o Dash leva a vantagem.
-
O Plotly Dash segue o padrão clássico MVC (Model-View-Controller), que permite uma melhor separação de lógica e apresentação. Isso torna os apps Dash mais organizados e mais fáceis de manter, especialmente para projetos maiores.
-
O Streamlit, embora seja menos estruturado, é altamente adaptável. Ele permite que os desenvolvedores criem aplicativos de forma mais livre, o que pode ser uma faca de dois gumes. Por um lado, permite a prototipação rápida e a criatividade. Por outro lado, pode levar a código menos organizado, especialmente para aplicativos maiores.
Streamlit vs Dash: Comunidade e Recursos
Tanto o Streamlit quanto o Dash possuem comunidades vibrantes, mas diferem em tamanho e atividade.
-
A comunidade do Streamlit é relativamente nova, mas está crescendo rapidamente. É ativa, com encontros regulares e um fórum de discussão animado.
-
A comunidade do Plotly Dash, por outro lado, é maior e mais estabelecida, graças à sua existência mais longa e ao apoio da Plotly. Possui uma quantidade de recursos disponíveis, incluindo extensa documentação, tutoriais e um grande número de componentes de terceiros.
Streamlit vs Dash: Criando um App Simples
Vamos mergulhar de cabeça no assunto com um exemplo prático. Imagine que você tem a tarefa de criar um app web para exibir um gráfico do Plotly. Veja como você abordaria essa tarefa usando tanto o Streamlit quanto o Dash:
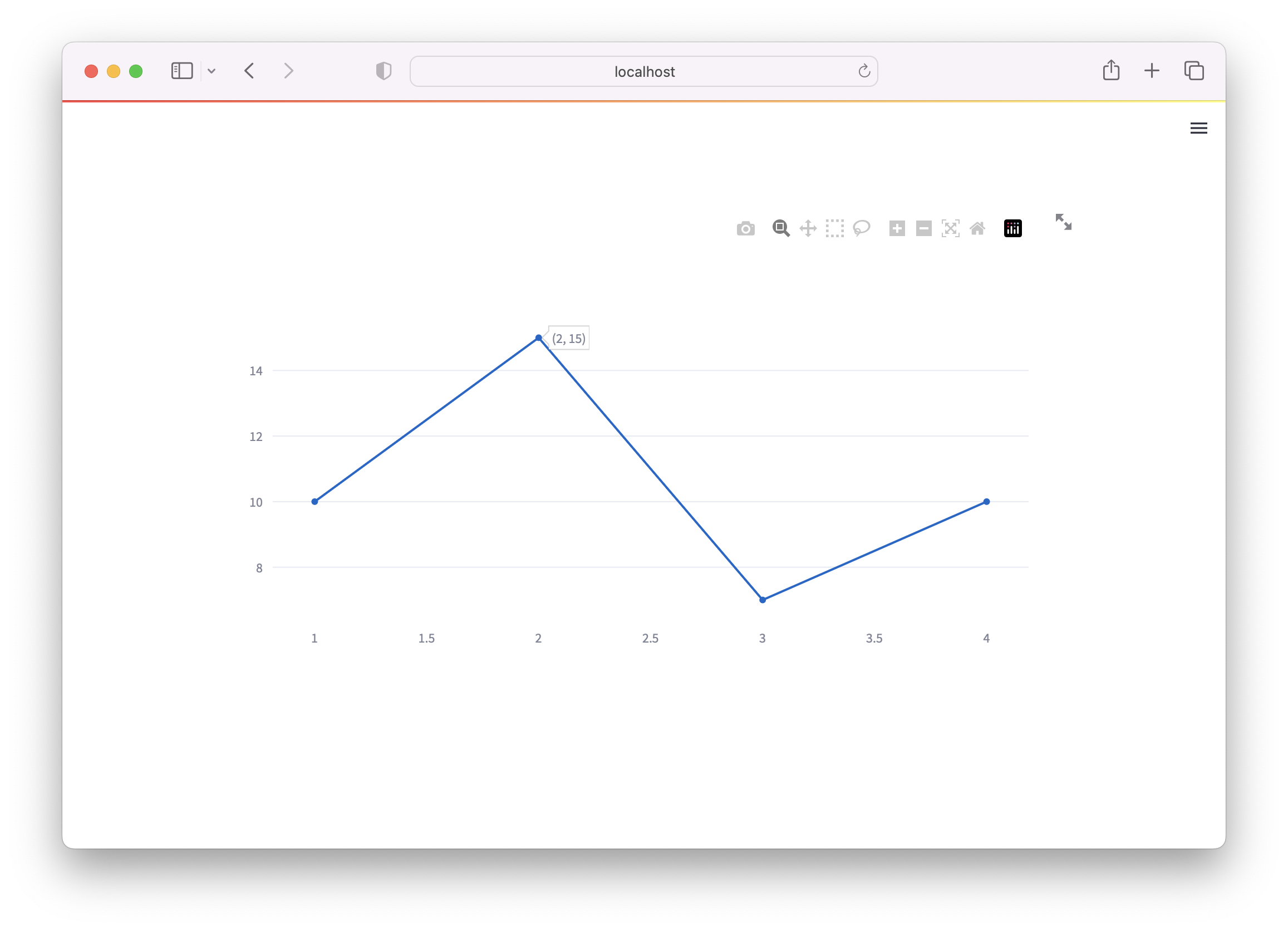
Exemplo de App Demo com Streamlit
import streamlit as st
import plotly.graph_objects as go
# Crie um gráfico de linha simples
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
# Exiba o gráfico com o Streamlit
st.plotly_chart(fig)Para dar vida a este app Streamlit, basta executar streamlit run app.py no terminal. Voilà! Seu app web está no ar.
Não sabe como instalar o Streamlit no seu sistema? É na verdade muito fácil! Leia este guia passo a passo para começar com o Streamlit em menos de 5 minutos!

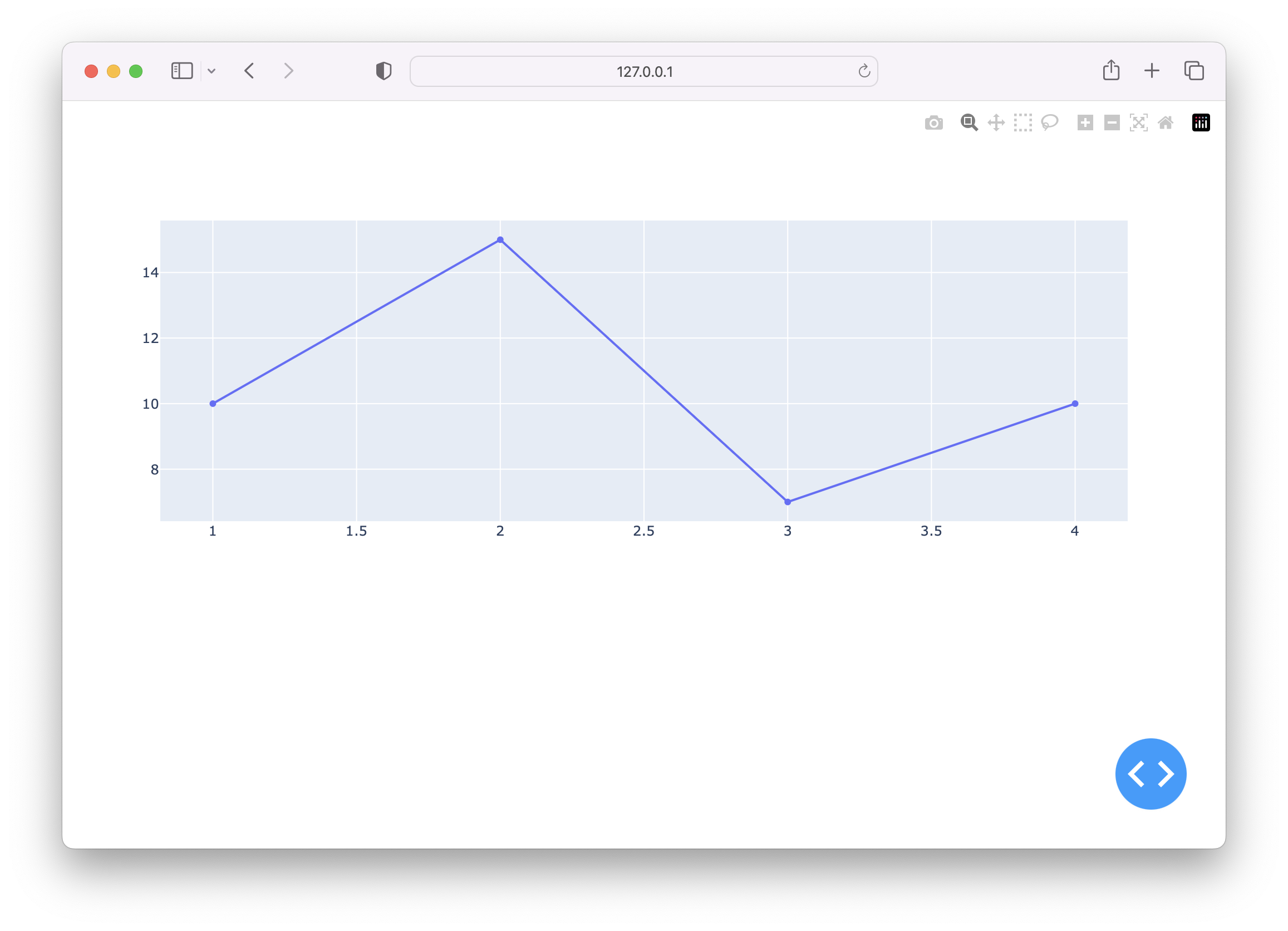
Exemplo de App Demo com Dash
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objects as go
# Crie um gráfico de linha simples
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(figure=fig)
])
if __name__ == '__main__':
app.run_server(debug=True)Para fazer este app Dash decolar, você precisa instalar o Dash usando pip install dash, e executar o script em Python com python app.py. Assim, seu app web está pronto para uso.

Comparando os Resultados
À primeira vista, tanto o Streamlit quanto o Dash parecem cumprir a tarefa com relativa facilidade. No entanto, uma análise mais detalhada revela algumas diferenças importantes:
-
Abordagem do Streamlit: O código do Streamlit é direto e Pythonico, o que é música para os ouvidos de iniciantes ou daqueles que procuram um prototipagem rápida. É como um guia amigável, que o orienta no processo de forma suave. Essa facilidade de uso também se estende à implantação de apps, tornando o Streamlit uma escolha popular para cientistas de dados que desejam se concentrar na análise de dados e não se envolver com as complexidades do desenvolvimento web.
-
Abordagem do Dash: O Dash, por outro lado, requer um pouco mais de código boilerplate e tem uma curva de aprendizado mais acentuada. Mas não se intimidem. Essa é a forma do Dash de oferecer mais flexibilidade e controle sobre o layout e a interatividade do seu app. É como uma caixa de ferramentas, cheia de tudo o que você precisa para construir um app web robusto no nível empresarial.
No final, a escolha entre o Streamlit e o Dash é como escolher entre uma bicicleta e um carro. Se você quer um passeio rápido e tranquilo pelo bairro, a bicicleta (Streamlit) é o caminho a percorrer. Mas se você está planejando uma viagem de carro pelo país, com muita bagagem, você vai querer um carro (Dash).
Conclusão
Em conclusão, tanto o Streamlit quanto o Dash são bibliotecas poderosas para construir aplicações web interativas. O Streamlit se destaca pela simplicidade e rapidez, tornando-o uma excelente escolha para prototipagem rápida e projetos menores. O Dash, com seu maior controle e flexibilidade, é mais adequado para aplicações complexas de nível empresarial.
Ao escolher entre o Streamlit e o Dash, leve em consideração os requisitos do seu projeto, as habilidades da sua equipe e sua preferência pessoal. Ambas as bibliotecas têm seus pontos fortes e podem ser a ferramenta certa para o trabalho, dependendo do contexto.
Além disso, você pode criar uma ferramenta de visualização de dados No Code no Streamlit usando esta incrível biblioteca Python de código aberto:
PyGWalker (opens in a new tab) é uma biblioteca Python que ajuda você a incorporar facilmente uma interface de usuário semelhante ao Tableau no seu próprio app Streamlit sem esforço.
(opens in a new tab)
Perguntas frequentes
-
Qual é melhor para prototipagem rápida, Streamlit ou Dash? Em geral, o Streamlit é melhor para prototipagem rápida devido à sua simplicidade e velocidade. Ele permite que os desenvolvedores transformem rapidamente scripts de dados em aplicativos web interativos.
-
Qual é mais adequado para aplicações de nível empresarial, Streamlit ou Dash? O Dash é mais adequado para aplicações de nível empresarial. Ele oferece mais controle e flexibilidade, tornando-se uma escolha melhor para aplicativos complexos com funcionalidades personalizadas.
-
Qual biblioteca tem uma comunidade maior, Streamlit ou Dash? Atualmente, o Dash tem uma comunidade maior e mais estabelecida. No entanto, a comunidade do Streamlit está crescendo rapidamente e é bastante ativa.