Wie man Streamlit mit VSCode verwendet: Ein Schritt-für-Schritt-Anleitung
Published on
Sind Sie bereit, Ihr Python-Entwicklungserlebnis zu beschleunigen? Suchen Sie nicht weiter als Streamlit und VSCode.
In diesem Leitfaden tauchen wir in die Fusion dieser beiden leistungsstarken Werkzeuge ein und erkunden, wie Streamlit und VSCode sich kombinieren, um eine beispiellose Umgebung für die Entwicklung, das Debuggen und die Bereitstellung von Python-Anwendungen zu schaffen. Egal, ob Sie ein Datenwissenschaftler, ein Maschinenlern-Ingenieur oder ein Python-Enthusiast sind, dieser Artikel wird Sie mit dem Wissen und den Werkzeugen ausstatten, um das wahre Potenzial von Streamlit und VSCode freizuschalten und Ihren Python-Entwicklungsworkflow zu revolutionieren.
Grundlegende Konzepte zu Streamlit und VSCode
Was ist Streamlit?
Streamlit ist ein Open-Source-Python-Framework, mit dem Entwickler schnell und einfach interaktive Webanwendungen erstellen können. Es ist so konzipiert, dass Data Scientists und Ingenieure Data-Skripte in nur wenigen Minuten in freigebare Web-Apps umwandeln können. Mit Streamlit können Sie leistungsstarke datengetriebene Anwendungen erstellen, prototypisieren und bereitstellen, mit minimalem Aufwand.
Die Beliebtheit von Streamlit ist gestiegen, mit über 10.000 monatlichen Suchanfragen zu diesem Thema. Dieser Anstieg des Interesses ist ein Beweis für die Benutzerfreundlichkeit und die leistungsstarken Funktionen von Streamlit, die sich an Python-Entwickler richten.
Vorteile der Verwendung von Streamlit in VSCode
Die Verwendung von Streamlit in VSCode bietet mehrere Vorteile:
-
Schnelle Entwicklung: Streams Einfachheit und die leistungsstarken Bearbeitungsfunktionen von VSCode ergeben eine großartige Kombination für schnelle Entwicklung. Sie können Ihre Ideen schnell prototypisieren und iterieren, was Ihren Entwicklungsprozess effizienter macht.
-
Verbessertes Entwicklungs-Erlebnis: Die reichhaltige Erweiterungsumgebung von VSCode kann Ihr Streamlit-Entwicklungserlebnis verbessern. Die Streamlit VSCode-Erweiterung bietet nützliche Funktionen wie Syntaxhervorhebung und Code-Snippets, was das Schreiben Ihrer Streamlit-Apps erleichtert.
-
Fehlerbehebung: Wenn es um das Beheben von Problemen in Streamlit-Apps geht, sind die integrierten Debugging-Werkzeuge von VSCode praktisch. Hier können Sie Breakpoints setzen, Variablen überprüfen und Ihren Code Schritt für Schritt durchgehen, um Probleme zu finden und zu beheben.
-
Lernressourcen: Es gibt zahlreiche Streamlit-Beispiele und Tutorials online, die Ihnen helfen können, Streamlit effektiv zu verwenden. Diese Ressourcen reichen von einfachen Anfängerbeispielen bis hin zu komplexen Anwendungen, die die Möglichkeiten von Streamlit demonstrieren. Durch die Erkundung dieser Beispiele und Tutorials können Sie wertvolle Erkenntnisse und Inspiration für Ihre eigenen Streamlit-Projekte gewinnen.
Einschränkungen und Fehlerbehebung
Obwohl Streamlit und VSCode leistungsstarke Werkzeuge sind, haben sie auch ihre Grenzen:
- Eingeschränkte Flexibilität: Die Einfachheit von Streamlit geht zu Lasten der Flexibilität. Es ist möglicherweise nicht für komplexe Webanwendungen geeignet, die fortschrittliche UI-Steuerungen und Interaktionen erfordern.
Wie man Streamlit in VSCode verwendet
Die Einrichtung von Streamlit in VSCode ist ein unkomplizierter Prozess. Hier ist eine Schritt-für-Schritt-Anleitung, um Ihnen den Einstieg zu erleichtern:
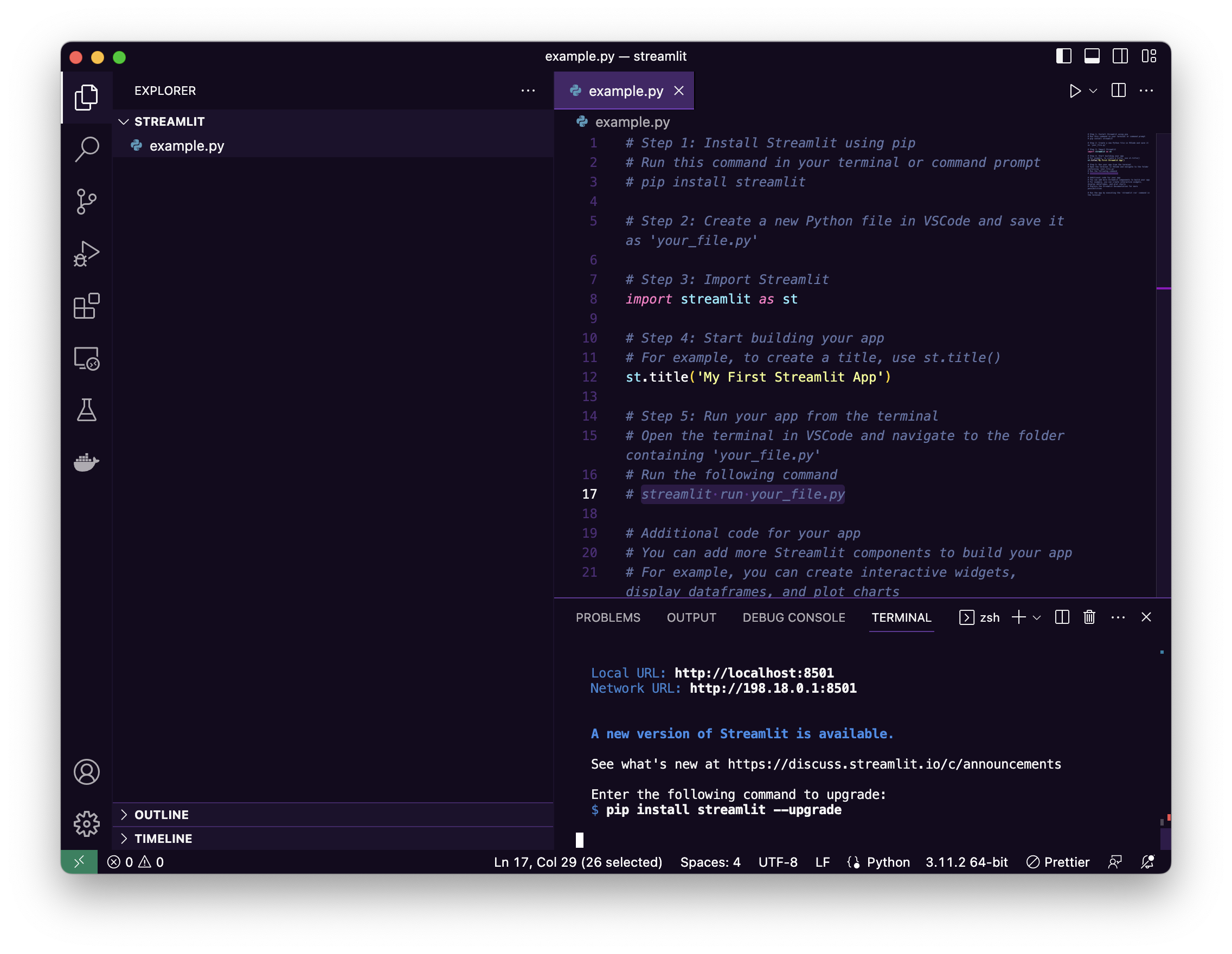
Schritt 1: Installieren Sie Streamlit mit pip Führen Sie diesen Befehl in Ihrem Terminal oder in der Eingabeaufforderung aus:
pip install streamlitSchritt 2: Erstellen Sie eine neue Python-Datei in VSCode und speichern Sie sie als 'example.py'
Schritt 3: Importieren Sie die Streamlit-Bibliothek und erstellen Sie eine grundlegende App
Verwenden wir diesen sehr einfachen Beispiel-Python-Code:
import streamlit as st
st.title('Meine erste Streamlit-App')Hier verwenden wir st.title(), um einen Titel für die App zu erstellen.
Schritt 4: Führen Sie Ihre App über das Terminal aus Führen Sie die App aus, indem Sie den Befehl 'streamlit run' im VSCode-Terminal ausführen:
streamlit run example.pyWenn Sie nicht wissen, wie Sie das VSCode-Terminal öffnen, drücken Sie "Strg+Umschalt+P" unter Windows oder "Befehlt + J" auf dem Mac.

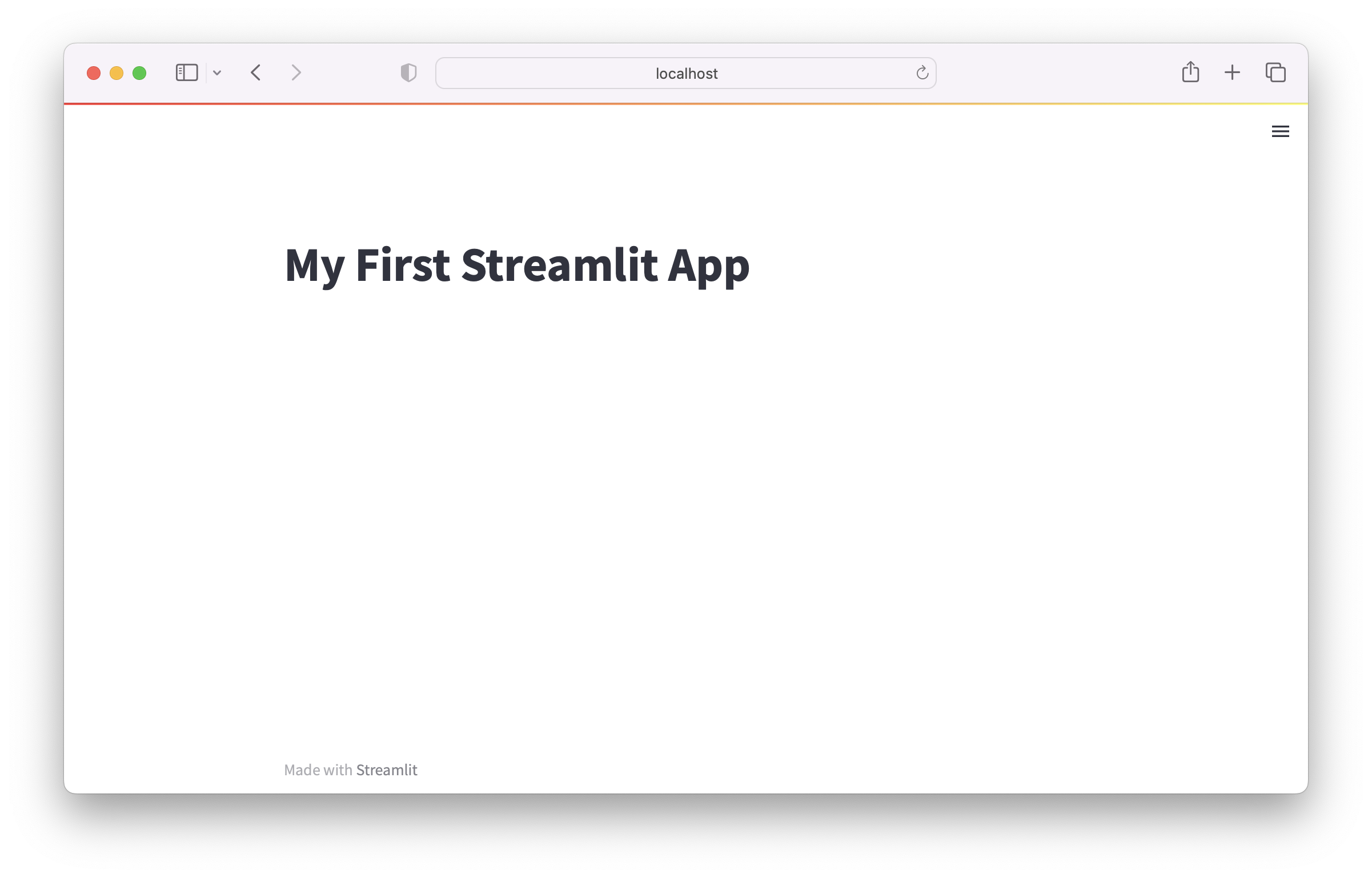
Die Demo-Webseite ist unter "http://localhost:8501 (opens in a new tab)" erreichbar.

Dieser Einrichtungsprozess ist der erste Schritt auf Ihrem Weg zum Beherrschen von Streamlit in VSCode. Durch weitere Erkundungen werden Sie die vielfältigen Möglichkeiten entdecken, die diese Tools bieten.
Erstellen Sie eine Streamlit Data Visualization App mit PyGWalker
PyGWalker (opens in a new tab) ist ebenfalls ein großartiges Werkzeug ohne Code. Sie können diese Open-Source-Python-Bibliothek verwenden, um Streamlit Data Visualization Apps einfach zu erstellen.
PyGWalker + Streamlit Online-Demo (opens in a new tab)
PyGWalker (opens in a new tab) ist eine Python-Bibliothek, die es Ihnen ermöglicht, eine Tableau-ähnliche Benutzeroberfläche problemlos in Ihre eigene Streamlit-App einzubetten.
Schauen Sie sich dieses erstaunliche Video von Sven von Coding is Fun (opens in a new tab) an, das die detaillierten Schritte zeigt, wie Sie Ihre Streamlit-App mit dieser leistungsstarken Data Visualization Python-Bibliothek optimieren können!
Ein besonderer Dank gebührt Sven und seinem großen Beitrag (opens in a new tab) zur PyGWalker-Community!
Darüber hinaus können Sie auch diese Ressourcen überprüfen:
- Wie man Daten erkundet und Ergebnisse mit PyGWalker und Streamlit teilt (opens in a new tab)
- PyGWalker GitHub-Seite (opens in a new tab) für weitere PyGWalker-Beispiele.
VSCode-Erweiterung für Streamlit
Stlite (opens in a new tab) ist eine VSCode-Erweiterung für Streamlit, die Ihre Streamlit-Entwicklungserfahrung in VSCode verbessert. Sie bietet Funktionen wie:
- Syntaxhervorhebung für Streamlit-spezifischen Code
- Code-Snippets für häufig verwendete Streamlit-Funktionen
- Direkte Links zur Streamlit-Dokumentation
Diese Erweiterung ist ein Muss für jeden Entwickler, der mit Streamlit in VSCode arbeitet.
Verwendung von Stlite
Die Verwendung dieser Erweiterung ist unkompliziert:
- Wählen Sie den Befehl "Streamlit-Vorschau starten" in der Befehls-Palette aus (Strg/Cmd + Umschalt + P).
- Wählen Sie die Skriptdatei aus, die ausgeführt werden soll.
- Ihre Streamlit-App-Vorschau wird im integrierten VSCode-Panel angezeigt.

Python-Abhängigkeiten
Die Erweiterung behandelt Python-Abhängigkeiten effizient. Sie liest die Abhängigkeiten aus der Datei requirements.txt. Sobald das Vorschaufenster gestartet ist, werden die Abhängigkeiten installiert. Wenn Sie die requirements.txt aktualisieren, wird die Installation erneut durchgeführt.
Einschränkungen
"Stlite" ist eine angepasste Version von Streamlit und kann einige Unterschiede und Einschränkungen aufweisen. Außerdem verwendet die aktuelle Version dieser Erweiterung @stlite/mountable und lädt die Stlite-Ressourcen jedes Mal, wenn die Erweiterung gestartet wird, vom CDN herunter, wodurch sie offline nicht gestartet werden kann.
Streamlit-Bereitstellung und Dokumentation
Das Bereitstellen Ihrer Streamlit-Apps ist ein wichtiger Teil des Entwicklungsprozesses. Glücklicherweise macht Streamlit die Bereitstellung einfach. Um Ihre Apps mit der Welt zu teilen und zu hosten, können Sie Plattformen wie verwenden:
- Streamlit Sharing
- Heroku
- AWS
Und Sie können diese Anleitung lesen, um grundlegende Streamlit-Konfigurationen zu erlernen.
Häufig gestellte Fragen
1. Wie beende ich Streamlit in VS Code?
Um Streamlit in VS Code zu beenden, können Sie einfach den Stopp-Button im Terminal verwenden, in dem Streamlit ausgeführt wird. Alternativ können Sie den Befehl Strg+C im Terminal verwenden, um den Prozess zu beenden.
2. Wie sehe ich mir die Streamlit-App in meinem Browser an?
Sobald Sie Ihre Streamlit-App gestartet haben, wird sie auf einem lokalen Webserver bereitgestellt. Sie können sie anzeigen, indem Sie Ihren Webbrowser öffnen und zu localhost:8501 navigieren (oder zu der angegebenen Portnummer, wenn Sie die App ausführen).
3. Wie verwende ich Streamlit in Google Colab?
Um Streamlit in Google Colab zu verwenden, müssen Sie Streamlit mit !pip install streamlit installieren und dann die Bibliothek pyngrok verwenden, um einen Tunnel für den Streamlit-Server zu erstellen.
4. Wie verwende ich Streamlit mit VS Code?
Um Streamlit mit VS Code zu verwenden, müssen Sie zunächst Streamlit mithilfe von pip installieren. Anschließend können Sie Ihr Streamlit-Skript in einer Python-Datei schreiben und es mit dem Streamlit-Befehl im VS Code-Terminal ausführen: streamlit run your_script.py.
5. Was sind die Nachteile von Streamlit?
Obwohl Streamlit ein leistungsstolles Tool zur Erstellung von Datenanwendungen ist, hat es auch einige Einschränkungen. Zum Beispiel geht die Einfachheit von Streamlit auf Kosten der Flexibilität. Es eignet sich möglicherweise nicht für komplexe Webanwendungen, die erweiterte UI-Steuerungen und Interaktionen erfordern. Außerdem kann die Verwaltung des Zustands in Streamlit-Anwendungen, die zustandslos ausgelegt sind, in einigen Fällen herausfordernd sein.
6. Wofür wird Streamlit verwendet?
Streamlit ist eine Open-Source-Python-Bibliothek, die zur Erstellung von benutzerdefinierten Webanwendungen für maschinelles Lernen und Data Science verwendet wird. Mit Streamlit können Datenwissenschaftler und Maschinenlerningenieure interaktive, benutzerfreundliche Webanwendungen schnell und einfach erstellen, ohne umfangreiche Kenntnisse in Webentwicklung zu benötigen.
Fazit
Streamlit und VS Code bilden zusammen eine leistungsstarke Kombination zur Erstellung und Bereitstellung von Datenanwendungen. Mit der Einfachheit von Streamlit und den leistungsstarken Funktionen von VS Code können Sie Ihre Datenskripte schnell in interaktive Webanwendungen umwandeln. Ob Sie ein erfahrener Datenwissenschaftler oder ein Anfänger sind, der gerade erst anfängt, diese Tools können Ihnen dabei helfen, Ihre Arbeit und Erkenntnisse wirksam zu teilen.