Como Usar o Streamlit com o VSCode: Um Guia Passo a Passo
Published on
Você está pronto para potencializar sua experiência de desenvolvimento em Python? Não procure mais do que o Streamlit e o VSCode.
Neste guia, mergulharemos na fusão dessas duas poderosas ferramentas, explorando como o Streamlit e o VSCode se combinam para criar um ambiente incomparável para desenvolver, depurar e implantar aplicativos Python. Seja você um cientista de dados, engenheiro de aprendizado de máquina ou entusiasta de Python, este artigo fornecerá o conhecimento e as ferramentas para desvendar o verdadeiro potencial do Streamlit e do VSCode, revolucionando seu fluxo de trabalho de desenvolvimento em Python.
Conceitos Básicos sobre o Streamlit e o VSCode
O que é o Streamlit?
O Streamlit é um framework de código aberto em Python que permite aos desenvolvedores criar aplicativos web interativos de forma rápida e fácil. Ele foi projetado para ajudar cientistas de dados e engenheiros a transformar scripts de dados em aplicativos web compartilháveis em apenas alguns minutos. Com o Streamlit, você pode construir, prototipar e implantar poderosos aplicativos baseados em dados com o mínimo de esforço.
A popularidade do Streamlit tem aumentado, com mais de 10.000 pesquisas mensais sobre o assunto. Esse aumento de interesse é um testemunho da facilidade de uso do Streamlit e de seus recursos poderosos que atendem aos desenvolvedores Python.
Benefícios de Usar o Streamlit no VSCode
Usar o Streamlit no VSCode oferece vários benefícios:
-
Desenvolvimento Rápido: A simplicidade do Streamlit e os recursos avançados de edição do VSCode formam uma excelente combinação para o desenvolvimento rápido. Você pode prototipar e iterar rapidamente suas ideias, tornando seu processo de desenvolvimento mais eficiente.
-
Experiência de Desenvolvimento Aprimorada: O rico ecossistema de extensões do VSCode pode aprimorar sua experiência de desenvolvimento com o Streamlit. Por exemplo, a extensão Streamlit do VSCode fornece recursos úteis, como realce de sintaxe e trechos de código, facilitando a escrita de seus aplicativos Streamlit.
-
Resolução de Problemas: Quando se trata de solucionar problemas em aplicativos Streamlit, as ferramentas de depuração integradas do VSCode são úteis. Você pode definir pontos de interrupção, inspecionar variáveis e percorrer o código para encontrar e corrigir problemas.
-
Recursos de Aprendizado: Existem inúmeros exemplos e tutoriais do Streamlit disponíveis online que podem ajudá-lo a entender melhor como usar o Streamlit de forma eficaz. Esses recursos vão desde exemplos simples e amigáveis para iniciantes até aplicações complexas que demonstram as capacidades do Streamlit. Explorar esses exemplos e tutoriais pode fornecer insights valiosos e inspiração para seus próprios projetos com o Streamlit.
Limitações e Solução de Problemas
Apesar de serem ferramentas poderosas, o Streamlit e o VSCode têm suas limitações:
- Flexibilidade Limitada: A simplicidade do Streamlit vem com o custo da flexibilidade. Pode não ser adequado para aplicativos web complexos que requerem controles e interações avançados de interface do usuário.
Como Usar o Streamlit no VSCode
Configurar o Streamlit no VSCode é um processo simples. Aqui está um guia passo a passo para você começar:
Passo 1: Instale o Streamlit usando o pip. Execute este comando no seu terminal ou prompt de comando:
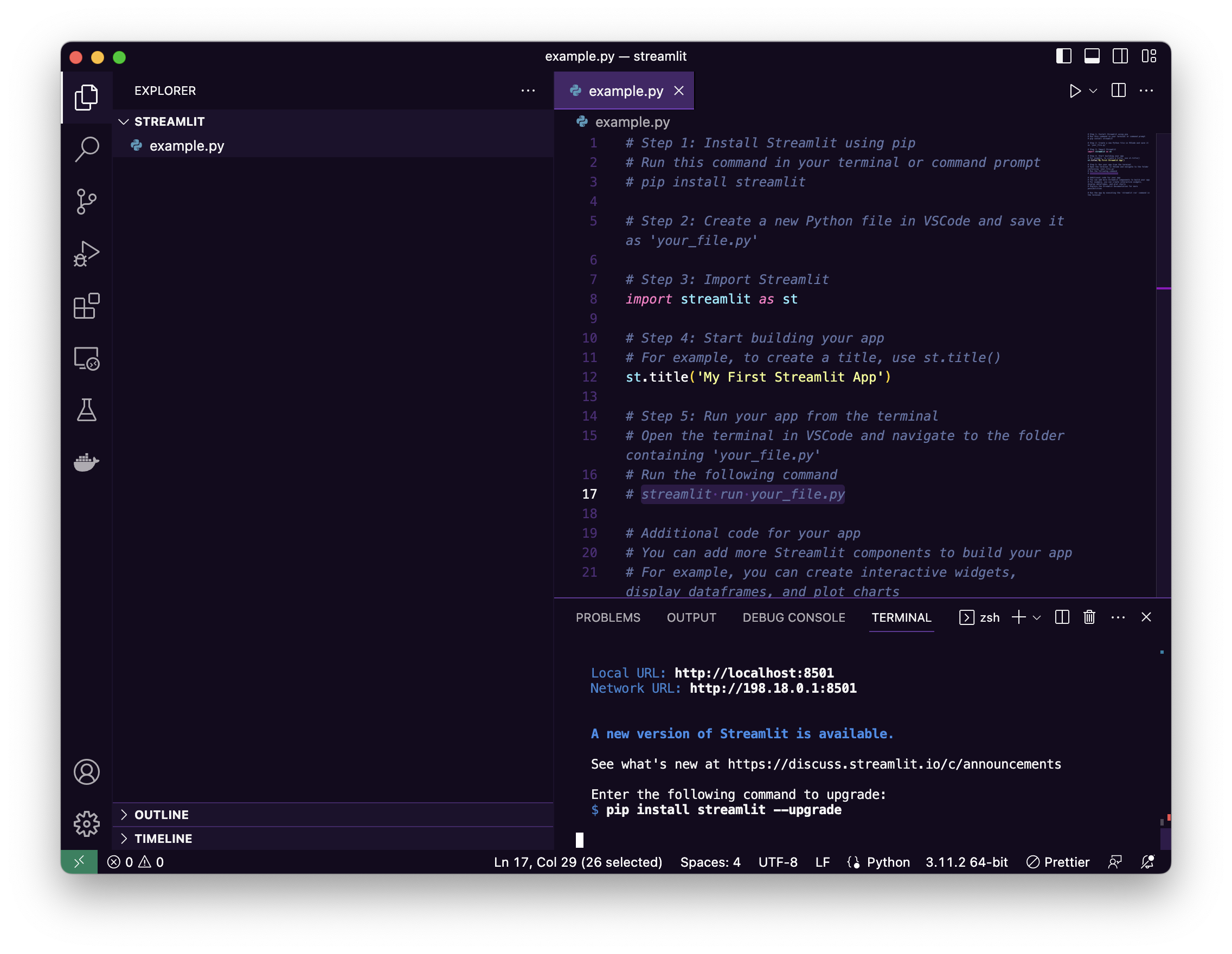
pip install streamlitPasso 2: Crie um novo arquivo Python no VSCode e salve-o como 'exemplo.py'.
Passo 3: Importe a biblioteca Streamlit e crie um aplicativo básico.
Vamos usar este código Python de exemplo muito básico:
import streamlit as st
st.title('Meu Primeiro Aplicativo Streamlit')Aqui, usamos st.title() para criar um título para o aplicativo.
Passo 4: Execute seu aplicativo a partir do terminal.
Execute o aplicativo executando o comando 'streamlit run' no terminal do VSCode:
streamlit run exemplo.pySe você não sabe como abrir o terminal do VSCode, pressione "Ctrl + Shift + P" no Windows ou "Command + J" no Mac.

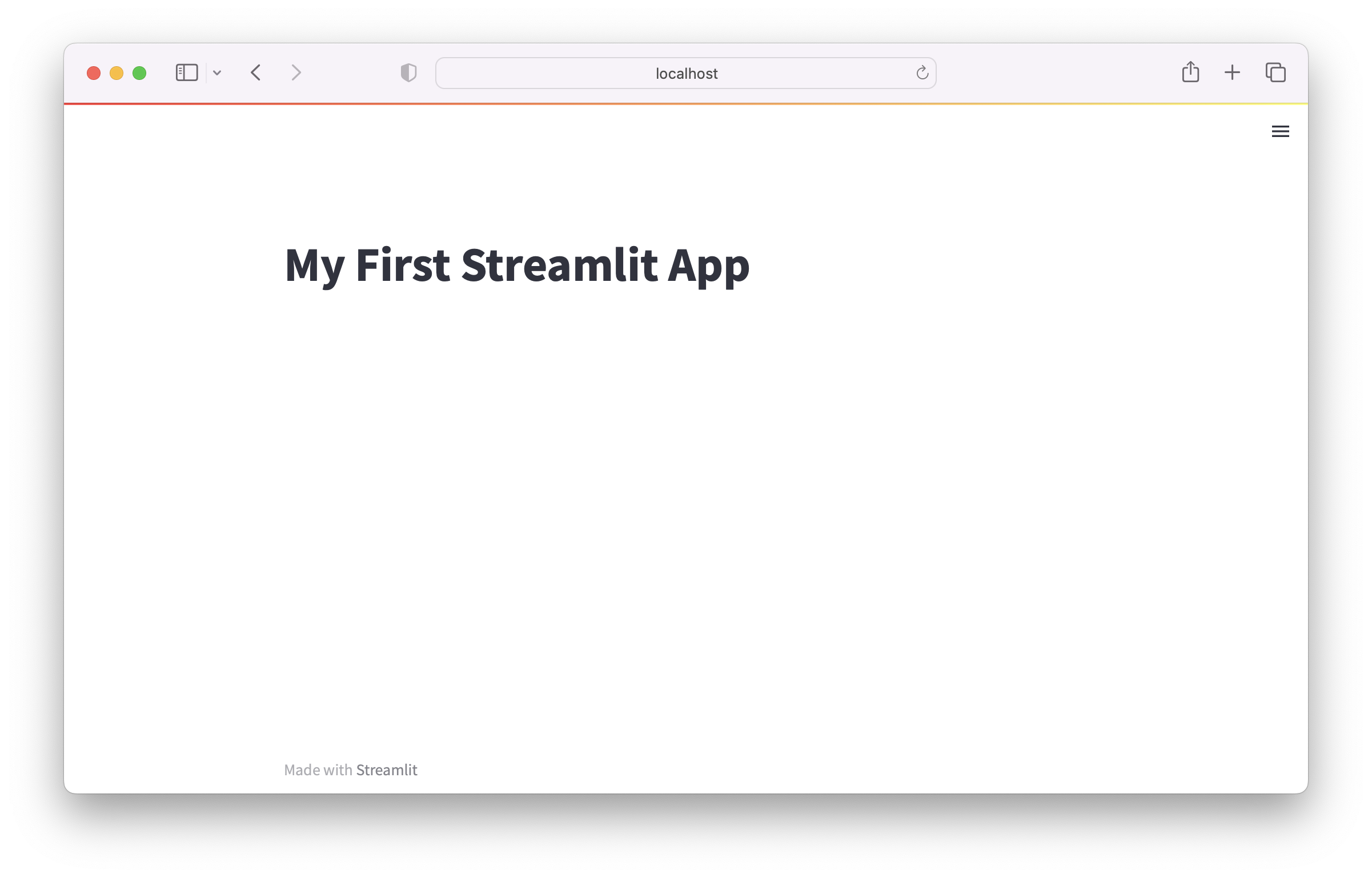
A página da web de demonstração é acessível em "http://localhost:8501 (opens in a new tab)".

Esse processo de configuração é o primeiro passo em sua jornada para dominar o Streamlit no VSCode. À medida que você explora mais, descobrirá as vastas possibilidades que essas ferramentas oferecem.
Crie um Aplicativo de Visualização de Dados com o Streamlit e o PyGWalker
O PyGWalker (opens in a new tab) também é uma ferramenta incrível sem código. Você pode usar facilmente essa Biblioteca Python de Código Aberto para criar aplicativos de visualização de dados do Streamlit.
PyGWalker + Demo Online do Streamlit (opens in a new tab)
O PyGWalker (opens in a new tab) é uma biblioteca Python que ajuda você a incorporar facilmente uma interface de usuário semelhante ao Tableau em seu próprio aplicativo Streamlit sem esforço.
Confira este incrível vídeo produzido por Sven do Coding is Fun (opens in a new tab) demonstrando os passos detalhados para aprimorar seu aplicativo Streamlit com essa poderosa Biblioteca de Visualização de Dados em Python!
Um agradecimento especial a Sven e sua grande contribuição (opens in a new tab) para a comunidade do PyGWalker!
Além disso, você também pode verificar os seguintes recursos:
- Como Explorar Dados e Compartilhar Descobertas com o PyGWalker e o Streamlit (opens in a new tab)
- Página do GitHub do PyGWalker (opens in a new tab) para mais exemplos do PyGWalker.
 (opens in a new tab)
(opens in a new tab)
Extensão VSCode para Streamlit
Stlite (opens in a new tab) é uma extensão do Streamlit para o VSCode que aprimora sua experiência de desenvolvimento do Streamlit dentro do VSCode. Ele fornece recursos como:
- Destaque de sintaxe para código específico do Streamlit
- Trechos de código para funções comuns do Streamlit
- Links diretos para a documentação do Streamlit
Essa extensão é indispensável para qualquer desenvolvedor que trabalhe com o Streamlit no VSCode.
Como usar o Stlite
Usar esta extensão é simples:
- Selecione o comando "Launch stlite preview" no Painel de Comandos (Ctrl/Cmd + Shift + P).
- Escolha o arquivo de script para executar.
- A prévia do seu aplicativo do Streamlit será mostrada no painel integrado do VSCode.

Dependências do Python
A extensão lida com as dependências do Python de forma eficiente. Ela lê as dependências do arquivo requirements.txt. Uma vez que o painel de visualização é iniciado, as dependências são instaladas. Se você atualizar o arquivo requirements.txt, a instalação será executada novamente.
Limitações
"stlite" é uma versão personalizada do Streamlit e pode ter algumas diferenças e restrições. Além disso, a versão atual desta extensão usa @stlite/mountable e faz o download dos recursos do stlite do CDN toda vez que a extensão é iniciada, tornando-a incompatível com o modo offline.
Implantação e Documentação do Streamlit
Implantar seus aplicativos do Streamlit é uma parte crucial do processo de desenvolvimento. Felizmente, o Streamlit torna a implantação fácil. Para hospedar e compartilhar seus aplicativos com o mundo, você pode usar plataformas como:
- Streamlit Sharing
- Heroku
- AWS
E você pode ler este tutorial para aprender configurações básicas do Streamlit.
Perguntas Frequentes
1. Como faço para parar a execução do Streamlit no VS Code?
Para parar a execução do Streamlit no VS Code, você pode simplesmente usar o botão de parar no terminal onde o Streamlit está sendo executado. Alternativamente, você pode usar o comando Ctrl + C no terminal para interromper o processo.
2. Como vejo o aplicativo do Streamlit no meu navegador?
Uma vez que você iniciou seu aplicativo do Streamlit, ele será servido em um servidor web local. Você pode visualizá-lo abrindo seu navegador da web e navegando para localhost:8501 (ou o número da porta especificado quando você executar o aplicativo).
3. Como usar o Streamlit no Google Colab?
Para usar o Streamlit no Google Colab, você precisa instalar o Streamlit usando !pip install streamlit e, em seguida, usar a biblioteca pyngrok para criar um túnel para o servidor do Streamlit.
4. Como usar o Streamlit com o VS Code?
Para usar o Streamlit com o VS Code, você precisa primeiro instalar o Streamlit usando pip. Em seguida, você pode escrever seu script do Streamlit em um arquivo Python e executá-lo usando o comando Streamlit no terminal do VS Code: streamlit run seu_script.py.
5. Quais são as desvantagens do Streamlit?
Embora o Streamlit seja uma ferramenta poderosa para criar aplicativos de dados, ele também tem algumas limitações. Por exemplo, a simplicidade do Streamlit vem com o custo da flexibilidade. Ele pode não ser adequado para aplicativos web complexos que requerem controles e interações avançados de UI. Além disso, como os aplicativos do Streamlit são projetados para serem stateless, gerenciar o estado pode ser desafiador em alguns casos.
6. Para que o Streamlit é usado?
O Streamlit é uma biblioteca Python de código aberto usada para criar aplicativos web personalizados para aprendizado de máquina e ciência de dados. Com o Streamlit, cientistas de dados e engenheiros de aprendizado de máquina podem criar aplicativos web interativos e amigáveis ao usuário rapidamente e facilmente, sem precisar ter um amplo conhecimento em desenvolvimento web.
Conclusão
Streamlit e VS Code juntos formam uma combinação poderosa para criar e implantar aplicativos de dados. Com a simplicidade do Streamlit e os recursos poderosos do VS Code, você pode transformar rapidamente seus scripts de dados em aplicativos web interativos. Se você é um cientista de dados experiente ou um iniciante começando agora, essas ferramentas podem ajudá-lo a compartilhar efetivamente seu trabalho e insights.