How to Use Streamlit with VSCode: A Step-by-Step Guide
Published on
Are you ready to supercharge your Python development experience? Look no further than Streamlit and VSCode.
In this guide, we'll dive into the fusion of these two powerhouse tools, exploring how Streamlit and VSCode combine to create an unparalleled environment for developing, debugging, and deploying Python applications. Whether you're a data scientist, machine learning engineer, or a Python enthusiast, this article will equip you with the knowledge and tools to unlock the true potential of Streamlit and VSCode, revolutionizing your Python development workflow.
Basic Concepts about Streamlit and VSCode
What is Streamlit?
Streamlit is an open-source Python framework that allows developers to create interactive web applications quickly and easily. It's designed to help data scientists and engineers turn data scripts into shareable web apps in just a few minutes. With Streamlit, you can build, prototype, and deploy powerful data-driven applications with minimal effort.
Streamlit's popularity has been on the rise, with over 10,000 monthly searches on the topic. This surge in interest is a testament to Streamlit's ease of use and powerful features that cater to Python developers.
Benefits of Using Streamlit in VSCode
Using Streamlit in VSCode offers several benefits:
-
Rapid Development: Streamlit's simplicity and VSCode's powerful editing features make a great combination for rapid development. You can quickly prototype and iterate on your ideas, making your development process more efficient.
-
Enhanced Development Experience: VSCode's rich ecosystem of extensions can enhance your Streamlit development experience. For instance, the Streamlit VSCode extension provides useful features like syntax highlighting and code snippets, making it easier to write your Streamlit apps.
-
Troubleshooting: When it comes to troubleshooting issues in Streamlit apps, VSCode's built-in debugging tools come in handy, where you can set breakpoints, inspect variables, and step through your code to find and fix issues.
-
Learning Resources: There are numerous Streamlit examples and tutorials available online that can help you get a better understanding of how to use Streamlit effectively. These resources range from simple beginner-friendly examples to complex applications demonstrating Streamlit's capabilities. Exploring these examples and tutorials can provide valuable insights and inspiration for your own Streamlit projects.
Limitations and Troubleshooting
While Streamlit and VSCode are powerful tools, they're not without their limitations:
- Limited Flexibility: Streamlit's simplicity comes at the cost of flexibility. It might not be suitable for complex web applications that require advanced UI controls and interactions.
How to Use Streamlit in VSCode
Setting up Streamlit in VSCode is a straightforward process. Here's a step-by-step guide to get you started:
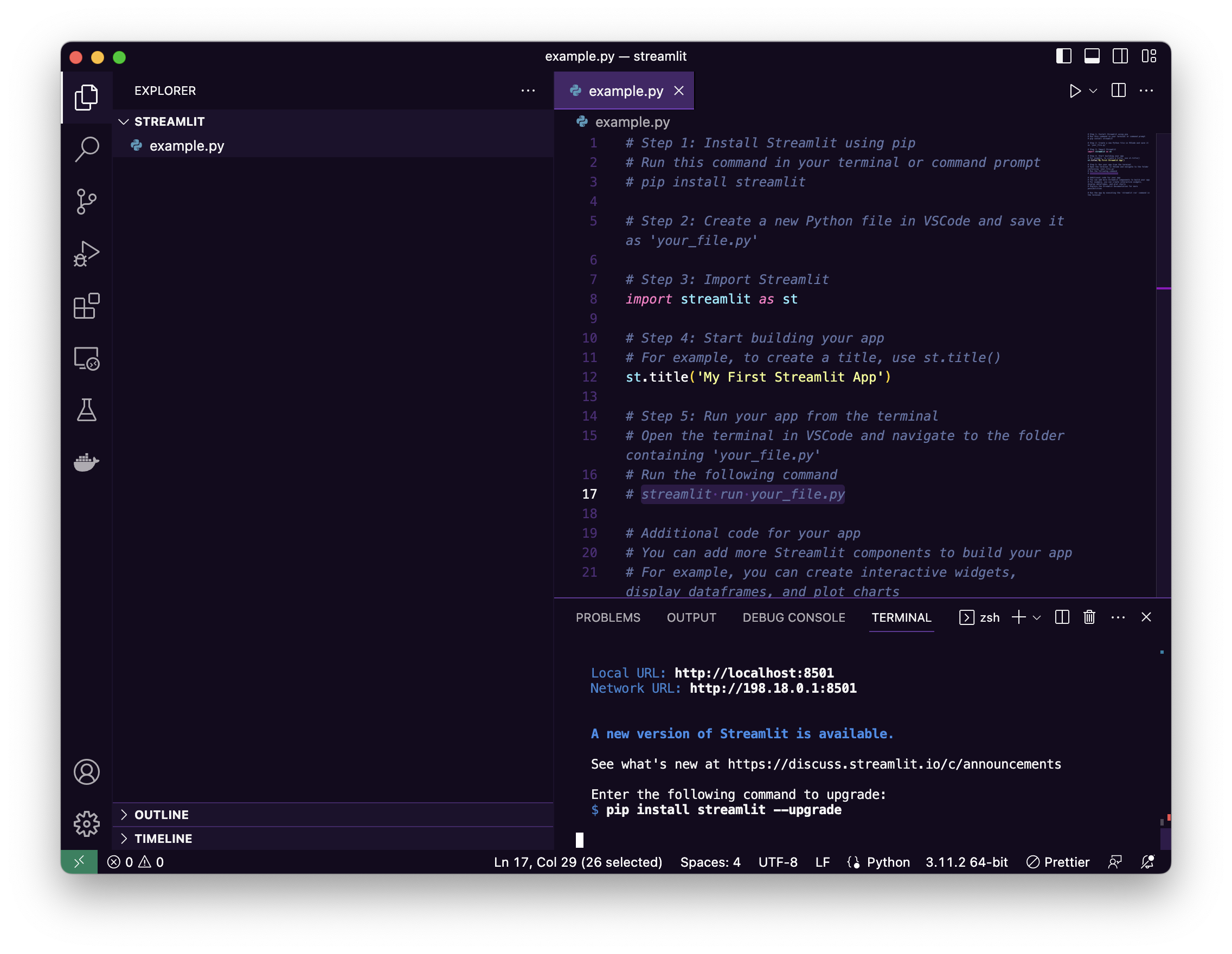
Step 1: Install Streamlit using pip Run this command in your terminal or command prompt
pip install streamlitStep 2: Create a new Python file in VSCode and save it as 'example.py'
Step 3: Import Streamlit Library and Build a Basic App
Let's use this very basic sample Python Code as example:
import streamlit as st
st.title('My First Streamlit App')Where, we use st.title() to create a title for the app.
Step 4: Run your app from the terminal Run the app by executing the 'streamlit run' command in the VSCode terminal:
streamlit run example.pyIf you do not know how to Open the VSCode Terminal, Press "Ctrl+Shift+P" on Windows or "Command + J" on Mac.

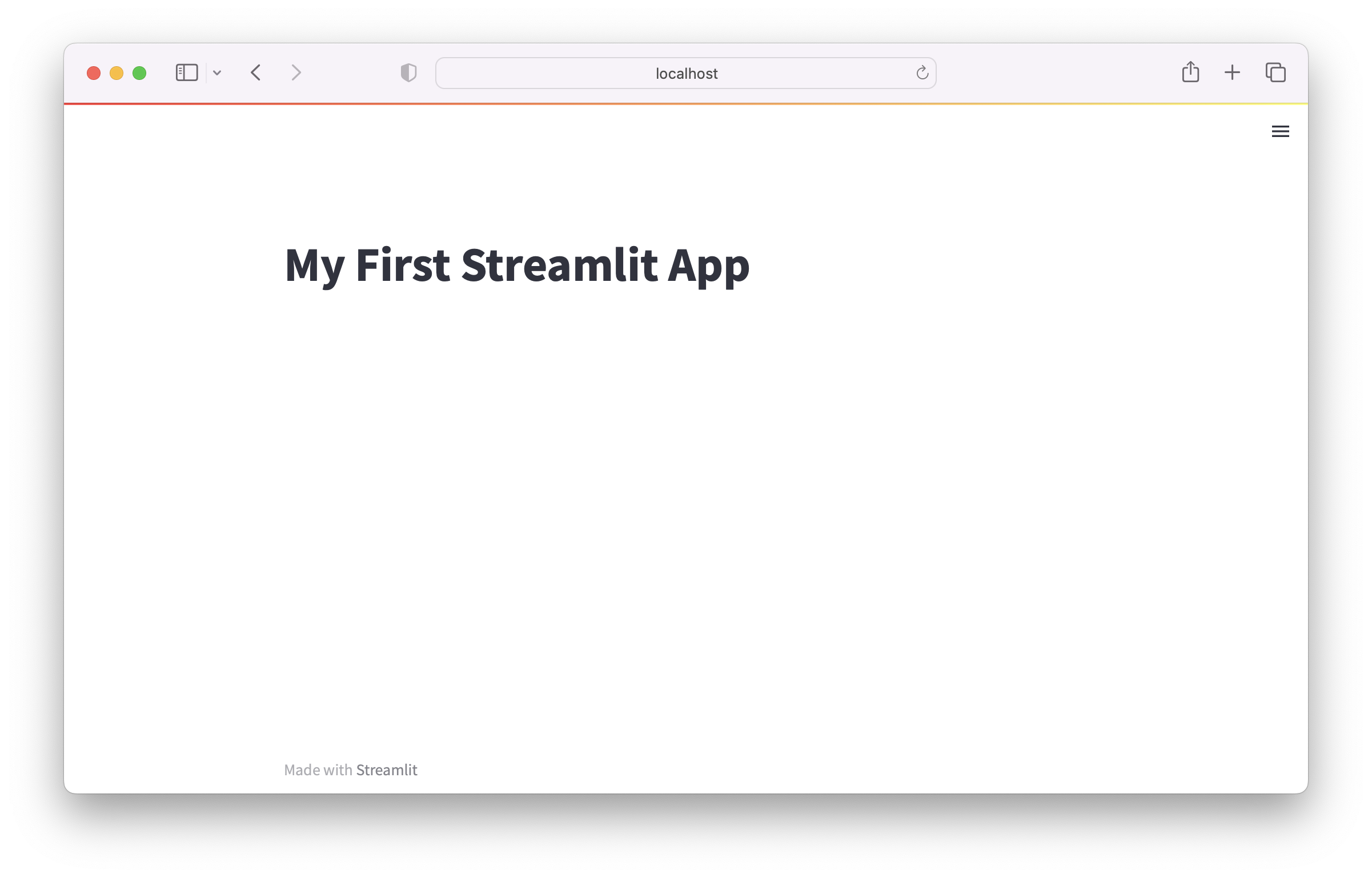
The demo webpage is accessible at "http://localhost:8501 (opens in a new tab)"

This setup process is the first step in your journey to mastering Streamlit in VSCode. As you explore more, you'll discover the vast possibilities these tools offer.
Create a Streamlit Data Visualization App with PyGWalker
PyGWalker (opens in a new tab) is also another awesome tool with No Code. You can easily use this Open Source Python Library to create easily Streamlit Data Visualization apps.
PyGWalker + Streamlit Online Demo (opens in a new tab)
PyGWalker (opens in a new tab) is a Python Library that helps you easily embed a Tableau-like UI into your own Streamlit app effortlessly.
Check out this amazing video produced by Sven from Coding is Fun (opens in a new tab) demonstrating the detailed steps for empowering your Streamlit app with this powerful Data Visualization Python Library!
Special Thanks to Sven and his great contribution (opens in a new tab) to PyGWalker community!
Additionally, you can also check out these resources:
- How to Explore Data and Share Findings with Pygwalker and Streamlit (opens in a new tab)
- PyGWalker GitHub Page (opens in a new tab) for more PyGWalker examples.
VSCode Extension Streamlit
Stlite (opens in a new tab) is a Streamlit VSCode extension that enhances your Streamlit development experience within VSCode. It provides features like:
- Syntax highlighting for Streamlit-specific code
- Code snippets for common Streamlit functions
- Direct links to the Streamlit documentation
This extension is a must-have for any developer working with Streamlit in VSCode.
How to Use Stlite
Using this extension is straightforward:
- Select the "Launch stlite preview" command in the Command Palette (Ctrl/Cmd + Shift + P).
- Choose the script file to run.
- Your Streamlit app preview will be shown in the integrated VSCode panel.

Python Dependencies
The extension handles Python dependencies efficiently. It reads the dependencies from the requirements.txt file. Once the preview panel is launched, the dependencies are installed. If you update the requirements.txt file, the installation will run again.
Limitations
"stlite" is a customized version of Streamlit and may have some differences and restrictions. Also, the current version of this extension uses @stlite/mountable and downloads the stlite resources from the CDN every time the extension is launched, making it unable to start offline.
Streamlit Deployment and Documentation
Deploying your Streamlit apps is a crucial part of the development process. Fortunately, Streamlit makes deployment easy. To host and share your apps with the world, you can use platforms like:
- Streamlit Sharing
- Heroku
- AWS
And you can read this tutorial to learn basic Streamlit configurations.
Frequently Asked Questions
1. How do I stop Streamlit running in VS Code?
To stop Streamlit running in VS Code, you can simply use the stop button in the terminal where Streamlit is running. Alternatively, you can use the command Ctrl+C in the terminal to stop the process.
2. How do I view Streamlit app on my browser?
Once you've started your Streamlit app, it will be served on a local web server. You can view it by opening your web browser and navigating to localhost:8501 (or the port number specified when you run the app).
3. How do I use Streamlit in Google Colab?
To use Streamlit in Google Colab, you need to install Streamlit using !pip install streamlit and then use the pyngrok library to create a tunnel for the Streamlit server.
4. How do I use Streamlit with VS Code?
To use Streamlit with VS Code, you need to first install Streamlit using pip. Then, you can write your Streamlit script in a Python file and run it using the Streamlit command in the VS Code terminal: streamlit run your_script.py.
5. What are the disadvantages of Streamlit?
While Streamlit is a powerful tool for creating data apps, it does have some limitations. For instance, Streamlit's simplicity comes at the cost of flexibility. It might not be suitable for complex web applications that require advanced UI controls and interactions. Also, as Streamlit apps are designed to be stateless, managing state can be challenging in some cases.
6. What is Streamlit used for?
Streamlit is an open-source Python library used for creating custom web applications for machine learning and data science. With Streamlit, data scientists and machine learning engineers can create interactive, user-friendly web applications quickly and easily, without needing to have extensive knowledge of web development.
Conclusion
Streamlit and VS Code together form a powerful combination for creating and deploying data applications. With Streamlit's simplicity and VS Code's powerful features, you can quickly turn your data scripts into interactive web applications. Whether you're a seasoned data scientist or a beginner just starting out, these tools can help you effectively share your work and insights.
