Streamlit vs Dash: Welches Framework ist das Richtige für Sie?
Suchen Sie nach einem praktischen Werkzeug für schnelle Webanwendungsentwicklung und Datenvisualisierung? Vielleicht haben Sie von diesen beiden Bibliotheken gehört, die in den letzten Jahren erheblich an Popularität gewonnen haben: Streamlit und Plotly Dash. Beide sind Open-Source-Python-Bibliotheken/-Frameworks, aber sie richten sich an unterschiedliche Anforderungen und Anwendungsfälle. In diesem Artikel werden wir uns eingehend mit einem detaillierten Vergleich von Streamlit und Dash befassen und ihre Stärken, Schwächen sowie ihre Eignung für verschiedene Szenarien untersuchen.
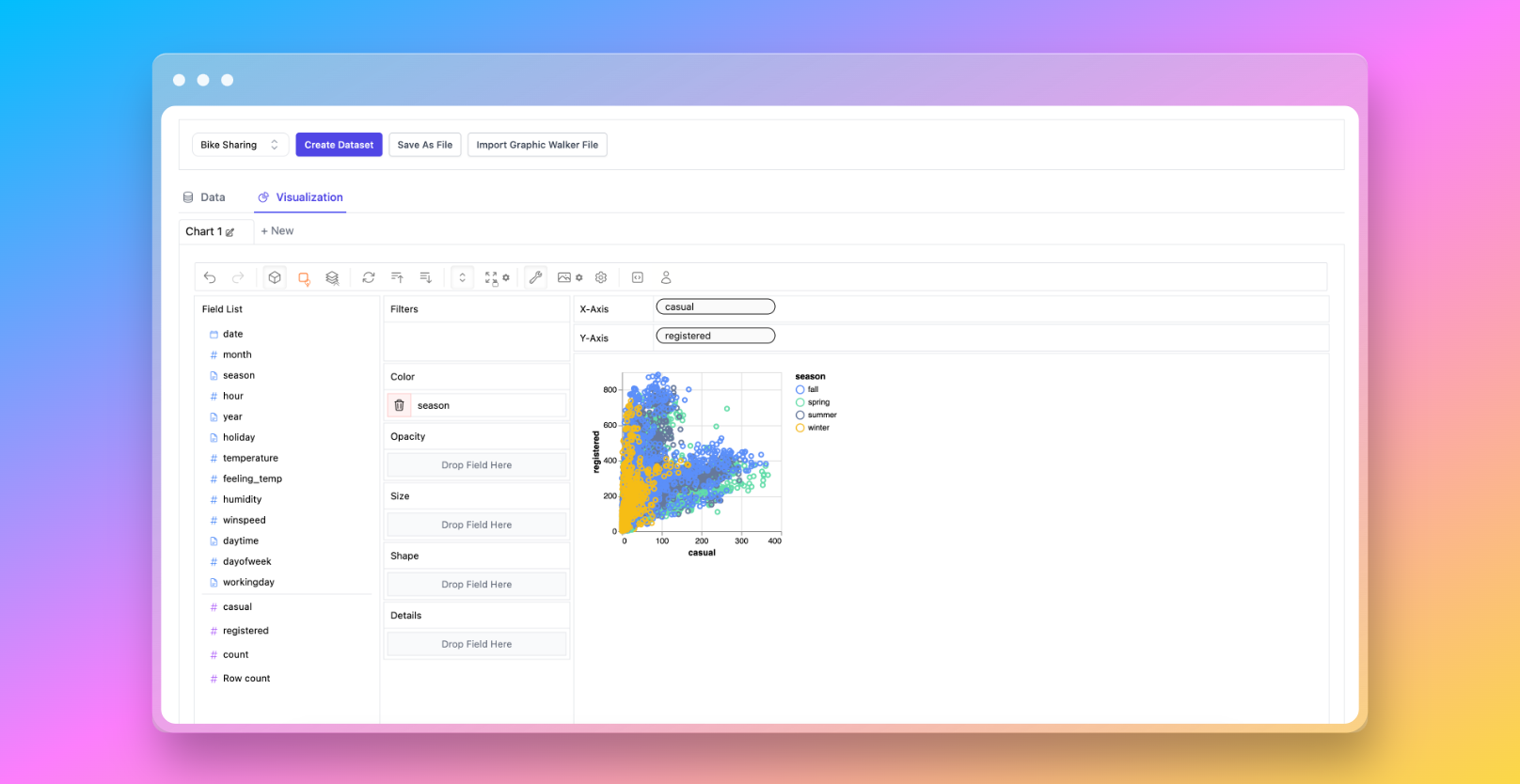
Möchten Sie ein No-Code-Tool zur Datenvisualisierung in Streamlit erstellen?
PyGWalker (opens in a new tab) ist eine Python-Bibliothek, die es Ihnen ermöglicht, eine tableauähnliche Benutzeroberfläche mühelos in Ihre eigenen Streamlit-Apps einzubetten.
Verständnis von Streamlit und Dash
Was ist Streamlit?
Streamlit ist eine Open-Source-Python-Bibliothek, mit der Entwickler interaktive Webanwendungen problemlos erstellen können. Sie wurde entwickelt, um Datenwissenschaftlern und Ingenieuren zu helfen, Daten-Skripte in nur wenigen Minuten in gemeinsam nutzbare Web-Apps umzuwandeln, ohne dass Kenntnisse in der Front-End-Entwicklung erforderlich sind. Streamlits Attraktivität liegt in seiner Einfachheit und Geschwindigkeit, was es zu einer ausgezeichneten Wahl für schnelles Prototyping macht.

Interessiert an der Erstellung der beeindruckenden Datenvisualisierungs-App auf dem Foto? Sie können lernen, wie Sie die App in diesem Tutorial Schritt für Schritt schnell erstellen können.
Was ist Dash?
Dash ist dagegen ein leistungsfähiges Python-Framework zur Erstellung von Webanalyse-Anwendungen. Es eignet sich besonders für komplexe Anwendungen, die benutzerdefinierte, interaktive Visualisierungen erfordern. Dash basiert auf Flask, Plotly.js und React.js und bietet eine umfassende Lösung zur Erstellung von analytischen Webanwendungen.

Streamlit vs Dash: Ein detaillierter Vergleich
| Feature | Streamlit | Dash |
|---|---|---|
| Funktionen | Umfangreich | Umfassend |
| Lernkurve | Einfach | Steil |
| Kontrolle und Flexibilität | Gut | Ausgezeichnet |
| Schnelles Prototyping | Ausgezeichnet | Gut |
| Enterprise-Einstellungen | Einfach & Schnell | Anpassung mit Plotly.js |
| Benutzererfahrung | Einfach | Herausfordernd für Anfänger |
| Struktur und Anpassungsfähigkeit | Anpassbar | Klassisches MVC |
| Community | Schnelles Wachstum | Umfangreiche Ressourcen |
Streamlit vs Dash: Funktionen
Wenn es um Funktionen geht, haben beide Bibliotheken ihre Stärken.
-
Der Hauptvorteil von Streamlit liegt in seiner Einfachheit und Geschwindigkeit. Es bietet eine Reihe interaktiver Widgets wie Slider, Sidebars und Komponenten, die leicht zu Apps hinzugefügt werden können. Außerdem unterstützt Streamlit das Hot-Reloading, was bedeutet, dass die App automatisch aktualisiert wird, wenn das Skript geändert wird.
-
Plotly Dash hingegen bietet umfassendere Funktionen, insbesondere für komplexe Anwendungen auf Unternehmensebene. Es unterstützt eine breite Palette interaktiver Plotly-Diagramme, und das Layout ist vollständig anpassbar mit CSS. Dash bietet auch fortgeschrittenere Funktionen wie Callback-Funktionen für Interaktivität und Dash DataTable für interaktive Tabellen.
Streamlit vs Dash: Schnelles Prototyping
Wenn es um schnelles Prototyping geht, hat Streamlit die Nase vorn.
-
Die benutzerfreundliche Oberfläche und die geringen Code-Anforderungen von Streamlit machen es zur beliebten Wahl unter Datenwissenschaftlern und Entwicklern, die ihre Datenanalyse-Skripte schnell in interaktive Webanwendungen umwandeln müssen. Streamlits "App als Skript"-Paradigma ermöglicht schnelle Iterationen und Prototypenerstellung, was es zu einem bevorzugten Werkzeug für Projekte mit engen Fristen macht.
-
Plotly Dash ist zwar leistungsstark, erfordert jedoch eine steilere Lernkurve und mehr Vorlagencode, um loszulegen. Es bietet jedoch mehr Kontrolle und Flexibilität, was für komplexe Anwendungen mit benutzerdefinierter Funktionalität von Vorteil sein kann.
Streamlit vs Dash: Enterprise-Einstellungen
In Unternehmensumgebungen hängt die Wahl zwischen Streamlit und Dash oft von den spezifischen Anforderungen des Projekts ab.
-
Die Einfachheit und Geschwindigkeit von Streamlit können für Projekte, die schnelle Durchlaufzeiten erfordern, von Vorteil sein. Für Großanwendungen mit komplexen Anforderungen sind jedoch die Flexibilität und Kontrolle von Dash möglicherweise vorteilhafter.
-
Plotly Dash bietet integrierte Unterstützung für Plotly.js, eine leistungsstarke JavaScript-Bibliothek für interaktive Datenvisualisierungen. Dies macht es zu einem starken Konkurrenten für Projekte, die fortgeschrittene Visualisierungen erfordern. Darüber hinaus bietet Dash mehr Optionen zur Anpassung und Kontrolle des Layouts und der Interaktivität der App, was in Unternehmensumgebungen entscheidend sein kann.
Streamlit vs Dash: Benutzererfahrung
In Bezug auf die Benutzerfreundlichkeit überzeugt Streamlit hier deutlich.
-
Die intuitive Benutzeroberfläche und der Python-Ansatz von Streamlit machen es für Entwickler zum Kinderspiel, interaktive Webanwendungen zu erstellen. Die Designphilosophie von Streamlit besteht darin, Dinge einfach zu halten. Es ermöglicht Entwicklern, Anwendungen mit reinem Python zu erstellen, ohne eine neue Sprache oder ein neues Framework lernen zu müssen. Diese Einfachheit erstreckt sich auch auf die Bereitstellung von Apps, denn Streamlit bietet eine One-Click-Bereitstellungsfunktion über Streamlit Sharing.
-
Plotly Dash hingegen bietet im Vergleich zu Streamlit einen traditionelleren Ansatz für die Webanwendungsentwicklung. Es bietet mehr Kontrolle über das Layout und das Erscheinungsbild der App, dies geht jedoch auf Kosten der Einfachheit. Dash-Apps werden mit Python-Klassen und Callbacks erstellt, was für Anfänger etwas herausfordernder sein kann. Für diejenigen, die mit Flask und React vertraut sind, fühlt sich Dash jedoch wie zu Hause an.
Streamlit vs Dash: Struktur und Anpassungsfähigkeit
In Bezug auf die Struktur ist Dash unschlagbar.
-
Plotly Dash folgt dem klassischen MVC (Model-View-Controller)-Muster, das eine bessere Trennung von Logik und Präsentation ermöglicht. Dadurch sind Dash-Apps strukturierter und einfacher zu pflegen, insbesondere für größere Projekte.
-
Streamlit, obwohl weniger strukturiert, ist sehr anpassungsfähig. Es ermöglicht Entwicklern, Apps in einer freieren Form zu erstellen, was ein zweischneidiges Schwert sein kann. Einerseits ermöglicht es schnelles Prototyping und Kreativität. Andererseits kann dies zu weniger organisiertem Code führen, insbesondere bei größeren Apps.
Streamlit vs Dash: Community und Funktionen
Sowohl Streamlit als auch Dash haben lebhafte Communities, unterscheiden sich jedoch in Größe und Aktivität.
-
Die Community von Streamlit ist relativ neu, wächst jedoch schnell. Sie ist aktiv und bietet regelmäßige Treffen und ein lebhaftes Diskussionsforum.
-
Die Community von Plotly Dash hingegen ist größer und etablierter, dank ihrer längeren Existenz und Unterstützung durch Plotly. Es stehen viele Ressourcen zur Verfügung, darunter umfangreiche Dokumentation, Tutorials und eine große Anzahl von Drittanbieter-Komponenten.
Streamlit vs Dash: Erstellen einer einfachen App
Kommen wir jetzt mit einem praktischen Beispiel zu den Kernaussagen. Stellen wir uns vor, Sie sind damit beauftragt, eine Webanwendung zu erstellen, um einen Plotly-Graphen anzuzeigen. So würden Sie diese Aufgabe mit Streamlit und Dash angehen:
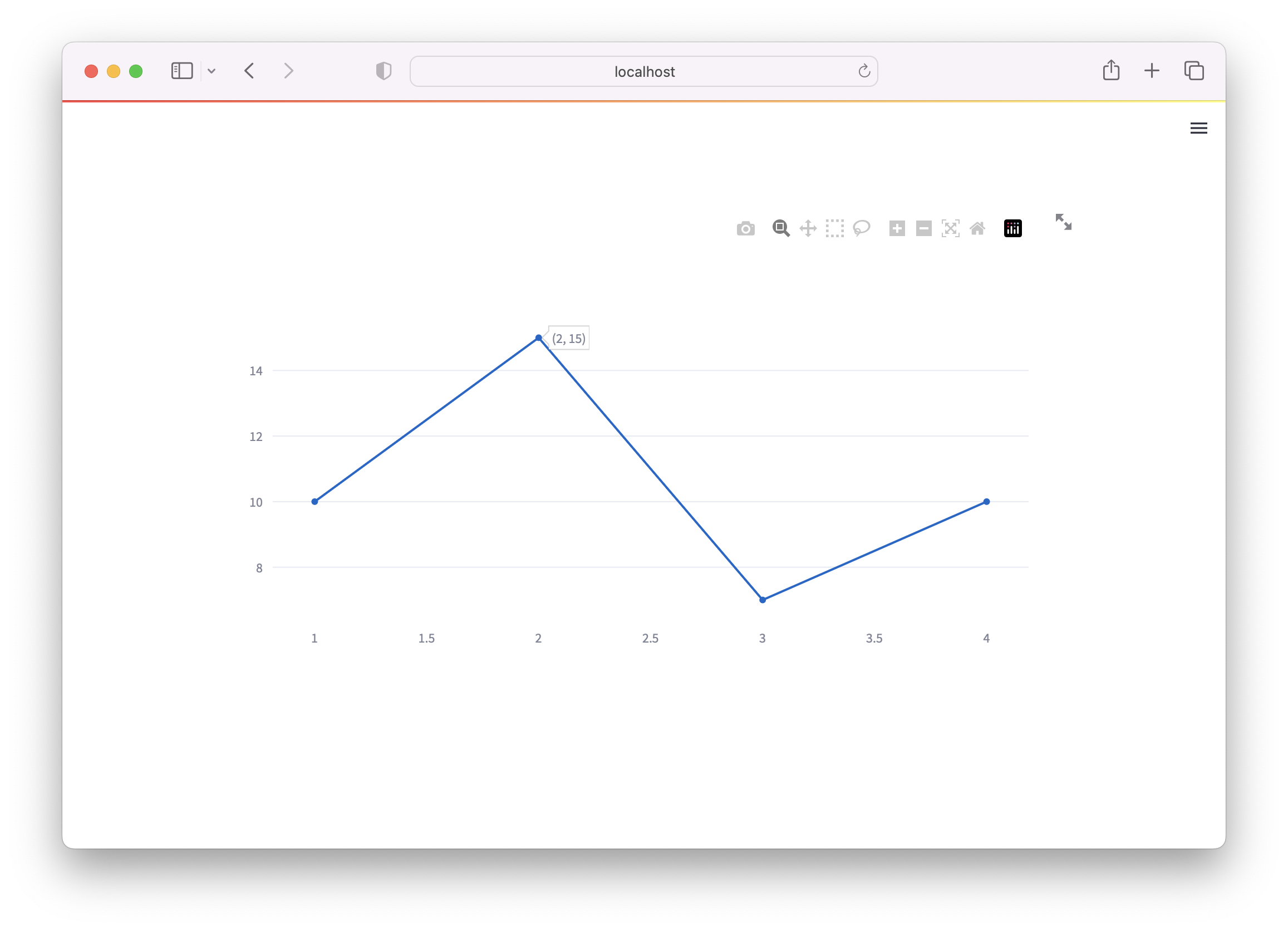
Streamlit Demo App
import streamlit as st
import plotly.graph_objects as go
# Erstelle ein einfaches Liniendiagramm
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
# Zeige das Diagramm mit Streamlit an
st.plotly_chart(fig)Um diese Streamlit-App zum Leben zu erwecken, führen Sie einfach streamlit run app.py in Ihrem Terminal aus. Voila! Ihre Webanwendung läuft.
Sie wissen nicht, wie Sie Streamlit auf Ihrem System installieren können? Es ist eigentlich ganz einfach! Lesen Sie diesen Schritt-für-Schritt-Leitfaden, um in weniger als 5 Minuten mit Streamlit zu beginnen!

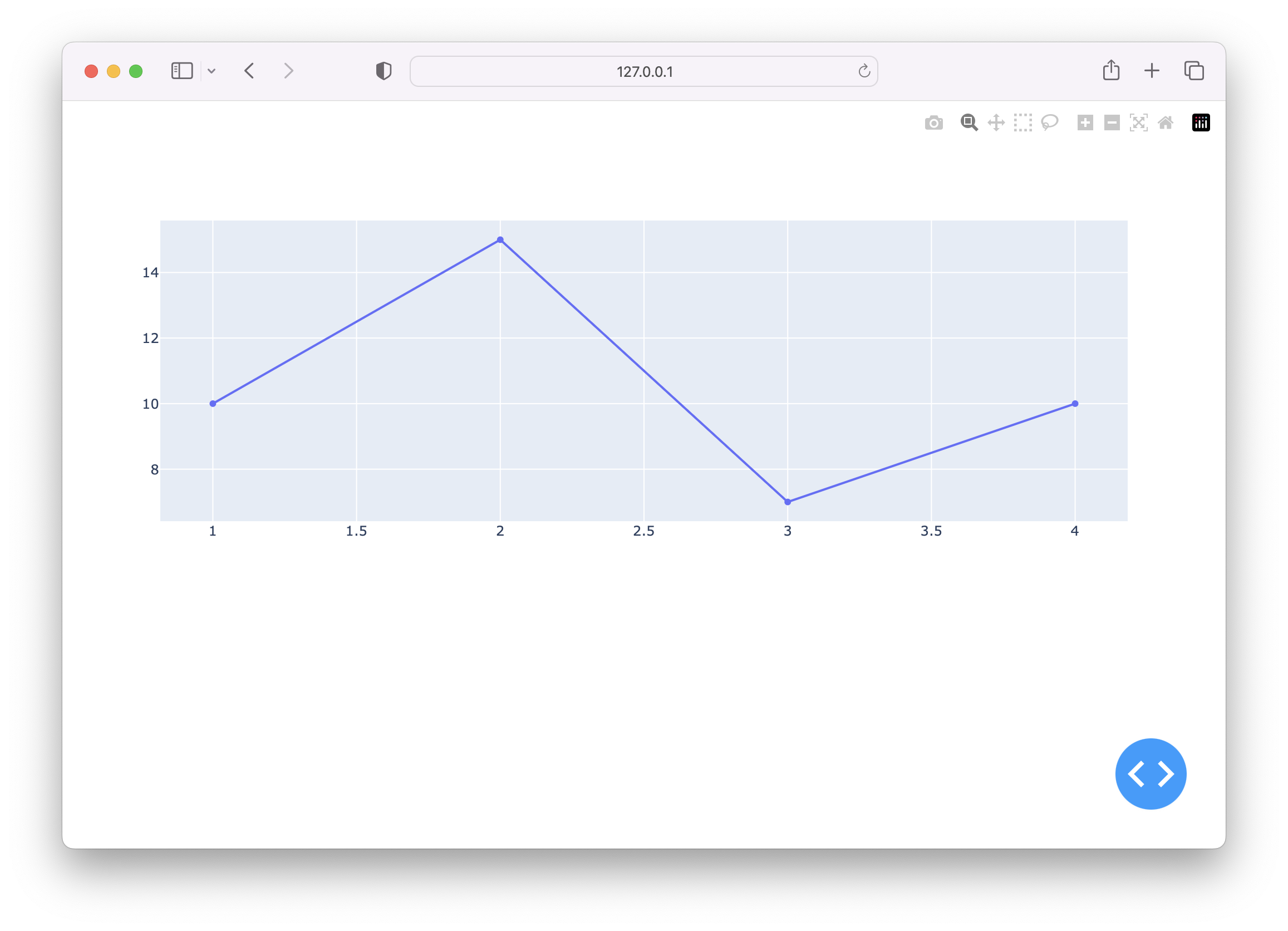
Dash Demo App
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.graph_objects as go
# Erstelle ein einfaches Liniendiagramm
fig = go.Figure(data=go.Scatter(x=[1, 2, 3, 4], y=[10, 15, 7, 10]))
app = dash.Dash(__name__)
app.layout = html.Div([
dcc.Graph(figure=fig)
])
if __name__ == '__main__':
app.run_server(debug=True)Um diese Dash-App zu starten, installieren Sie Dash mit pip install dash und führen Sie das Python-Skript mit python app.py aus. Schon ist Ihre Webanwendung bereit.

Vergleich der Ergebnisse
Auf den ersten Blick scheinen sowohl Streamlit als auch Dash die Aufgabe relativ problemlos zu bewältigen. Bei genauerer Betrachtung ergeben sich jedoch einige wichtige Unterschiede:
-
Streamlits Ansatz: Der Code von Streamlit ist unkompliziert und pythonisch, was vor allem Anfängern oder denen, die schnell Prototypen erstellen möchten, gefällt. Es ist wie ein freundlicher Guide, der Sie mit sanfter Hand durch den Prozess führt. Diese Benutzerfreundlichkeit erstreckt sich auch auf die Bereitstellung von Apps, was Streamlit zu einer beliebten Wahl für Datenwissenschaftler macht, die sich auf ihre Datenanalyse konzentrieren und nicht von den Feinheiten der Webentwicklung abgelenkt werden möchten.
-
Dashs Ansatz: Dash erfordert hingegen etwas mehr Grundlagen-Code und hat eine steilere Lernkurve. Aber lassen Sie sich davon nicht abschrecken. Dies ist Dashs Art, Ihnen mehr Flexibilität und Kontrolle über das Layout und die Interaktivität Ihrer App zu bieten. Es ist wie eine Werkzeugkiste, gefüllt mit allem, was Sie benötigen, um eine robuste Enterprise-Webanwendung zu erstellen.
Letztendlich ist die Wahl zwischen Streamlit und Dash wie die Wahl zwischen einem Fahrrad und einem Auto. Wenn Sie eine schnelle und einfache Fahrt in der Nachbarschaft suchen, ist das Fahrrad (Streamlit) der richtige Weg. Aber wenn Sie eine Langstreckenreise mit viel Gepäck planen, benötigen Sie das Auto (Dash).
Fazit
Zusammenfassend sind sowohl Streamlit als auch Dash leistungsstarke Bibliotheken zum Erstellen interaktiver Webanwendungen. Streamlit zeichnet sich durch Einfachheit und Geschwindigkeit aus und eignet sich hervorragend für schnelles Prototyping und kleinere Projekte. Dash mit seiner größeren Kontrolle und Flexibilität ist besser für komplexe Anwendungen auf Unternehmensebene geeignet.
Bei der Wahl zwischen Streamlit und Dash sollten Sie die Anforderungen Ihres Projekts, die Fähigkeiten Ihres Teams und Ihre persönliche Vorliebe berücksichtigen. Beide Bibliotheken haben ihre Stärken und können je nach Kontext das richtige Werkzeug für die Aufgabe sein.
Darüber hinaus können Sie innerhalb von Streamlit ein Tool zur visuellen Datenvisualisierung ohne Programmierkenntnisse mit dieser großartigen Open Source Python-Bibliothek erstellen:
PyGWalker (opens in a new tab) ist eine Python-Bibliothek, die Ihnen dabei hilft, eine Tableau-ähnliche Benutzeroberfläche problemlos in Ihre eigene Streamlit-App einzubetten.
FAQs
-
Was ist besser für schnelles Prototyping, Streamlit oder Dash? Streamlit ist im Allgemeinen besser für schnelles Prototyping aufgrund seiner Einfachheit und Geschwindigkeit. Es ermöglicht Entwicklern, Daten-Skripts schnell in interaktive Web-Anwendungen zu verwandeln.
-
Was ist besser geeignet für unternehmensweite Anwendungen, Streamlit oder Dash? Dash ist besser geeignet für unternehmensweite Anwendungen. Es bietet mehr Kontrolle und Flexibilität und ist daher die bessere Wahl für komplexe Anwendungen mit individueller Funktionalität.
-
Welche Bibliothek hat eine größere Community, Streamlit oder Dash? Aktuell hat Dash eine größere und etabliertere Community. Streamlit's Community wächst jedoch schnell und ist sehr aktiv.
